//ButtonBar Example
ButtonBar1.onbuttonclick = function(item) {
alert("Button pressed reads " + item);
}
ButtonBar: Difference between revisions
Jump to navigation
Jump to search
No edit summary |
No edit summary |
||
| (2 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
[[file:ButtonClassic.jpg]] | [[file:ButtonClassic.jpg]] | ||
== Description == | == Description == | ||
'''This control is part of iWebKit, which has been deprecated.''''' | |||
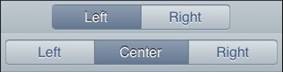
The ButtonBar is used to display a bar with 2 to 3 buttons. It can either be position at the top of the form, or further down. These are usually used for apps with multiple forms to switch between. Each form will have a buttonbar control on it, with a different button highlighted. | The ButtonBar is used to display a bar with 2 to 3 buttons. It can either be position at the top of the form, or further down. These are usually used for apps with multiple forms to switch between. Each form will have a buttonbar control on it, with a different button highlighted. | ||
| Line 29: | Line 30: | ||
|} | |} | ||
== Example | == Example == | ||
<tabber> | |||
< | JavaScript= | ||
<syntaxhighlight lang="JavaScript"> | |||
//ButtonBar Example | //ButtonBar Example | ||
| Line 46: | Line 40: | ||
alert("Button pressed reads " + item); | alert("Button pressed reads " + item); | ||
} | } | ||
</ | </syntaxhighlight> | ||
|-| | |||
BASIC= | |||
<syntaxhighlight lang="vb.net"> | |||
Rem ButtonBar Example | |||
Function ButtonBar1_onbuttonclick(item) | |||
Msgbox "Button pressed reads " & item | |||
End Function</syntaxhighlight> | |||
</tabber> | |||
== Output == | == Output == | ||
Latest revision as of 13:39, 24 July 2019
Description
This control is part of iWebKit, which has been deprecated.
The ButtonBar is used to display a bar with 2 to 3 buttons. It can either be position at the top of the form, or further down. These are usually used for apps with multiple forms to switch between. Each form will have a buttonbar control on it, with a different button highlighted.
The only event that is returned is <control_id>_onbuttonclick(item).
To add a button to your app, choose the ButtonBar icon in the Toolbar, then position it on the Design Screen. Use the Property Editor to set the properties you need, then add an _onbuttonclick(item) function to your code
Properties and Methods
Standard properties are supported, plus:
| ButtonNames | The names of the buttons, separated by commas. Must be either 2 or 3 names. |
| DefaultButton | Number. The number of the button that is highlighted. Can be 0,1, 2 or 3. |
| TopBar | True/False: Is the button at the top of the screen? |
Events
| _onbuttonclick(item) | Called when a button is clicked. Item contains the name of the button which was clicked. |
Example
Rem ButtonBar Example
Function ButtonBar1_onbuttonclick(item)
Msgbox "Button pressed reads " & item
End Function
Output
(A MsgBox showing “Left” if that button is clicked)