Using Smart Device Sensors
Smart devices have many capabilities that desktop systems do not. It's easy to use them using AppStudio: This Tech Note will explain how.
The information in this Tech Note is based on devices running iOS7 (or later) or Android OS (4.0) or later. Older devices and some manufacturers may not support all features. See caniuse.com for more info.
Accelerometer

The Accelerometer is a sensor that returns information about the device's movement.
- Results are returned in meters per second squared.
- Results can be with or without taking gravity into effect.
- Whenever motion is detected, the window_ondevicemotion function is called.
Sub window_ondevicemotion(event) ax = event.accelerationIncludingGravity.x; ay = event.accelerationIncludingGravity.y; End Sub
- This code sets a couple of global variables: acceleration in the x direction (horizontal) and the y direction (vertical)
- We can use this data to move a ball around on the screen.
- We will sample the the movement 100 times per second.
- Based on how high the movement rate is, move the ball varying distances.
delay = 10 SetInterval(moveBall, delay)
- SetInterval is an AppStudio function which calls a function repeatedly.
- moveBall is the name of the function to call.
- delay is the time, in milliseconds.
Sub moveBall()
vy = vy + -(ay)
vx = vx + ax
y = parseInt(y + vy * vMultiplier)
x = parseInt(x + vx * vMultiplier)
'do bounds checking
If x<0 Then
x = 0
vx = 0
End if
If y<0 Then
y = 0
vy = 0
End if
If x>document.documentElement.clientWidth-20 Then
x = document.documentElement.clientWidth-20
vx = 0
End if
If y>document.documentElement.clientHeight-20 Then
y = document.documentElement.clientHeight-20
vy = 0
End if
ball.style.top = y + "px"
ball.style.left = x + "px"
End Sub
- The first 4 statements calculate the new position.
- The next section checks to make sure the ball does not roll off the screen.
- The last two statements do the actual movement.
The complete sample is called Accelerometer.
Camera
The camera is accessed using the Camera control.
The Camera control lets you take pictures using your device's camera and display them in a PictureBox. The contents of that PictureBox can be saved in a database or sent to a server. All the settings needed to take a picture can be set at design time in AppStudio: no additional code needs to be written.
The default icon is a camera icon. You can change this to a different icon or text.
The Cameral control has the same properties as a Button, with one addition, the picturebox property.
See the complete documentation here.
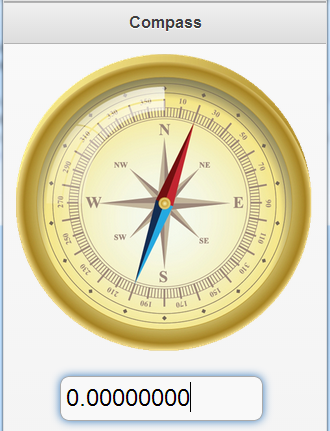
Compass

- Certain devices have a built in compass sensor.
- If they do, they call the ondeviceorientation() function when the compass reading changes.
- An event object is passed to the function with the compass reading in evt.webkitCompassHeading.
function window_ondeviceorientation(evt) TextBox1.value=evt.webkitCompassHeading End function
- The Compass sample uses this information to rotate an image of a compass.
- The webKitTransform function rotates an image efficiently.
pos="0"
function window_ondeviceorientation(e)
imgCompass.style.webkitTransform="rotate(" & pos & "deg)"
pos = e.webkitCompassHeading
imgCompass.style.webkitTransform="rotate(-" & pos & "deg)"
End function
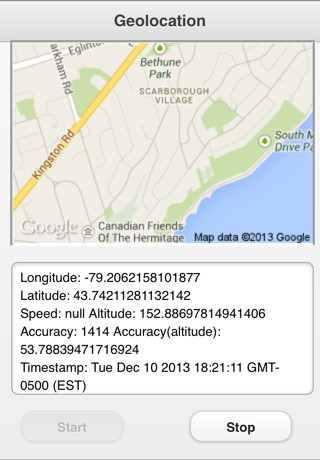
Geolocation

- Geolocation uses GPS sensors to return the current location of the device.
- The watchPosition() function sets the frequency of the Geolocation events.
- When a Geolocation event is triggered, the function named in the watchPosition function is called.
- The following data is passed to the event:
| location.coords.longitude | The current longitude of the device. GPS required. |
| location.coords.latitude | The current latitude of the device. GPS required. |
| location.coords.altitude | The height of the location. GPS required. |
| location.coords.accuracy | The accuracy of the location. GPS required. |
| location.coords.altitudeAccuracy | The accuracy of the altitude. GPS required. |
| location.coords.heading | Degrees clockwise from North. GPS required. |
| location.coords.speed | Speed, meter per second. GPS required. |
| location.coords.timestamp | time and date of the observation. GPS required. |
- Here's the code to start generating geolocation events:
Dim gps
function btnStart_onclick()
options={timeout: 5000, maximumAge: 5000, enableHighAccuracy: True}
gps=navigator.geolocation.watchPosition(onGeolocation, errorCallBack, options)
End function
- This code will call onGeolocation every 5 seconds.
- If GPS data cannot be obtained, the errorCallBack function is called.
- Cancel it by executing:
navigator.geolocation.clearWatch(gps)
- Here's what the onGeolocation looks like. It gets called every 5 seconds.
function onGeolocation(location)
Dim s
s = "Longitude: " + location.coords.longitude & vbCRLF
s = s & "Latitude: " + location.coords.latitude & vbCRLF
s = s & "Speed: " + location.coords.speed & " "
s = s & "Altitude: " + location.coords.altitude & vbCRLF
s = s & "Accuracy: " + location.coords.accuracy & " "
s = s & "Accuracy(altitude): " + location.coords.altitudeAccuracy & " " & vbCRLF
'Convert timestamp if needed.
if IsNumeric(location.timestamp) Then
gpsDate=new Date(location.timestamp)
else
gpsDate=location.timestamp
End if
TextArea1.value = s & "Timestamp: " + gpsDate
ShowMap(location.coords.latitude, location.coords.longitude)
End function
- This function displays the GPS results in a TextArea.
- The code has to deal with the problem of different browsers returning timestamp in different formats.
- The ShowMap() function near the end displays a map from Google Maps.
function ShowMap(latitude, longitude) if SysInfo(10)-lastRefresh<10000 Then Exit function lastRefresh=SysInfo(10) s = "'https://maps.google.com/maps/api/staticmap?center=" & _ latitude & "," & longitude & _ "&zoom=14&size=300x200&maptype=roadmap&sensor=true&output=embed'" Map.innerHTML="<img width=300 height=200 src=" & s & "></img>" End function
- This function displays a Google map.
- The map is updated every 10 seconds
- More info on Google maps here: http://code.google.com/apis/maps/documentation/staticmaps/
- We pack the latitude and longitude into a URL query string.
- We display the results of the URL in an HTMLview.
Orientation
Here are some functions to help you determine your device's orientation:
| SysInfo(0) | Width of screen - actual screen size in Portrait mode |
| SysInfo(1) | Height of screen - actual screen size in Portrait mode |
| SysInfo(2) | Width of screen in current orientation |
| SysInfo(3) | Height of screen in current orientation |
| window.orientation | Returns the current screen rotation (0,90,180,-90) |
Here is more information on how to respond changes in Orientation.
