// JavaScript
Button1.onclick = function() {
$("#Toast1").toast("show");
};
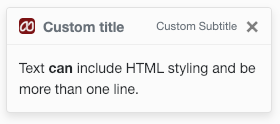
Button3.onclick = function() {
Toast3_title.innerText = "Custom title";
Toast3_subtitle.innerText = "Custom Subtitle";
Toast3_text.innerHTML = "Text <b>can</b> include HTML styling and be <br> more than one line.";
$("#Toast3").toast("show");
};
Toast (Bootstrap)
Jump to navigation
Jump to search
Description
Push notifications to your visitors with a toast, a lightweight and easily customizable alert message.
Toasts are lightweight notifications designed to mimic the push notifications that have been popularized by mobile and desktop operating systems. They’re built with flexbox, so they’re easy to align and position.
Properties and Methods
Standard properties are supported, plus:
| animation | Should the Toast show and hide with an animation? |
| autohide | Should the Toast close automatically once opened? |
| delay | If autohide, how long should the Toast display? |
| image | Optional. A 16x16 image. src, class, style, height and width can be specified. |
| subtitle | Optional. The text to the right of the title. Class, style and value can be specified. |
| text | Optional. The text under the title. HTML is OK. Class, style and value can be specified. |
| title | Optional. The text to the right of the image. Class, style and value can be specified. |
| zIndex | What level to display this at? Higher puts it on top of other controls. Integer. |
Events
Standard events are supported.
Example
' Basic
Function Button1_onclick()
$("#Toast1").toast("show")
End Function
Function Button3_onclick()
Toast3_title.innerText = "Custom title"
Toast3_subtitle.innerText = "Custom Subtitle"
Toast3_text.innerHTML = "Text <b>can</b> include HTML styling and be <br> more than one line."
$("#Toast3").toast("show")
End Function