Using Cordova Plugins: Difference between revisions
| Line 207: | Line 207: | ||
options = new FileUploadOptions() | options = new FileUploadOptions() | ||
options.fileKey="file"; | options.fileKey="file"; | ||
options.fileName=fileURI | options.fileName=Mid(fileURI(1, InStrRev(fileURI.lastIndexOf('/')+1)) | ||
options.mimeType="text/plain" | options.mimeType="text/plain" | ||
options.chunkedMode = false | options.chunkedMode = false | ||
| Line 215: | Line 215: | ||
ft.upload(fileURI, "http://UrILink", win, failUpload, options) | ft.upload(fileURI, "http://UrILink", win, failUpload, options) | ||
End Function | End Function | ||
'win and failUpload must also be defined | |||
</pre> | </pre> | ||
Revision as of 12:59, 8 February 2013
This Technote explains how to use the PhoneGap API from AppStudio programs. PhoneGap provides some function calls which are not available from AppStudio. Here are some of the functions which can be done with PhoneGap. The full list is here.
Depending on platform, these can include:
- Accelerometer
- Camera
- Capture
- Compass
- Connection
- Contacts
- Device
- Events
- File
- Geolocation
- Globalization
- Media
- Notification
- Splashscreen
- Storage
- Barcode Scanner
- ChildBrowser
- Generic Push
- Google Analytics
Some of these (such as Accelerometer, Camera and Geolocation) can be done using AppStudio without PhoneGap as well.
The easiest way to compile your app using PhoneGap is to use the Build Native App on the Run menu. For more information on installing and compiling with PhoneGap, see these two tutorials:
In this Technote, we'll look at sample code for 3 of these areas. That should be enough to get you started on the others. You can only do limited testing on the desktop for these API functions, since they are are not available on the deaktop. Use "Start in Desktop Browser" to check the layout of your form, but do not expect any of the PhoneGap API functions to work.
To add the PhoneGap APIs to your app, you first have to check PhoneGap (Cordova) API in the ToolBox, when 'Project Properties ad Global Code' is selected.
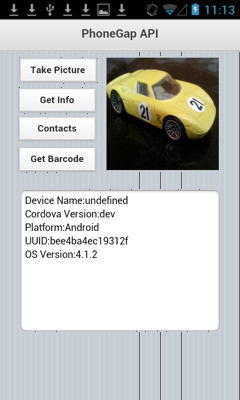
Device Information
PhoneGap adds a new runtime object called device which holds useful information about the device. The elements of it are:
| device.name | The name of the device, i.e. "Bob's iPhone". |
| device.phonegap | The version of PhoneGap. |
| device.platform | The type of device, i.e. "iPhone" |
| device.uuid | The unique number of the device. |
| device.Version | The version of the OS that is running. |
Here is some sample code:
Function butGetInfo_onclick() s="Device Name:" & device.name & vbCRLF s=s & "PhoneGap Version:" & device.cordova & vbCRLF s=s & "Platform:" & device.platform & vbCRLF s=s & "UUID:" & device.uuid & vbCRLF s=s & "OS Version:" & device.version Textarea1.value=s End Function
PhoneGap has additional documentation here. Be sure to read what quirks each device has.
You can use this function to test if you are running in PhoneGap:
If typeof(device)<>"undefined" Then MsgBox "Running in PhoneGap" End if
Camera
The Camera API will return a picture from the camera, the photolibrary, or a saved photo album. It can return the picture as a file URI or as a base64 encoded string. Start by setting the options:
| quality | Integer from 0 to 100. |
| destinationType | 0: base64 encoded string, 1: file URI |
| sourceType | 0: Photo Library, 1: camera, 2: Photo Album |
| allowEdit | Allow simple editing. true or false. |
You will also need to define a function to be called when the operation is complete, as well as a function in case the call fails. In the following sample, we set up the options, then call navigator.camera.getPicture. Following that, we have the functions for successful and unsuccessful returns.
Function butTakePicture_onclick()
options={quality : 75, _
destinationType : 1, _
sourceType : 1, _
allowEdit: true}
navigator.camera.getPicture(onPictureReturned, onPictureError, options)
End Function
Function onPictureReturned(ImageURI)
Image1.firstChild.src=ImageURI
End Function
Function onPictureError(message)
MsgBox "Failed because " & message
End Function
PhoneGap has additional documentation here. Be sure to read what quirks each device has.
Contacts
With PhoneGap, you can find or create contacts. This sample will look up everyone in the Contacts list named "Bob". First, we need to set up our options. We'll create a ContactFindOptions object, then set its filter property to "bob". Next, we specify which fields we want to look for in the fields variable. The list of fields is here.
You will also need to define a function to be called when the operation is complete, as well as a function in case the call fails. We can then call navigator.contacts.find.
The call to .find will return an array with 1 element for each name that matched. You can see how many matches there were in contacts.length. Here is how the code looks:
Function butContacts_onclick()
options = new ContactFindOptions()
options.filter="bob" 'nothing will return if you don't have a bob.
options.multiple=True
fields = ["displayName", "name"]
navigator.contacts.find(fields, onContactsFound, onContactsError, options)
End Function
Function onContactsFound(contacts)
s=""
For i = 0 To contacts.length -1
s=s & contacts[i].name.formatted & vbCRLF
Next
Textarea1.value=s
End Function
Function onContactsError(message)
MsgBox "Failed because " & message
End Function
PhoneGap has additional documentation here. Be sure to read what quirks each device has.
Barcode Scanner
Some of the plugins are not completely contained in the standard PhoneGap library. A bit of extra work needs to be done.
In Project Properties, put the following in 'extraheaders':
<script src="barcodescanner.js"></script>
In configxml, add the following line:
<gap:plugin name="BarcodeScanner" />
Your configxml property will look like this:
<?xml version="1.0" encoding="UTF-8"?>
<widget
xmlns = "http://www.w3.org/ns/widgets"
xmlns:gap = "http://phonegap.com/ns/1.0"
id = "com.nsbasic.{id}"
version = "{version}">
<name>{title}</name>
<description>{description}</description>
<gap:plugin name="BarcodeScanner" />
(etc)
Finally, here's how the BASIC code to call the scanner will look:
Function Button1_onclick()
window.plugins.barcodeScanner.scan(BarCodeSuccess, BarCodeFail)
End Function
Function BarCodeSuccess(result)
MsgBox "We got a barcode" & vbCRLF & _
"Result: " & result.text & vbCRLF & _
"Format: " & result.format & vbCRLF & _
"Cancelled: " & result.cancelled
End Function
Function BarCodeFail(Error)
MsgBox "Scanning failed: " & Error
End Function
File API
Function uploadFiles(fileURI)
Dim options, ft
options = new FileUploadOptions()
options.fileKey="file";
options.fileName=Mid(fileURI(1, InStrRev(fileURI.lastIndexOf('/')+1))
options.mimeType="text/plain"
options.chunkedMode = false
var params = new Object()
options.params = params
ft = new FileTransfer()
ft.upload(fileURI, "http://UrILink", win, failUpload, options)
End Function
'win and failUpload must also be defined
Plugins
PhoneGap is designed so third party plugins can be added which add additional API functions. These can be called from AppStudio. The main repository is here.
If you use one of Adobe's standard PhoneGap plug ins, you can run your project through PhoneGap Build to create a native app. If you are using a third party plug in, you will need to use the PhoneGap SDK to compile your app.