if (!navigator.share) NSB.MsgBox("Web Sharing not supported in this browser.");
navigator.share({
title: 'WebShare Title',
text: 'Here's some text',
url: 'https://appstudio.dev',
})
.then(() => console.log('Successful share'))
.catch((error) => NSB.MsgBox('Error sharing', error));
Web Sharing: Difference between revisions
| Line 68: | Line 68: | ||
=== Acting as a Web Share Target === | === Acting as a Web Share Target === | ||
You can also add your own AppStudio app to the screen which pops up when sharing is selected. | |||
Add the following to the PWA Manifest property: | |||
<pre> | |||
"share_target": {{ | |||
"action": "../{title}/", | |||
"method": "GET", | |||
"enctype": "application/x-www-form-urlencoded", | |||
"params": {{ | |||
"title": "title", | |||
"text": "text", | |||
"url": "url" | |||
}} | |||
}} | |||
</pre> | |||
This will register your app as a Web Share Target. Your app's icon will be added to the web share choices. If the user selects your app, the parameters will be passed to it. | |||
Your app will be started in a new browser window. The parameters will be passed as part of the query string in the URL which opens your app. | |||
Some notes: | |||
The app must be a valid [[Progressive Web Apps|PWA]]. | |||
As of iOS 12, Safari does not have support for this. | |||
On Android, the url and text fields will be combined. | |||
==== Sample Code ==== | ==== Sample Code ==== | ||
Revision as of 14:16, 18 June 2019
Web Sharing using the Web Share API to use the native sharing mechanism of the OS to send data between apps.
You probably used these icons in your apps:
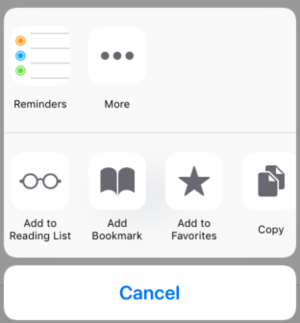
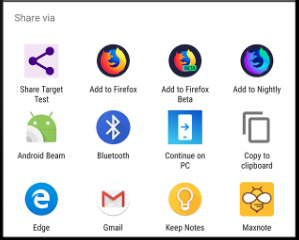
to get these pickers for iOS and Android respectively:
In this Tech Note, we'll show how trigger the web share picker from your app. We'll also show how you can add your own app as an option in the web share picker.
Triggering the share dialog is surprisingly easy. All that's needed is to call the navigator.share() function with the data we want to pass. S
Some notes:
- Check if the browser supports the navigator.share function before calling it, otherwise you'll get an error.
- You can put any string you want into the arguments
- The only valid properties for the argument are title, text and url.
- Android doesn't support url, so it will add it to text when calling the selection.
For more information, see this article: https://developers.google.com/web/updates/2016/09/navigator-share
Sample Code
if !navigator.share Then MsgBox "Web Sharing not supported in this browser."
function Button1_onclick()
Dim args = {}
args.title = "WebShare Title"
args.text = "Here's some text"
args.url = "https://appstudio.dev"
navigator.share(args).then(successCB).catch(failCB)
End function
function successCB()
' success - Sharing slip should display
End function
function failCB(error)
MsgBox error
End function
You can also add your own AppStudio app to the screen which pops up when sharing is selected.
Add the following to the PWA Manifest property:
"share_target": {{
"action": "../{title}/",
"method": "GET",
"enctype": "application/x-www-form-urlencoded",
"params": {{
"title": "title",
"text": "text",
"url": "url"
}}
}}
This will register your app as a Web Share Target. Your app's icon will be added to the web share choices. If the user selects your app, the parameters will be passed to it.
Your app will be started in a new browser window. The parameters will be passed as part of the query string in the URL which opens your app.
Some notes:
The app must be a valid PWA. As of iOS 12, Safari does not have support for this. On Android, the url and text fields will be combined.