SplashScreens: Difference between revisions
No edit summary |
|||
| (41 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
'''''This page is obsolete. Starting with AppStudio 8, SpashScreens are created automatically. None of the information on this page is still applicable. | |||
''''' | |||
SplashScreens are displayed when your app starts. The way they work depends on the platform you are running on. | SplashScreens are displayed when your app starts. The way they work depends on the platform you are running on. | ||
== Web Apps == | == Web Apps == | ||
=== iOS=== | |||
Updated documentation is pending, due to implementation of PWAs. | |||
=== Android === | |||
Updated documentation is pending, due to implementation of PWAs. | |||
== PhoneGap Apps == | == PhoneGap Apps == | ||
The default PhoneGap SplashScreen | The default PhoneGap SplashScreen must be set in Project Properties. The file needs to be in the top level of the project folder. PNG images work best: the filename should also be added to the extraFiles property. | ||
Put the main splash screen file name into 'extraFiles' in Project Properties: i.e. 320x426.png | |||
Also, in Project Properties, put that same file name into PhoneGap splashscreen. | |||
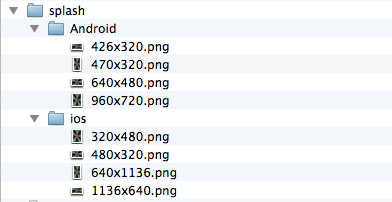
The same file structure can be used as in Web App for the rest of the splashscreens. Here's how it could look: | The same file structure can be used as in Web App for the rest of the splashscreens. Here's how it could look: | ||
| Line 35: | Line 27: | ||
The Web App images can be in the same folder. | The Web App images can be in the same folder. | ||
There's a handy utility for generating icons and splash screens. Upload a single png, and it will generate all the different sizes. https://pgicons.abiro.com/ | |||
=== Android === | === Android === | ||
| Line 40: | Line 34: | ||
A similar file structure is needed as for web apps, but the screen sizes are different: | A similar file structure is needed as for web apps, but the screen sizes are different: | ||
Create a folder in your Splash folder called android. | Create a folder in your Splash folder called android. | ||
Add the following lines to the PhoneGap configxml property: | Add the following lines to the PhoneGap configxml property: | ||
<pre> | <pre> | ||
<!-- Splash Screens --> | |||
<preference name='SplashScreenDelay' value='2000' /> | |||
<preference name='AutoHideSplashScreen' value='true' /> | |||
<gap:splash src='{splashscreen}'/> | |||
<gap:plugin name='cordova-plugin-splashscreen' source='npm' /> | |||
<platform name='android'> | |||
<splash src='splash/android/res-long-land-hdpi/splash.png' qualifier='long-land-hdpi' /> | |||
<splash src='splash/android/res-long-land-ldpi/splash.png' qualifier='long-land-ldpi' /> | |||
<splash src='splash/android/res-long-land-mdpi/splash.png' qualifier='long-land-mdpi' /> | |||
<splash src='splash/android/res-long-land-xhdpi/splash.png' qualifier='long-land-xhdpi' /> | |||
<splash src='splash/android/res-long-land-xxhdpi/splash.png' qualifier='long-land-xxhdpi' /> | |||
<splash src='splash/android/res-long-land-xxxhdpi/splash.png' qualifier='long-land-xxxhdpi' /> | |||
<splash src='splash/android/res-long-port-hdpi/splash.png' qualifier='long-port-hdpi' /> | |||
<splash src='splash/android/res-long-port-ldpi/splash.png' qualifier='long-port-ldpi' /> | |||
<splash src='splash/android/res-long-port-mdpi/splash.png' qualifier='long-port-mdpi' /> | |||
</platform> | <splash src='splash/android/res-long-port-xhdpi/splash.png' qualifier='long-port-xhdpi' /> | ||
<splash src='splash/android/res-long-port-xxhdpi/splash.png' qualifier='long-port-xxhdpi' /> | |||
<splash src='splash/android/res-long-port-xxxhdpi/splash.png' qualifier='long-port-xxxhdpi' /> | |||
<splash src='splash/android/res-notlong-land-hdpi/splash.png' qualifier='notlong-land-hdpi' /> | |||
<splash src='splash/android/res-notlong-land-ldpi/splash.png' qualifier='notlong-land-ldpi' /> | |||
<splash src='splash/android/res-notlong-land-mdpi/splash.png' qualifier='notlong-land-mdpi' /> | |||
<splash src='splash/android/res-notlong-land-xhdpi/splash.png' qualifier='notlong-land-xhdpi' /> | |||
<splash src='splash/android/res-notlong-land-xxhdpi/splash.png' qualifier='notlong-land-xxhdpi' /> | |||
<splash src='splash/android/res-notlong-land-xxxhdpi/splash.png' qualifier='notlong-land-xxxhdpi' /> | |||
