Validation: Difference between revisions
| (13 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
The Validation library is an option you can add to your project which checks if the input fields on your are valid. | [[File:Validation0.png|thumb]] | ||
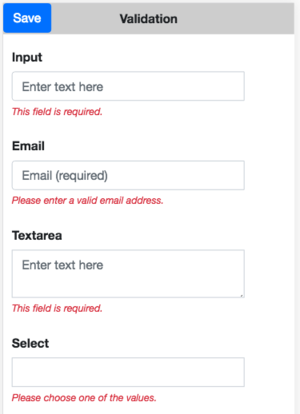
The Validation library is an option you can add to your project which checks if the input fields on your form are valid. | |||
If a field is invalid, a message in red appears next to the field. | If a field is invalid, a message in red appears next to the field. | ||
| Line 5: | Line 7: | ||
Validation doesn't kick in until you ask it to validate the form. This lets the operator input data undisturbed. As fields are corrected, the error messages disappear. | Validation doesn't kick in until you ask it to validate the form. This lets the operator input data undisturbed. As fields are corrected, the error messages disappear. | ||
This Tech Note is to get you started using the Validation library. It has many options and features beyond what is documented here. We encourage you to read the full documentation. Here are a couple of useful links: | |||
* Official jQuery Validation site: https://jqueryvalidation.org/ | * Official jQuery Validation site: https://jqueryvalidation.org/ | ||
* The Most Indispensable jQuery Form Validation Reference Guide: http://javascript-coder.com/form-validation/jquery-form-validation-guide.phtml | * The Most Indispensable jQuery Form Validation Reference Guide: http://javascript-coder.com/form-validation/jquery-form-validation-guide.phtml | ||
Validation should work on controls from all frameworks. | |||
=== Turn on Validation === | === Turn on Validation === | ||
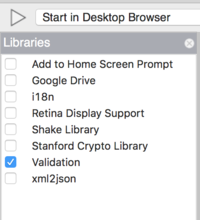
The first step is to add the Validation library to your project. Select "Project Properties and Global Code" in the Project Explorer, then | The first step is to add the Validation library to your project. Select "Project Properties and Global Code" in the Project Explorer, then select Validation in Libraries. | ||
[[File:Validation1.png|200px]] | [[File:Validation1.png|200px]] | ||
| Line 17: | Line 21: | ||
=== Initialize Validation === | === Initialize Validation === | ||
When you start your app, you'll need to initialize your validation rules. Create a function for this and call it at startup. The NSB.validation | When you start your app, you'll need to initialize your validation rules. Create a function for this and call it at startup. The NSB.validation() function call will have the name of the form you want to check as its first argument, and the validation rules as its second. (Please note the entity it checks needs to be a Form, not a Div or other HTML element.) | ||
BASIC | BASIC | ||
| Line 52: | Line 56: | ||
=== Set up the Validation Rules === | === Set up the Validation Rules === | ||
Each field you want to validate will have a Rule and a Message. Here | Each field you want to validate will have a Rule and a Message. Here are a couple of simple rules and messages: | ||
'''Rule''': <code>Input1: "required"</code><br> | '''Rule''': <code>Input1: "required"</code><br> | ||
| Line 59: | Line 63: | ||
'''Rule''': <code>Input2: { required: True, email: True }</code><br> | '''Rule''': <code>Input2: { required: True, email: True }</code><br> | ||
'''Message''': <code> Input2: "Valid email address required.</code> | '''Message''': <code> Input2: "Valid email address required.</code> | ||
You'll notice we left the rules and messages objects empty in the code above. It's time to fill those in. You can put this code with the rest of the code for your form. It only has to be executed once, at startup. | |||
<pre> | |||
rules: { | |||
Input1: "required", | |||
Input2: { required: True, email: True }, | |||
Textarea1: "required", | |||
Select1: "required", | |||
}, | |||
messages: { | |||
Input2: "Please enter a valid email address.", | |||
Select1: "Please choose one of the values.", | |||
}, | |||
</pre> | |||
Each rule and message is identified by the id of the control it refers to. The value of the pair is a simple work, like "required", or an object which tells more about what is required. | |||
If you don't include a message for an id, a default message is used. You're encouraged to make custom messages for all fields. | |||
To initialize the validation, do the following statement. The rules will persist while the app is running: | |||
<pre> | |||
NSB.validation(Container1, validateRules) | |||
</pre> | |||
=== Validate the form === | === Validate the form === | ||
You can do the actual validation at any time. A good time to do it is when you save the form. To check if a form is valid, do this: | |||
<pre> | |||
$("#Container1").valid() | |||
</pre> | |||
This causes the validation to run. | |||
Here's what the code to save a form might look like in BASIC: | |||
<pre> | |||
Function Button1_onclick() | |||
If $("#Container1").valid() Then | |||
MsgBox "Form checked - all fields OK!" | |||
Else | |||
MsgBox "Please fix indicated fields." | |||
End If | |||
End Function | |||
</pre> | |||
And JavaScript: | |||
<pre> | |||
Button1.onclick = function() { | |||
if ($("#Container1").valid()) { | |||
NSB.MsgBox("Form checked - all fields OK!"); | |||
} else { | |||
NSB.MsgBox("Please fix indicated fields."); | |||
} | |||
}; | |||
</pre> | |||
=== Notes and Advanced Rules === | === Notes and Advanced Rules === | ||
Here are some other types of rules: | |||
Field must be equal to a specific value: | |||
<pre> | |||
txtTotalPercent: { equal: '100' }, | |||
</pre> | |||
Field cannot be blank if another field is blank: | |||
<pre> | |||
txtPhone: { | |||
required: { | |||
depends: () => { | |||
const notEmpty = (txtCell.value === ''); | |||
return notEmpty; | |||
}, | |||
}, | |||
</pre> | |||
Field must be one of a range of values: | |||
<pre> | |||
txtMonthNumber: { | |||
required: true, | |||
range: [1, 12], | |||
}, | |||
</pre> | |||
Latest revision as of 12:01, 24 July 2020

The Validation library is an option you can add to your project which checks if the input fields on your form are valid.
