// Print Example
/* NSB.Print writes text to the output window */
NSB.Print("Hello World!" + "<br>");
NSB.Print();
NSB.Print("The time is <i> " + new Date() + " </i>");
Print [expressionA[, expressionB[, expressionC[, ...]]]]
Description
Print is an easy way text to an output window. It can handle up to 20 comma-delimited expressions, separating each with a space. When used without argument, Print writes a blank line to the output window. If the amount of data is more than fits in the window, it will scroll, provided you have at least one control in your form which supports scrolling.
When you execute Print, a window opens over your app with the output. The window can be closed by the user tapping on the x in the top right corner, or by executing this statement:
NSB_Progress.style.display="none"
To clear the Print window, execute this statement:
NSB.Print(False)
To get the current content of a Print window, use this:
NSB_text.textContent
This statement is very useful for debugging. It is an easy way to display the values of variables or other information. It can also be used to give information to the user in a dialog that he can dismiss.
Print output is formatted as HTML: any valid HTML expression may be used, including images and links.
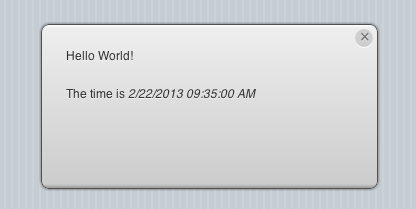
Example
Rem Print Example
'Print writes text to the output window
Print "Hello World!"
Print
Print "The time is <i>", Now, "</i>"
Output
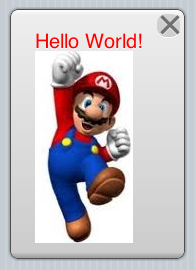
Use your own Style
If you want to change the default height or width, do it after the Print statement. You can also do other customizations:
Dim top1, left1, s NSB.Print(False) 'clear existing content s = "Hello World!" s = s & "<br><img src=mario.jpg>" Print s Rem Change text style in Print NSB_text.style.fontSize="20px" NSB_text.style.color="red" Rem Resize it top1 = (window.innerHeight/2)-150 left1 = (window.innerWidth/2)-150 NSB_Progress.style.top = top1 + "px" NSB_Progress.style.left = left1 + "px" NSB_Progress.style.height="250px" NSB_Progress.style.width="175px" Rem Gradient Backcolor: NSB_Progress.style.background="-webkit-gradient(left top, right top, color-stop(0%, rgba(76,76,76,1)), color-stop(12%, rgba(89,89,89,0.96)), color-stop(18%, rgba(98,98,98,0.94)), color-stop(21%, rgba(102,102,102,0.94)), color-stop(32%, rgba(71,71,71,0.94)), color-stop(42%, rgba(44,44,44,0.94)), color-stop(53%, rgba(0,0,0,0.94)), color-stop(75%, rgba(17,17,17,0.94)), color-stop(86%, rgba(43,43,43,0.94)));" Rem Make Close button larger NSB_ProgressClose.style.height="23px" NSB_ProgressClose.style.width="23px" NSB_ProgressClose.style.fontSize="40px"
PS: You can define your own gradient backcolor here:
http://www.cssmatic.com/gradient-generator