Hello World - Demonstration: Difference between revisions
Jump to navigation
Jump to search
No edit summary |
No edit summary |
||
| (5 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
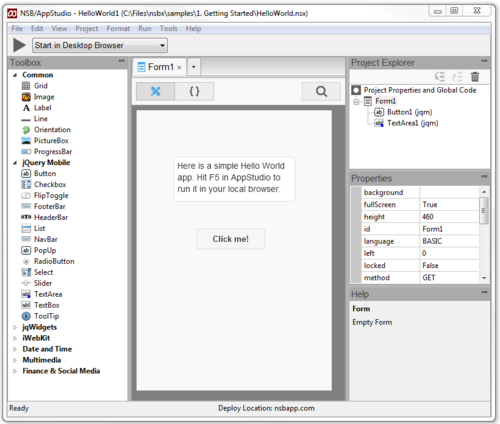
# Start NSB/AppStudio. HelloWorld should open the first time. | # Start NSB/AppStudio. HelloWorld should open the first time. | ||
# | [[File:Helloworld.png|500px]] | ||
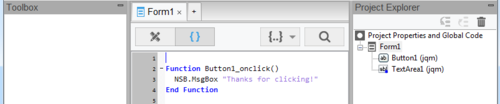
At the top of the center section, click on the Code {} tab. See the code? | |||
[[File:Helloworld2.png|500px]] | |||
# Click on the right arrow to "Start in Desktop Browser" | |||
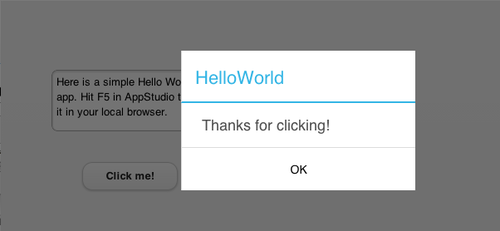
# The browser should now open and show "Hello World". | # The browser should now open and show "Hello World". | ||
[[File:Helloworld1.png|500px]] | |||
# BONUS: To run the program on your device, choose "Deploy" from the Run menu. | # BONUS: To run the program on your device, choose "Deploy" from the Run menu. | ||
# On your device, use the browser to open | # On your device, use the browser to open http://www.nsbapp.com/HelloWorld | ||
# Use the plus (+) sign in Safari, then "Add to Home Screen" to add your app to the launcher. Similar operations allow to you do this on an Android device. | # Use the plus (+) sign in Safari, then "Add to Home Screen" to add your app to the launcher. Similar operations allow to you do this on an Android device. | ||
Latest revision as of 13:12, 27 March 2014
- Start NSB/AppStudio. HelloWorld should open the first time.
At the top of the center section, click on the Code {} tab. See the code?
- Click on the right arrow to "Start in Desktop Browser"
- The browser should now open and show "Hello World".
- BONUS: To run the program on your device, choose "Deploy" from the Run menu.
- On your device, use the browser to open http://www.nsbapp.com/HelloWorld
- Use the plus (+) sign in Safari, then "Add to Home Screen" to add your app to the launcher. Similar operations allow to you do this on an Android device.