SplashScreens: Difference between revisions
Jump to navigation
Jump to search
No edit summary |
|||
| Line 28: | Line 28: | ||
A similar file structure is needed as for web apps, but the screen sizes are different: | A similar file structure is needed as for web apps, but the screen sizes are different: | ||
iPhone and iPod: | |||
320x480.png | 320x480.png | ||
480x320.png | 480x320.png | ||
| Line 34: | Line 34: | ||
1136x640.png | 1136x640.png | ||
iPad: | |||
640x960.png | 640x960.png | ||
768x1004.png | 768x1004.png | ||
Revision as of 17:44, 18 June 2014
SplashScreens are displayed when your app starts. The way they work depends on the platform you are running on.
Web Apps
Splash screens only work on iOS. They are not supported on Android. To have them work effectively, you need to supply images for all the supported screen sizes.
Here's how to add splash screens:
- Add 'splash' to the manifest.
- Add folder named 'splash' to your project directory.
- Add a folder named 'ios' to the new 'splash' folder.
- In the ios folder, put the following files:
320X460.png 640x920.png 640x1096.png 748x1024.png 768x1004.png 1496x2046.png 1536x2008.png
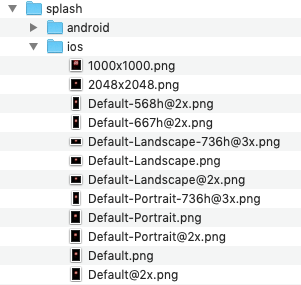
The resulting file structure will look like this:

PhoneGap Apps
The default SplashScreen is set in Project Properties. It is called PhoneGap SplashScreen. Files for other sizes must also be provided.
A similar file structure is needed as for web apps, but the screen sizes are different:
iPhone and iPod:
320x480.png 480x320.png 640x1136.png 1136x640.png
iPad:
640x960.png 768x1004.png 960x640.png 1024x748.png 1536x2048.png 2048x1536.png