// JavaScript
Button1.onclick = function() {
$("#Toast1").toast("show");
};
Button3.onclick = function() {
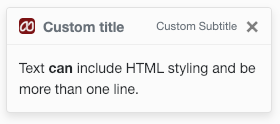
Toast3_title.innerText = "Custom title";
Toast3_subtitle.innerText = "Custom Subtitle";
Toast3_text.innerHTML = "Text <b>can</b> include HTML styling and be <br> more than one line.";
$("#Toast3").toast("show");
};
Toast (Bootstrap): Difference between revisions
Jump to navigation
Jump to search
| (One intermediate revision by the same user not shown) | |||
| Line 7: | Line 7: | ||
Toasts are lightweight notifications designed to mimic the push notifications that have been popularized by mobile and desktop operating systems. They’re built with flexbox, so they’re easy to align and position. | Toasts are lightweight notifications designed to mimic the push notifications that have been popularized by mobile and desktop operating systems. They’re built with flexbox, so they’re easy to align and position. | ||
== Properties and Methods == | == Properties and Methods == | ||
| Line 35: | Line 33: | ||
Standard [[events|events]] are supported. | Standard [[events|events]] are supported. | ||
== | == Example == | ||
<tabber> | |||
JavaScript= | |||
<syntaxhighlight lang="JavaScript"> | |||
// JavaScript | |||
Button1.onclick = function() { | |||
$("#Toast1").toast("show"); | |||
}; | |||
BASIC | Button3.onclick = function() { | ||
< | Toast3_title.innerText = "Custom title"; | ||
Toast3_subtitle.innerText = "Custom Subtitle"; | |||
Toast3_text.innerHTML = "Text <b>can</b> include HTML styling and be <br> more than one line."; | |||
$("#Toast3").toast("show"); | |||
}; | |||
</syntaxhighlight> | |||
|-| | |||
BASIC= | |||
<syntaxhighlight lang="vb.net"> | |||
' Basic | |||
Function Button1_onclick() | Function Button1_onclick() | ||
$("#Toast1").toast("show") | $("#Toast1").toast("show") | ||
| Line 49: | Line 64: | ||
$("#Toast3").toast("show") | $("#Toast3").toast("show") | ||
End Function | End Function | ||
</ | </syntaxhighlight> | ||
</tabber> | |||
</ | |||
== Output == | == Output == | ||
Revision as of 15:36, 10 March 2019
Description
Push notifications to your visitors with a toast, a lightweight and easily customizable alert message.
Toasts are lightweight notifications designed to mimic the push notifications that have been popularized by mobile and desktop operating systems. They’re built with flexbox, so they’re easy to align and position.
Properties and Methods
Standard properties are supported, plus:
| animation | Should the Toast show and hide with an animation? |
| autohide | Should the Toast close automatically once opened? |
| delay | If autohide, how long should the Toast display? |
| image | Optional. A 16x16 image. src, class, style, height and width can be specified. |
| subtitle | Optional. The text to the right of the title. Class, style and value can be specified. |
| text | Optional. The text under the title. HTML is OK. Class, style and value can be specified. |
| title | Optional. The text to the right of the image. Class, style and value can be specified. |
Events
Standard events are supported.
Example
' Basic
Function Button1_onclick()
$("#Toast1").toast("show")
End Function
Function Button3_onclick()
Toast3_title.innerText = "Custom title"
Toast3_subtitle.innerText = "Custom Subtitle"
Toast3_text.innerHTML = "Text <b>can</b> include HTML styling and be <br> more than one line."
$("#Toast3").toast("show")
End Function