SplashScreens: Difference between revisions
Jump to navigation
Jump to search
(Created page with "SplashScreens are displayed when your app starts. The way they work depends on the platform you are running on. == Web Apps == Splash screens only work on iOS. They are not...") |
|||
| Line 9: | Line 9: | ||
# Add 'splash' to the manifest. | # Add 'splash' to the manifest. | ||
# Add folder named 'splash' to your project directory. | # Add folder named 'splash' to your project directory. | ||
# Add a folder named 'ios' | # Add a folder named 'ios' to the new 'splash' folder. | ||
# In the ios folder, put the following files: | # In the ios folder, put the following files: | ||
320X460.png | 320X460.png | ||
| Line 19: | Line 19: | ||
1536x2008.png | 1536x2008.png | ||
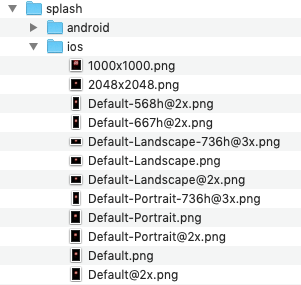
The resulting file structure will look like this: | |||
[[File:Splashscreen.png]] | |||
== PhoneGap Apps == | == PhoneGap Apps == | ||
Revision as of 17:32, 18 June 2014
SplashScreens are displayed when your app starts. The way they work depends on the platform you are running on.
Web Apps
Splash screens only work on iOS. They are not supported on Android. To have them work effectively, you need to supply images for all the supported screen sizes.
Here's how to add splash screens:
- Add 'splash' to the manifest.
- Add folder named 'splash' to your project directory.
- Add a folder named 'ios' to the new 'splash' folder.
- In the ios folder, put the following files:
320X460.png 640x920.png 640x1096.png 748x1024.png 768x1004.png 1496x2046.png 1536x2008.png
The resulting file structure will look like this: