Submitting to the iOS App Store
Note: Until these steps are performed, PhoneGap Build will return 'error' for iOS.
Preparing your App
In this TechNote, we'll cover what you need to do to submit your app to Apple's iOS App Store.
Apple is concerned that apps in its store work as described and do not cause any security risk. They also care that the apps provide some unique functionality and follow their Human Interface Guidelines. The results have been good: Apps in the iOS App Store are usually pretty good, and the store is now one of the largest software resellers on the planet.
The method used will be to take an AppStudio app, use PhoneGap Build to produce a .ipa file, then submit that to Apple.
You can use this procedure for any AppStudio project. It will also work if your project uses the PhoneGap API. It will not work if you are using third party PhoneGap plug ins which are not supported by PhoneGap Build: for those, you will need to use the PhoneGap CLI method.
Start by testing your app as much as possible while it is still a web app. It will be much easier to make changes, fixes and improvements at this stage.
Also, have a look at this list of common reasons apps are rejected: https://developer.apple.com/app-store/review/rejections/
Get Signing Certificates
For security purposes, Apple has a strong signing process. This involves certificates which identify the developer, which need to be included in the build process. Apple issues these certificates as part of its developer program.
Apple has good instructions on its website about its policies, procedures and how to get the certificates. This is probably the most complex and confusing part of submitting an app, so it's good to pay attention carefully. Don't be discouraged: hundreds of thousands of developers have gone through it successfully.
You will need a Mac to do this and have XCode installed. You can download XCode from the iOS Developer Center.
1. Sign up for an iOS Developer Account
Enroll as enroll as an iOS Developer to submit apps to the App Store. It costs $99.00 USD per year.
2. Set up your information in the iOS Provisioning Portal
Sign on using your Apple ID and go into the Certificates, Identifiers & Profiles. You'll see tabs under iOS. Your account needs to have admin privileges.
These are the important ones for AppStudio developers:
Certificates
The Development certificate identifies you and your development computer. Start by clicking on the Plus (+) button to add a new certificate.
Choose iOS App Development Certificate.
Instructions will then display telling you how to create a CSR file. Go ahead and do it. The next screen uploads the CSR file - do that as well and click Generate. It will take a few minutes to generate the file. You can do a refresh of your browser to see the status of the request.
Once the file is generated, Apple's website will instruct you to download the certificate. Double click on it to install it in your keychain.
App ID
Next, choose App IDs in the Identifiers section. Click on the Plus (+) to add a new App ID.
For App ID Description, enter the short name of your app. You will want to use this consistently.
Don't check anything in App Services for now.
For App ID Suffix, choose Explicit App ID. The Bundle ID should be your domain name (in reverse) followed by your app name.
com.nsbasic.sampleapp
If everything is correct, Submit it.
Devices
Next, set up the list of devices you will be using. This list will be built into the Provisioning Profile. Your test build will only run on the devices listed. You can list up to 100 devices. They can be iPod, iPads or iPhones.
It will ask you to Assign a new Apple Device. This is the device you will use for your testing. You will need to enter a description on the device ("Bill's iPhone 5") and the Device ID. Get the Device ID (UDID) from iTunes with the device plugged in. In the Summary screen, click on "Serial Number" and it will change to "Identifier (UDID)". Right click on it to copy it and paste it into the Devices screen.
Provisioning Profiles
A Provisioning Profile is a file which tells iTunes which devices your app may be installed on. A Distribution Provisioning File is used for the App Store. Use a Development Provisioning File for testing.
To create one, go into Provisioning Profiles and click on the plus ("+") button. Choose iOS App Development for testing. Your App ID should show up on the next screen - click on Continue. Next, select your Certificate, then the devices to be included (there is a handy Select All button). Finally, give the profile a name like sampleapp.development. The Provisioning Profile is then created and you can download it.
PhoneGap Build
PhoneGap Build is a web service which takes your project and returns a file which can be uploaded to the App Store.
To use it, you will need to create your own account with them. They have both a free and a paid plan. For a single project, PhoneGap Build is free.
Once you have the account, enter its name and password into Preferences.
Config.xml
One of the project properties is named configxml. This is used to create the config.xml file which is passed to PhoneGap Build. It contains much of the information that PhoneGap Build needs to create your app. The default configxml file will work, though you may wish to do some customization. It's worth consulting PhoneGap's config.xml documentation to see all the options.
