SplashScreens: Difference between revisions
| Line 27: | Line 27: | ||
[[File:Splashscreen1.png]] | [[File:Splashscreen1.png]] | ||
The Web App images can be in the same folder. | |||
=== Android === | === Android === | ||
Revision as of 18:09, 18 June 2014
SplashScreens are displayed when your app starts. The way they work depends on the platform you are running on.
Web Apps
Splash screens only work on iOS. They are not supported on Android. To have them work effectively, you need to supply images for all the supported screen sizes.
Here's how to add splash screens:
- Add 'splash' to the manifest.
- Add folder named 'splash' to your project directory.
- Add a folder named 'ios' to the new 'splash' folder.
- In the ios folder, put the following files:
320X460.png 640x920.png 640x1096.png 748x1024.png 768x1004.png 1496x2046.png 1536x2008.png
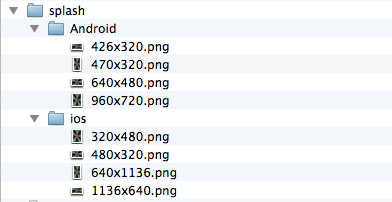
The resulting file structure will look like this:

PhoneGap Apps
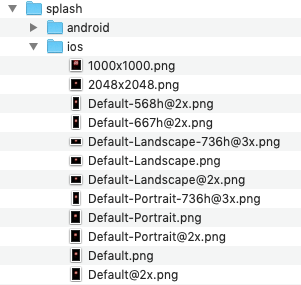
The default SplashScreen is set in Project Properties. It is called PhoneGap SplashScreen. The same structure can be used as in Web Apps. Here's how it could look:
The Web App images can be in the same folder.
Android
A similar file structure is needed as for web apps, but the screen sizes are different:
Create a folder in your Splash folder called Android. Add the following files:
960x720.png 640x480.png 470x320.png 426x320.png
Add the following lines to the PhoneGap configxml property:
<preference name="splash-screen-duration" value="500" />
<gap:splash src="{splashscreen}"/>
<gap:splash src="426x320.png" gap:platform="android" gap:qualifier="ldpi" />
<gap:splash src="470x320.png" gap:platform="android" gap:qualifier="mdpi" />
<gap:splash src="640x480.png" gap:platform="android" gap:qualifier="hdpi" />
<gap:splash src="960x720.png" gap:platform="android" gap:qualifier="xhdpi" />
iOS
A similar file structure is needed as for web apps, but the screen sizes are different:
iPhone and iPod:
320x480.png 480x320.png 640x1136.png 1136x640.png
iPad:
640x960.png 768x1004.png 960x640.png 1024x748.png 1536x2048.png 2048x1536.png
Assuming you want all sizes, add the following lines to the PhoneGap configxml property:
<preference name="splash-screen-duration" value="500" />
<gap:splash src="{splashscreen}"/>
<gap:splash src="splash/ios/320x480.png" gap:platform="ios" width="320" height="480" />
<gap:splash src="splash/ios/480x320.png" gap:platform="ios" width="480" height="320" />
<gap:splash src="splash/ios/640x1136.png" gap:platform="ios" width="640" height="1136" />
<gap:splash src="splash/ios/1136x640.png" gap:platform="ios" width="1136" height="640" />
<gap:splash src="splash/ios/640x960.png" gap:platform="ios" width="640" height="960" />
<gap:splash src="splash/ios/768x1004.png" gap:platform="ios" width="768" height="1004" />
<gap:splash src="splash/ios/960x640.png" gap:platform="ios" width="960" height="640" />
<gap:splash src="splash/ios/1024x748.png" gap:platform="ios" width="1024" height="748" />
<gap:splash src="splash/ios/1536x2048.png" gap:platform="ios" width="1536" height="2048" />
<gap:splash src="splash/ios/2048x1536.png" gap:platform="ios" width="2048" height="1536" />