Submitting to the iOS App Store
Preparing your App
In this TechNote, we'll cover what you need to do to submit your app to Apple's iOS App Store.
Apple is concerned that apps in its store work as described and do not cause any security risk. They also care that the apps provide some unique functionality and follow their Human Interface Guidelines. The results have been good: Apps in the iOS App Store are usually pretty good, and the store is now one of the largest software resellers on the planet.
The method used will be to take an AppStudio app, use PhoneGap Build to produce a .ipa file, then submit that to Apple.
You can use this procedure for any AppStudio project. It will also work if your project uses the PhoneGap API. It will not work if you are using third party PhoneGap plug ins: for those, you will need to use the PhoneGap SDK method.
Start by testing your app as much as possible while it is still a web app. It will be much easier to make changes, fixes and improvements at this stage.
Get Signing Certificates
For security purposes, Apple has a strong signing process. This involves certificates which identify the developer, which need to be included in the build process. Apple issues these certificates as part of its developer program.
Apple has good instructions on its website about its policies, procedures and how to get the certificates. This is probably the most complex and confusing part of submitting an app, so it's good to pay attention carefully. The good news is that hundreds of thousands of developers have gone through it successfully.
You will need a Mac to do this and have XCode installed. You can download XCode from the iOS Developer Center.
1. Sign up for an iOS Developer Account
Enroll as enroll as an iOS Developer to submit apps to the App Store. It costs $99.00 USD per year.
2. Set up your information in the iOS Provisioning Portal
Sign on using your Apple ID and go into the Provisioning Portal. You'll see tabs on the left. These are the important ones for AppStudio developers:
Certificates
The Development certificate identifies you and your development computer. It is created using the in the KeyChain Access utility on your Mac. Under KeyChain Access, select Certificate Assistant, then Request a Certificate from a Certificate Authority. In the window that comes up, select "Saved to disk". When you continue, it will ask you for a file name to save it to. Using the default name is fine.
Then, go to the iOS Provisioning Portal and select Home. Click on Launch Assistant and follow the instructions on the screen.
For App ID, enter the short name of your app. You will want to use this consistently.
It will ask you to Assign a new Apple Device. This is the device you will use for your testing. You will need to enter a description on the device ("Bill's iPhone 5") and the Device ID. Get the Device ID (UDID) from iTunes with the device plugged in. In the Summary screen, click on "Serial Number" and it will change to "Identifier (UDID)". Right click on it to copy it and paste it into the Development Provisioning Assistant.
Next, name your Provisioning Profile. You can call it whatever you like. It will then be generated and can be downloaded. Follow the rest of the instructions in the Development Provisioning Assistant to install the Provisioning File and Certificate.
Devices
In this tab, you can add additional devices. You can test on up to 100 devices: you need to set up a name and the UDID for each one. After making changes to the list of devices, you need to download the updated Provision file.
App IDs
The App ID is set up by the Development Provisioning Assistant. This tab lets you set some options such as iCloud, Passes, Data Protection and Game Center, which are not usually used by AppStudio apps.
Provisioning
Use this tab to download updated .mobileprovision files after changing the list of devices.
PhoneGap Build
PhoneGap Build is a web service which takes your project and returns a file which can be uploaded to the App Store.
To use it, you will need to create your own account with them. They have both a free and a paid plan. For a single project, PhoneGap Build is free.
Once you have the account, enter its name and password into Preferences.
Config.xml
One of the project properties is named configxml. This is used to create the config.xml file which is passed to PhoneGap Build. It contains much of the information that PhoneGap Build needs to create your app. The default configxml file will work, though you may wish to do some customization. It's worth consulting PhoneGap's config.xml documentation to see all the options.
Here is the default config.xml:
<?xml version="1.0" encoding="UTF-8"?>
<widget
xmlns = "http://www.w3.org/ns/widgets"
xmlns:gap = "http://phonegap.com/ns/1.0"
id = "com.nsbasic.{id}"
version = "{version}">
<name>{title}</name>
<description>{description}</description>
<!-- Icons: Expand this section with sizes for platforms you are targeting.-->
<icon src="{icon}" gap:role="default" width="57" height="57"/>
<preference name="splash-screen-duration" value="2000" />
<gap:splash src="{splashscreen}"/>
<!-- Platforms: Uncomment this section and customize as needed.
<gap:platforms>
<gap:platform name="android" minVersion="2.1" />
<gap:platform name="webos" />
<gap:platform name="ios" />
<gap:platform name="symbian.wrt" />
<gap:platform name="blackberry" project="widgets"/>
</gap:platforms> -->
<!-- sample feature specification -->
<!-- <feature name="http://api.phonegap.com/1.0/network"/> -->
<!-- sample preference specification -->
<!-- <preference name="autorotate" value="false" readonly="true"/> -->
<!-- <preference name="orientation" value="default" > -->
<!-- <preference name="fullscreen" value="true" > -->
</widget>
Field with are surrounded by brackets, like {version}, are automatically filled in by AppStudio from the other information in the project.
iOS Icon Sizes
- 57 px, iPhone
- 72 px, iPad
- 114 px, iPhone 4 Retina Display
- 144 px, iPad 3 Retina Display
- 1024 px, iTunes – Used in iTunes and in the App Store sized down to 175px
- 29 px, iPhone Settings/Spotlight, iPad Settings – used in these table views. Minor, but still important!