<splash src='splash/android/res-notlong-port-hdpi/splash.png' qualifier='notlong-port-hdpi' /> | |||
<splash src='splash/android/res-notlong-port-ldpi/splash.png' qualifier='notlong-port-ldpi' /> | |||
<splash src='splash/android/res-notlong-port-mdpi/splash.png' qualifier='notlong-port-mdpi' /> | |||
<splash src='splash/android/res-notlong-port-xhdpi/splash.png' qualifier='notlong-port-xhdpi' /> | |||
<splash src='splash/android/res-notlong-port-xxhdpi/splash.png' qualifier='notlong-port-xxhdpi' /> | |||
<splash src='splash/android/res-notlong-port-xxxhdpi/splash.png' qualifier='notlong-port-xxxhdpi' /> | |||
</platform> | |||
</pre> | </pre> | ||
=== iOS === | === iOS === | ||
A similar file structure is needed as for web apps, but the screen sizes are different. See the file names and sizes as they appear in the configxml property. Create files of your own with the same names and sizes. | A similar file structure is needed as for web apps, but the screen sizes and file names are different. See the file names and sizes as they appear in the configxml property. Create files of your own with the same names and sizes. | ||
Assuming you want all sizes, add the following lines to the PhoneGap configxml property: | Assuming you want all sizes, add the following lines to the PhoneGap configxml property: | ||
<pre> | <pre> | ||
<preference name= | <!-- Splash Screens --> | ||
<gap:splash src= | <preference name='SplashScreenDelay' value='2000' /> | ||
<preference name='AutoHideSplashScreen' value='true' /> | |||
<gap:splash src='{splashscreen}'/> | |||
<gap:plugin name='cordova-plugin-splashscreen' source='npm' /> | |||
<platform name = "ios"> | <platform name = "ios"> | ||
| Line 81: | Line 88: | ||
<splash src='splash/ios/Default@2x.png' width='640' height='960' /> | <splash src='splash/ios/Default@2x.png' width='640' height='960' /> | ||
<splash src='splash/ios/Default-568h@2x.png' width='640' height='1136' /> | <splash src='splash/ios/Default-568h@2x.png' width='640' height='1136' /> | ||
<splash src='splash/ios/Default-667h@2x.png' width='750' height='1334' /> | |||
<splash src='splash/ios/Default-Portrait.png' width='768' height='1024' /> | <splash src='splash/ios/Default-Portrait.png' width='768' height='1024' /> | ||
<splash src='splash/ios/Default-Landscape.png' width='1024' height='768' /> | <splash src='splash/ios/Default-Landscape.png' width='1024' height='768' /> | ||
<splash src='splash/ios/Default-Portrait@2x.png' width='1536' height='2048' /> | <splash src='splash/ios/Default-Portrait@2x.png' width='1536' height='2048' /> | ||
<splash src='splash/ios/Default-Landscape@2x.png' width='2048' height='1536' /> | <splash src='splash/ios/Default-Landscape@2x.png' width='2048' height='1536' /> | ||
<splash src='splash/ios/Default-Portrait-736h@3x.png' width='1242' height='2208' /> | |||
<splash src='splash/ios/Default-Landscape-736h@3x.png' width='2208' height='1242' /> | |||
</platform> | </platform> | ||
Latest revision as of 21:52, 13 December 2019
This page is obsolete. Starting with AppStudio 8, SpashScreens are created automatically. None of the information on this page is still applicable.
SplashScreens are displayed when your app starts. The way they work depends on the platform you are running on.
Web Apps
iOS
Updated documentation is pending, due to implementation of PWAs.
Android
Updated documentation is pending, due to implementation of PWAs.
PhoneGap Apps
The default PhoneGap SplashScreen must be set in Project Properties. The file needs to be in the top level of the project folder. PNG images work best: the filename should also be added to the extraFiles property.
Put the main splash screen file name into 'extraFiles' in Project Properties: i.e. 320x426.png Also, in Project Properties, put that same file name into PhoneGap splashscreen.
The same file structure can be used as in Web App for the rest of the splashscreens. Here's how it could look:
The Web App images can be in the same folder.
There's a handy utility for generating icons and splash screens. Upload a single png, and it will generate all the different sizes. https://pgicons.abiro.com/
Android
A similar file structure is needed as for web apps, but the screen sizes are different:
Create a folder in your Splash folder called android.
