// TextArea Example
Textarea1.onblur = function() {
alert(Textarea1.value);
}
TextArea: Difference between revisions
(→Output) |
No edit summary |
||
| (6 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
[[file:TextArea. | [[file:TextArea.png]] | ||
== Description == | == Description == | ||
The TextArea control is used to display a multi line input area. On some platforms, it is resizable. | The TextArea control is used to display a multi line input area. On some platforms, it is resizable. | ||
To get rid of the white text shadowing when displaying on coloured backgrounds, put <code>text-shadow: none;</code> in the control's style property. | |||
While a variety of different events are available, the usual response to editing a TextArea is to call the function <buttonID>_onblur(). | While a variety of different events are available, the usual response to editing a TextArea is to call the function <buttonID>_onblur(). | ||
| Line 13: | Line 15: | ||
|- | |- | ||
| autocorrect || Autocorrect. May not be available on other platforms. | | autocorrect || Autocorrect. May not be available on other platforms. | ||
|- | |||
| maxLength || Maximum number of characters allowed in TextArea. | |||
|- | |- | ||
| readonly || If set to “True”, the control cannot be edited. | | readonly || If set to “True”, the control cannot be edited. | ||
| Line 44: | Line 48: | ||
Standard [[properties and methods|properties]] are supported. | Standard [[properties and methods|properties]] are supported. | ||
The hidden property does not work for the jQuery Mobile form of the control. | |||
== Events == | == Events == | ||
| Line 57: | Line 63: | ||
== Example == | == Example == | ||
< | <tabber> | ||
JavaScript= | |||
<syntaxhighlight lang="JavaScript"> | |||
// TextArea Example | |||
Textarea1.onblur = function() { | |||
alert(Textarea1.value); | |||
} | |||
</syntaxhighlight> | |||
|-| | |||
BASIC= | |||
<syntaxhighlight lang="vb.net"> | |||
Rem TextArea Example | Rem TextArea Example | ||
Function | Function TextArea1_onblur() | ||
Msgbox | Msgbox TextArea1.value | ||
End Function | End Function | ||
</ | </syntaxhighlight> | ||
</tabber> | |||
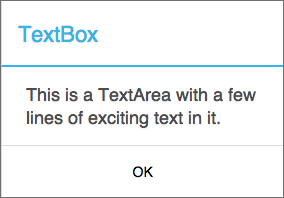
== Output == | == Output == | ||
[[file:TextAreaOutput. | [[file:TextAreaOutput.png]] | ||
[[Category:Language Reference]] | [[Category:Language Reference]] | ||
| Line 74: | Line 92: | ||
[[Category:jQuery Mobile]] | [[Category:jQuery Mobile]] | ||
[[Category: | [[Category:iWebKit]] | ||
Latest revision as of 23:30, 24 July 2019
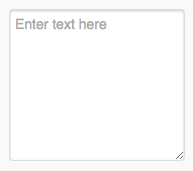
Description
The TextArea control is used to display a multi line input area. On some platforms, it is resizable.
To get rid of the white text shadowing when displaying on coloured backgrounds, put text-shadow: none; in the control's style property.
While a variety of different events are available, the usual response to editing a TextArea is to call the function <buttonID>_onblur().
| autocapitalize | Autocapitalize. iOS. May not be available on other platforms. |
| autocomplete | Autocomplete. May not be available on other platforms. |
| autocorrect | Autocorrect. May not be available on other platforms. |
| maxLength | Maximum number of characters allowed in TextArea. |
| readonly | If set to “True”, the control cannot be edited. |
| scrollHeight | Returns the height of the complete scrolling area, not just what shows. Runtime only. |
| scrollLeft | Sets or returns the left of the scrolling area. Runtime only. |
| scrollTop | Sets or returns the top of the scrolling area. Runtime only. |
| scrollWidth | Returns the width of the complete scrolling area, not just what shows. Runtime only. |
| select() | Sets the entire textarea to selected. Runtime only. |
| selectionDirection | Sets or returns the selection direction "forward" or "backward". Runtime only. |
| selectionEnd | Sets or returns the end of the selection. Runtime only. |
| selectionStart | Sets or returns the start of the selection. Starts from 0. Runtime only. |
| setSelectionRange(start, end) | Selects from character start to character end in the TextArea. Runtime only. |
| text | The contents of the TextArea. Same as value. |
| value | The contents of the TextArea. |
To add a TextArea to your app, choose the TextArea icon in the Toolbar, then position it on the Design Screen. Use the Property Editor to set the properties you need. If necessary, add functions to your code to respond to the events that come from the TextArea: usually, just onblur.
Properties
Standard properties are supported.
The hidden property does not work for the jQuery Mobile form of the control.
Events
Standard events are supported, plus:
| onblur | Called when exiting the field. |
| onkeypress | Called when a key is pressed. |
Example
Rem TextArea Example
Function TextArea1_onblur()
Msgbox TextArea1.value
End Function