Jump to navigation
Jump to search
Description
The Twitter control can be used to add a Twitter “Follow” button to your app, or to display a widget with various Twitter components.
If you set the api property to 'follow', the Twitter icon will appear. Clicking on it will open up Twitter in a browser page.
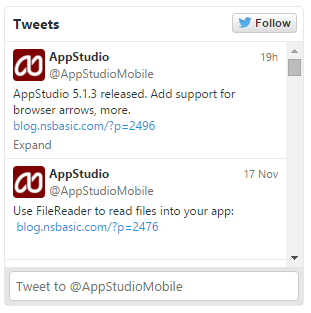
If you set the api property to 'widget', it will display a widget which you have specified in Twitter Widgets.
No program code needs to be added to use this control. Since it needs to get information from the Twitter servers, it may render more slowly than other controls.
For another way to control Twitter, see http://blog.nsbasic.com/2014/08/more-twitter-tricks/.
Properties
The following properties are supported:
| api | Which format to display: follow button or a widget. |
| language | Choose from a list of popular languages.. |
| showCount | Show the number of members? True or False. |
| showName | Show the Twitter screen name? True or False |
| size | Size of the button. Medium or Large. |
| user | Twitter user name. |
| widgetID | The ID of the widget as set up in Twitter. |