If a field is invalid, a message in red appears next to the field.
Validation doesn't kick in until you ask it to validate the form. This lets the operator input data undisturbed. As fields are corrected, the error messages disappear.
This Tech Note is to get you started using the Validation library. It has many options and features beyond what is documented here. We encourage you to read the full documentation. Here are a couple of useful links:
- Official jQuery Validation site: https://jqueryvalidation.org/
- The Most Indispensable jQuery Form Validation Reference Guide: http://javascript-coder.com/form-validation/jquery-form-validation-guide.phtml
Validation should work on controls from all frameworks.
Turn on Validation
The first step is to add the Validation library to your project. Select "Project Properties and Global Code" in the Project Explorer, then select Validation in Libraries.
Initialize Validation
When you start your app, you'll need to initialize your validation rules. Create a function for this and call it at startup. The NSB.validation() function call will have the name of the form you want to check as its first argument, and the validation rules as its second. (Please note the entity it checks needs to be a Form, not a Div or other HTML element.)
BASIC
Sub Main()
initValidation()
End Sub
Sub initValidation()
Dim validateRules = { _
rules: {} _
messages: {} _
}
NSB.validation(Container1, validateRules)
End Sub
JavaScript
function Main() {
initValidation();
};
function initValidation() {
var validateRules = {
rules: {},
messages: {},
};
NSB.validation(Container1, validateRules);
};
Set up the Validation Rules
Each field you want to validate will have a Rule and a Message. Here are a couple of simple rules and messages:
Rule: Input1: "required"
Message: Input1: "This field is required.
Rule: Input2: { required: True, email: True }
Message: Input2: "Valid email address required.
You'll notice we left the rules and messages objects empty in the code above. It's time to fill those in. You can put this code with the rest of the code for your form. It only has to be executed once, at startup.
rules: {
Input1: "required",
Input2: { required: True, email: True },
Textarea1: "required",
Select1: "required",
},
messages: {
Input2: "Please enter a valid email address.",
Select1: "Please choose one of the values.",
},
Each rule and message is identified by the id of the control it refers to. The value of the pair is a simple work, like "required", or an object which tells more about what is required.
If you don't include a message for an id, a default message is used. You're encouraged to make custom messages for all fields.
To initialize the validation, do the following statement. The rules will persist while the app is running:
NSB.validation(Container1, validateRules)
Validate the form
You can do the actual validation at any time. A good time to do it is when you save the form. To check if a form is valid, do this:
$("#Container1").valid()
This causes the validation to run.
Here's what the code to save a form might look like in BASIC:
Function Button1_onclick()
If $("#Container1").valid() Then
MsgBox "Form checked - all fields OK!"
Else
MsgBox "Please fix indicated fields."
End If
End Function
And JavaScript:
Button1.onclick = function() {
if ($("#Container1").valid()) {
NSB.MsgBox("Form checked - all fields OK!");
} else {
NSB.MsgBox("Please fix indicated fields.");
}
};
Notes and Advanced Rules
Here are some other types of rules:
Field must be equal to a specific value:
txtTotalPercent: { equal: '100' },
Field cannot be blank if another field is blank:
txtPhone: {
required: {
depends: () => {
const notEmpty = (txtCell.value === '');
return notEmpty;
},
},
Field must be one of a range of values:
txtMonthNumber: {
required: true,
range: [1, 12],
},