// JavaScript
Switch1.onchange = function() {
NSB.MsgBox("New value is " + Switch1.value);
};
Switch (Bootstrap): Difference between revisions
Jump to navigation
Jump to search
No edit summary |
|||
| (One intermediate revision by the same user not shown) | |||
| Line 12: | Line 12: | ||
To double the size of the Switch:, put this the control's Style property: | To double the size of the Switch:, put this the control's Style property: | ||
<pre> | |||
transform: scale(2); left:50%; | transform: scale(2); left:50%; | ||
</pre> | |||
To change the checked color to red, put this in Project CSS: | To change the checked color to red, put this in Project CSS: | ||
<pre> | |||
.custom-control-input:checked~.custom-control-label::before { | .custom-control-input:checked~.custom-control-label::before { | ||
color: #fff; | color: #fff; | ||
| Line 26: | Line 26: | ||
box-shadow: none; | box-shadow: none; | ||
} | } | ||
</pre> | |||
== Properties == | == Properties == | ||
| Line 40: | Line 40: | ||
|} | |} | ||
== Example | == Example == | ||
<tabber> | |||
< | JavaScript= | ||
<syntaxhighlight lang="JavaScript"> | |||
// JavaScript | |||
Switch1.onchange = function() { | |||
</ | NSB.MsgBox("New value is " + Switch1.value); | ||
}; | |||
</syntaxhighlight> | |||
< | |-| | ||
BASIC= | |||
<syntaxhighlight lang="vb.net"> | |||
' Basic | |||
</ | Function Switch1_onchange() | ||
MsgBox "New value is " & Switch1.value | |||
End Function | |||
</syntaxhighlight> | |||
</tabber> | |||
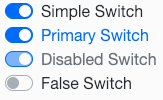
== Output == | == Output == | ||
Latest revision as of 15:31, 10 March 2019
This control was added in Bootstrap 4.
Description
The Switch control is a slider that changes between Off and On.
To add a Switch to your app, choose the Switch icon in the Toolbar, then position it on the Design Screen. Use the Property Editor to set the properties you need, then add functions to your code to respond to the events that come from the Switch: usually, just onchange.
As of Bootstrap 4.2, there is no way to change the color and size easily. Here are workarounds:
To double the size of the Switch:, put this the control's Style property:
transform: scale(2); left:50%;
To change the checked color to red, put this in Project CSS:
.custom-control-input:checked~.custom-control-label::before {
color: #fff;
background-color: red;
border-color:red;
outline: 0;
-webkit-box-shadow: none;
box-shadow: none;
}
Properties
Standard properties are supported, plus these, which can be set at Design Time:
| text | The text of the control. Default is true. Design Time and Runtime. |
| textColor | The color of the text. Uses Bootstrap standard colors. |
| value | The value of the control. Default is true. Design Time and Runtime. |
Example
' Basic
Function Switch1_onchange()
MsgBox "New value is " & Switch1.value
End Function