Add the following lines to the PhoneGap configxml property:
<!-- Splash Screens -->
<preference name='SplashScreenDelay' value='2000' />
<preference name='AutoHideSplashScreen' value='true' />
<gap:splash src='{splashscreen}'/>
<gap:plugin name='cordova-plugin-splashscreen' source='npm' />
<platform name='android'>
<splash src='splash/android/res-long-land-hdpi/splash.png' qualifier='long-land-hdpi' />
<splash src='splash/android/res-long-land-ldpi/splash.png' qualifier='long-land-ldpi' />
<splash src='splash/android/res-long-land-mdpi/splash.png' qualifier='long-land-mdpi' />
<splash src='splash/android/res-long-land-xhdpi/splash.png' qualifier='long-land-xhdpi' />
<splash src='splash/android/res-long-land-xxhdpi/splash.png' qualifier='long-land-xxhdpi' />
<splash src='splash/android/res-long-land-xxxhdpi/splash.png' qualifier='long-land-xxxhdpi' />
<splash src='splash/android/res-long-port-hdpi/splash.png' qualifier='long-port-hdpi' />
<splash src='splash/android/res-long-port-ldpi/splash.png' qualifier='long-port-ldpi' />
<splash src='splash/android/res-long-port-mdpi/splash.png' qualifier='long-port-mdpi' />
<splash src='splash/android/res-long-port-xhdpi/splash.png' qualifier='long-port-xhdpi' />
<splash src='splash/android/res-long-port-xxhdpi/splash.png' qualifier='long-port-xxhdpi' />
<splash src='splash/android/res-long-port-xxxhdpi/splash.png' qualifier='long-port-xxxhdpi' />
<splash src='splash/android/res-notlong-land-hdpi/splash.png' qualifier='notlong-land-hdpi' />
<splash src='splash/android/res-notlong-land-ldpi/splash.png' qualifier='notlong-land-ldpi' />
<splash src='splash/android/res-notlong-land-mdpi/splash.png' qualifier='notlong-land-mdpi' />
<splash src='splash/android/res-notlong-land-xhdpi/splash.png' qualifier='notlong-land-xhdpi' />
<splash src='splash/android/res-notlong-land-xxhdpi/splash.png' qualifier='notlong-land-xxhdpi' />
<splash src='splash/android/res-notlong-land-xxxhdpi/splash.png' qualifier='notlong-land-xxxhdpi' />
<splash src='splash/android/res-notlong-port-hdpi/splash.png' qualifier='notlong-port-hdpi' />
<splash src='splash/android/res-notlong-port-ldpi/splash.png' qualifier='notlong-port-ldpi' />
<splash src='splash/android/res-notlong-port-mdpi/splash.png' qualifier='notlong-port-mdpi' />
<splash src='splash/android/res-notlong-port-xhdpi/splash.png' qualifier='notlong-port-xhdpi' />
<splash src='splash/android/res-notlong-port-xxhdpi/splash.png' qualifier='notlong-port-xxhdpi' />
<splash src='splash/android/res-notlong-port-xxxhdpi/splash.png' qualifier='notlong-port-xxxhdpi' />
</platform>
iOS
A similar file structure is needed as for web apps, but the screen sizes and file names are different. See the file names and sizes as they appear in the configxml property. Create files of your own with the same names and sizes.
Assuming you want all sizes, add the following lines to the PhoneGap configxml property:
<preference name='SplashScreenDelay' value='2000' />
<preference name='AutoHideSplashScreen' value='true' />
<gap:splash src='{splashscreen}'/>
<gap:plugin name='cordova-plugin-splashscreen' source='npm' />
<platform name = "ios">
<splash src='splash/ios/Default.png' width='320' height='480' />
<splash src='splash/ios/Default@2x.png' width='640' height='960' />
<splash src='splash/ios/Default-568h@2x.png' width='640' height='1136' />
<splash src='splash/ios/Default-667h@2x.png' width='750' height='1334' />
<splash src='splash/ios/Default-Portrait.png' width='768' height='1024' />
<splash src='splash/ios/Default-Landscape.png' width='1024' height='768' />
<splash src='splash/ios/Default-Portrait@2x.png' width='1536' height='2048' />
<splash src='splash/ios/Default-Landscape@2x.png' width='2048' height='1536' />
<splash src='splash/ios/Default-Portrait-736h@3x.png' width='1242' height='2208' />
<splash src='splash/ios/Default-Landscape-736h@3x.png' width='2208' height='1242' />
</platform>