Here is a sample config.xml (subject to change):
<?xml version="1.0" encoding="UTF-8"?>
<widget
xmlns = "http://www.w3.org/ns/widgets"
xmlns:gap = "http://phonegap.com/ns/1.0"
id = "com.nsbasic.{id}"
versionCode = "1"
version = "{version}">
<name>{title}</name>
<description>{description}</description>
<preference name="phonegap-version" value="{phoneGapVersion}" />
<gap:config-file platform="iOS" parent="CFBundleVersion">
<string>{version}</string>
</gap:config-file>
<preference name="SplashScreenDelay" value="2000" />
<gap:splash src="{splashscreen}"/>
<platform name = "ios">
<splash src='splash/ios/Default.png' width='320' height='480' />
<splash src='splash/ios/Default@2x.png' width='640' height='960' />
<splash src='splash/ios/Default-568h@2x.png' width='640' height='1136' />
<splash src='splash/ios/Default-Portrait.png' width='768' height='1024' />
<splash src='splash/ios/Default-Landscape.png' width='1024' height='768' />
<splash src='splash/ios/Default-Portrait@2x.png' width='1536' height='2048' />
<splash src='splash/ios/Default-Landscape@2x.png' width='2048' height='1536' />
</platform>
<platform name="android">
<splash src="splash/android/426x320.png" density="land-ldpi" />
<splash src="splash/android/470x320.png" density="land-mdpi" />
<splash src="splash/android/640x480.png" density="land-hdpi" />
<splash src="splash/android/960x720.png" density="land-xhdpi" />
<splash src="splash/android/320x426.png" density="port-ldpi" />
<splash src="splash/android/320x470.png" density="port-mdpi" />
<splash src="splash/android/480x640.png" density="port-hdpi" />
<splash src="splash/android/720x960.png" density="port-xhdpi" />
</platform>
<icon src="{icon}" />
<platform name="ios">
<icon src="icons/ios/icon.png" width="57" height="57" />
<icon src="icons/ios/icon-72.png" width="72" height="72" />
<icon src="icons/ios/icon_at_2x.png" width="114" height="114" />
<icon src="icons/ios/icon-72_at_2x.png" width="144" height="144" />
</platform>
<platform name="android">
<icon src="icons/android/ldpi.png" gap:density="ldpi" />
<icon src="icons/android/mdpi.png" gap:density="mdpi" />
<icon src="icons/android/hdpi.png" gap:density="hdpi" />
<icon src="icons/android/xhdpi.png" gap:density="xhdpi" />
</platform>
<gap:plugin name="org.apache.cordova.camera" />
<gap:plugin name="org.apache.cordova.device" />
<gap:plugin name="org.apache.cordova.contacts" />
<gap:plugin name="com.phonegap.plugins.barcodescanner" />
<preference name="permissions" value="none"/>
<!-- sample preference specifications -->
<!-- <preference name="autorotate" value="false" readonly="true"/> -->
<!-- <preference name="orientation" value="default" /> -->
<!-- <preference name="fullscreen" value="true" /> -->
<!-- Platforms: Customize as needed. -->
<gap:platforms>
<gap:platform name="android" minVersion="2.3" />
<gap:platform name="ios" />
<gap:platform name="winphone" />
</gap:platforms>
<plugin name="cordova-plugin-statusbar" source="npm" />
<preference name="StatusBarOverlaysWebView" value="false" />
<preference name="StatusBarBackgroundColor" value="#000000" />
<preference name="StatusBarStyle" value="lightcontent" />
<gap:plugin name="cordova-plugin-whitelist" source="npm" />
<allow-navigation href="*" />
<access origin="*" />
</widget>
Fields which are surrounded by brackets, like {version}, are automatically filled in by AppStudio from the other information in the project.
iOS Icons
A full set of icons will include the following square images, in png or jpg format. For example, 29.png is a 29x29 png format image. The default icon file must be called icon.png and the default splash screen file must be called splash.png.
29.png 48.png 57.png 58.png 64.png 72.png 76.png 114.png 120.png 144.png 152.png 320.png 1024.png
Here is which ones need to be included in your build. This goes into config.xml: Note how the icons are organized in an icon folder.
<icon src="icons/ios/57.png" gap:platform="ios" width="57" height="57" /> <icon src="icons/ios/72.png" gap:platform="ios" width="72" height="72" /> <icon src="icons/ios/114.png" gap:platform="ios" width="114" height="114" /> <icon src="icons/ios/144.png" gap:platform="ios" width="144" height="144" />
Set these files up in an folder, structured like this:
icons
ios
57.png
72.png
114.png
144.png
Add the folder name, icons, to manifest in Project Properties.
If you do not supply an icon, the default AppStudio icon will be shown.
iOS Splash Screens
See SplashScreens for information on setting up splash screens for your app.
Add the folder name, splash, to manifest in Project Properties.
According to Apple's application guidelines, a tablet (iPad) application should not hide the status bar while a handheld (iPhone) application should hide status bar.
The above dimensions are assuming that you have chosen to follow this recommendation. If you choose a different path, then you should increase or decrease the image height based on the size of the status bar.