- 48 px, iPad Spotlight
- 58 px, iPhone 4 Settings/Spotlight
- 64 px document icon
- 320 px document icon
If you do not supply an icon, the default AppStudio icon will be shown.
iOS splash screen sizes
Tablet (iPad)
- Non-Retina (1x)
- Portrait: 768x1004px
- Landscape: 1024x748px
- Retina (2x)
- Portrait: 1536x2048px
- Landscape: 2048x1536px
Handheld (iPhone, iPod)
- Non-Retina (1x)
- Portrait: 320x480px
- Landscape: 480x320px
- Retina (2x)
- Portrait: 640x960px
- Landscape: 960x640px
iPhone 5 Retina (2x)
- Portrait: 640x1136px
- Landscape: 1136x640px
According to Apple's application guidelines, a tablet (iPad) application should not hide the status bar while a handheld (iPhone) application should hide status bar.
The above dimensions are assuming that you have chosen to follow this recommendation. If you choose a different path, then you should increase or decrease the image height based on the size of the status bar.
An iPhone app should include one launch image in portrait orientation; an iPad app should include one launch image in portrait orientation and one launch image in landscape orientation.
If you do not supply a splash screen, the default PhoneGap splash screen will be shown.
Signing Keys
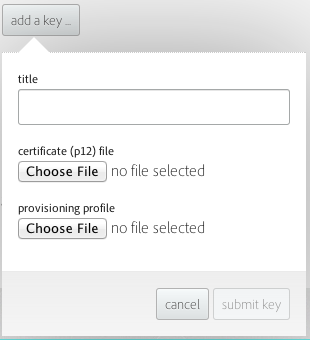
To properly build for the App Store, PhoneGap Build needs the Certificate and Provisioning file. To set them up, sign into PhoneGap Build using your ID, then go into Edit Settings. Choose the Signing Keys tab.
For Title, enter the name of your app.
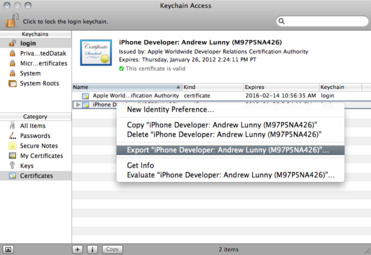
For Certificate, select your .p12 file. To get the .p12 file, go into Keychain Access on your Mac and do the following:
Before it exports the .p12 file, it will ask you to provide a password. Remember this: PhoneGap will need the password to unlock the certificate.
For Provisioning Profile, select your .mobileprovision file.
The settings screen will display a lock icon beside your newly created key. Click on the lock, and it will ask you for the certificate password. This unlock will expire, so you will need to unlock it again from time to time.
Doing an Adhoc Build
An AdHoc Build can only be run on designated devices. It is designed for testing, not for release.
- In AppStudio, choose "Build Native App with PhoneGap". This will upload your app to PhoneGap's servers so it can be packaged.
- Log into PhoneGap Build and choose your app. It should have an error box beside the iOS build status. The problem is that the signing key hasn't been chosen yet. Do so from the picker that appears.
- You may see a 'locked' icon as well. If so, click on it. It will request your certificate password and unlock it for one hour.
- Choose 'Rebuild' and wait a minute or two. The ipa file should now be generated: you can download it.
- To run the ipa file on your device, drag it into iTunes and sync. It should be installed and appear on the Home screen.
- If the app is already installed on the device, you will have to delete it from the device before syncing the app.
Submitting your App
Set up your app in iTunes Connect
Do a Release Build
(this section still be worked on )
Upload to the App Store
- Download XCode if you have not done so already. The easiest way to do this is using the built in App Store app. It’s big: more than 1.65 gigs.
- Go into your Applications folder and right click on Xcode.app. Choose “Show Package Contents”.
- Navigate to Contents/Applications
- Right click on ‘Application Loader.app’. Choose Make Alias. (You’ll probably need to enter your system password).
- The file “iOS Simulator.app alias” will be created in the folder.
- Copy it to the desktop and remove it from the folder.
- Now, click on it in the Desktop. The Application Loader will start.
- Log on with your Apple ID.
- Click on Deliver Your App. The Application Loader will check with iTunes Connect to see if any apps are "Waiting for Upload", and display a list. Select the correct one.
- Select the ipa file on your system when it asks you for it.
- Application Loader with then perform a series of tests on the file. If it passes, the file will get uploaded to iTunes Connect.
- The status in iTunes Connect will change to "Waiting for Review".
- A week or so later, expect an email from Apple either saying the app is approved or with a list of issues to correct.