//Button Example
Button1.onclick = function() {
alert("Hello World");
}
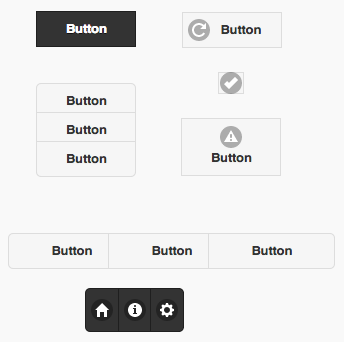
Button
Description
The Button is used to display a standard button object.
While a variety of different events are available, the usual response to clicking a Button is to call the function <buttonID>_onclick() in BASIC or <buttonID>.onclick() in JavaScript.
To add a button to your app, choose the Button icon in the Toolbar, then position it on the Design Screen. Use the Property Editor to set the properties you need, then add functions to your code to respond to the events that come from the button: usually, just on click.
To get rid of the white text shadowing when displaying on coloured backgrounds, put text-shadow:none; in the control's style property.
To customize a button, you may change the theme using ThemeRoller.
When using AppStudio 4 with jQuery Mobile 1.4 on old Android devices (Android OS 2.x), the built in icons will not appear. To fix this, add the following to the manifest property of your project. If your button uses theme 'b', change 'white' to 'black'.
nsb/images/icons-png/user-white.png
To change the text of a button at runtime, do one of the following:
Button2.text = "New Value" 'jQuery Mobile 1.4 Button3.value = "New Value" 'jQWidgets
You can set the font information in the IDE. For jQuery Mobile 1.3, font sizes other than normal or mini, you will need to do this after the app is loaded - for example, in Sub Main():
$(Button1).css("font-size", "12px") 'jQuery Mobile 1.4
$(Button1).css("font-size", "50px"); 'jqWidgets
'To center the text, you will also want to change the padding:
$(Button1).children().css("padding","6px")
'You could also put this into the style property: padding:0px;
'To change the theme of a jQuery Mobile button:
$(Button1).buttonMarkup({theme: "a"})
To change the color or background of a jQuery Mobile button, do the following:
$(Button1).css("color","red")
$(Button1).css("background","blue")
$(Button1).css("border-color", "red")
To change the icon settings for a jQuery Mobile button at runtime, do the following:
$(Button1).buttonMarkup({ icon: "false" });
$(Button1).buttonMarkup({ iconPos: "none" });
To have a button which responds with "Slow Click" if it is depressed for more than a second:
Function Button1_ontouchstart()
Button1Touched=SysInfo(10)
End Function
Function Button1_ontouchend()
If SysInfo(10)-Button1Touched<1000 Then
MsgBox "fast click"
Else
MsgBox "slow click"
End If
End Function
To have the text in the button wrap to the next list, put this in the style property:
white-space: normal;
Custom Icons
There are a few steps to using your own icon instead of the built in ones.
1. In the Properties Window, put 'custom' into the icon property. (In the picker, it's the gray circle in the 4th row).
2. Add your icon to the project. Dragging into the Project Explorer is fine. The icon should be 16x16.
3. Add this code to the styleheaders property in Project Properties:
#Button1:after {background-image: url("icon_16x16.png")}
The first word should be the name of the control with a # in front of it.
Properties and Methods
Standard properties are supported, plus:
| ChangeForm | The name of the form to go to if this button is clicked. |
| corners | round or square. jQuery Mobile only. |
| groupBegin | If you have a group of buttons, set this to Start Vertical, Start Horizontal, Start Vertical Mini or start Horizontal Mini. jQuery Mobile only. |
| groupEnd | If you have a group of buttons, set this to Yes on the last one. jQuery Mobile only. |
| icon | Set to false for no icon. You have a choice of 18 standard icons otherwise. jQuery Mobile only. |
| iconPos | Position of the icon. Can be none, left, right, top, bottom or notext. jQuery Mobile only. |
| image | Path to image to show instead of title on the button. jQuery Mobile only. |
| mini | true/false. For jQuery Mobile, should the text be normal size or mini size? |
| value | The title of the button. Design time or runtime. |
Events
Standard events are supported. For this control, the onclick event will be most useful.
Rem Button Example
Function Button1_onclick()
Msgbox "Hello World"
End Function