An iPhone app should include one launch image in portrait orientation; an iPad app should include one launch image in portrait orientation and one launch image in landscape orientation.
If you do not supply a splash screen, the default PhoneGap splash screen will be shown.
Signing Keys
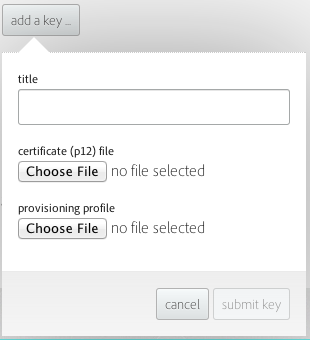
To properly build for the App Store, PhoneGap Build needs the Certificate and Provisioning file. To set them up, sign into PhoneGap Build using your ID, then go into Edit Settings. Choose the Signing Keys tab.
For Title, enter the name of your app.
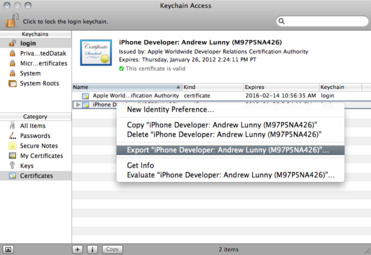
For Certificate, select your .p12 file. To get the .p12 file, go into Keychain Access on your Mac and do the following:
Before it exports the .p12 file, it will ask you to provide a password. Remember this: PhoneGap will need the password to unlock the certificate.
For Provisioning Profile, select your .mobileprovision file.
The settings screen will display a lock icon beside your newly created key. Click on the lock, and it will ask you for the certificate password. This unlock will expire, so you will need to unlock it again from time to time.
Doing an Adhoc Build
An AdHoc Build can only be run on designated devices. It is designed for testing, not for release.
- In AppStudio, choose "Build Native App with PhoneGap". This will upload your app to PhoneGap's servers so it can be packaged.
- Log into PhoneGap Build and choose your app. It should have an error box beside the iOS build status. The problem is that the signing key hasn't been chosen yet. Do so from the picker that appears.
- You may see a 'locked' icon as well. If so, click on it. It will request your certificate password and unlock it for one hour.
- Choose 'Rebuild' and wait a minute or two. The ipa file should now be generated: you can download it.
- To run the ipa file on your device, drag it into iTunes and sync. It should be installed and appear on the Home screen.
- If the app is already installed on the device, you will have to delete it from the device before syncing the app.
Submitting your App
Set up your app in iTunes Connect
iTunes Connect manages your apps in the App Store. There are a number of steps that need to be done in it before an app can be submitted.
Contracts, Tax and Banking
There are a number of contracts that need to be agreed to before you can submit. If you want to sell your app, you also need to supply banking information so payments can be direct deposited. Tax documents may also need to be filed.
Some of this paperwork cannot be done electronically. Expect to spend up to a month completing all of this if you are selling your app.
Other than that, the procedure is straight forward: follow the process on the website.
Manage Your Apps
Use Manage Your Apps to add, view, and manage your App Store apps.
Before adding an app, collect the information you will need for it. Some of the fields you need to enter can only be set up when adding a new app: they cannot be changed later. Other fields can be changed later, but will trigger a review of your app. There are helpful prompt icons beside each field to help you with the input.
For more information on setting up fields, read "Adding New Apps".
The Bundle ID Suffix should contain your company name and the app name:
com.nsbasic.Project1
This needs to match the id field in the configxml project property. If the project's name is Project1, it will look like this:
id = "com.nsbasic.{id}"
Get Ready for Submission
- From your Version Details page, click the Ready to Upload Binary button.
- Follow the instruction on the screen.
- When complete, you will be able to upload the binary using the Application Loader.
- If you want to upload again, you will need to repeat these steps.
Upload to the App Store
Get the Application Loader
Before you can upload, you need the Application Loader. You will only need to do this the first time.
- Log in to http://itunesconnect.apple.com
- Go to "Manage Your Applications"
- Use "Download Application Loader" link at the bottom of the page to download, then install.
- Alternatively, download from https://itunesconnect.apple.com/apploader/ApplicationLoader_3.0.dmg
Upload your app
- Start the Application Loader
- Log on with your Apple ID.
- Click on Deliver Your App. The Application Loader will check with iTunes Connect to see if any apps are "Waiting for Upload", and display a list. Select the correct one.
- Select the ipa file on your system when it asks you for it.
- Application Loader with then perform a series of tests on the file. If it passes, the file will get uploaded to iTunes Connect.
- The status in iTunes Connect will change to "Waiting for Review".
- A week or so later, expect an email from Apple either saying the app is approved or with a list of issues to correct. The exact time varies: you can check the current wait times here: http://appreviewtimes.com