Project Explorer: Difference between revisions
No edit summary |
No edit summary |
||
| (8 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
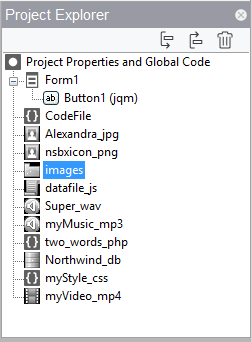
[[file: | [[file:projectexplorer.png|center]] <br /> | ||
The Project Explorer gives a layout of the project and lets you navigate through its parts. | The Project Explorer gives a layout of the project and lets you navigate through its parts. | ||
The top line brings up the global Code and properties for the project. A Code Window tab will open, and the project’s properties will show in the | |||
Clicking on a line that has a form will open the layout of the form in the Design | The top line brings up the global Code and properties for the project. A [[Code Window]] tab will open, and the project’s properties will show in the [[Properties Window]]. | ||
Clicking on Code line within a form will display a Code Window with the code for that form and the form’s properties in the | |||
Clicking on a control within a form will bring up the Design Screen with the control selected on it. The properties of the control will show in the Property Window. | Clicking on a line that has a form will open the layout of the form in the [[Design Screen]]. The form’s properties will show in the Property Window. | ||
Use the down arrow to move the currently selected item down the list, and use up arrow to move it up. Controls higher on the list will go behind lower items if they overlap. | |||
Use the | Clicking on Code line within a form will display a Code Window with the code for that form and the form’s properties in the [[Properties Window]]. | ||
Clicking on a control within a form will bring up the Design Screen with the control selected on it. The properties of the control will show in the Property Window. | |||
Use the down arrow icon to move the currently selected item down the list, and use the up arrow icon to move it up. Controls higher on the list will go behind lower items if they overlap. | |||
Use the trashcan to delete the currently selected item. There is no undo. | |||
To change the name of a control or form, double click on its name in the Project Explorer, or edit the id in the [[Properties Window]]. | |||
To add an external file or [[Code Modules|Code Module]] to your project, drag and drop it into the Project Explorer. The file will then be deployed with your project: there is no need to add it to your manifest. Files types can be folder, images (png, gif, jpg, bmp), sounds (wav, mp3), SqlLite databases (.db), and other common types (js, json, css). Keep the files which your project uses in your project's directory, so they can be properly deployed. | |||
{| class="wikitable" | |||
|- | |||
!Type!!What you can do!!What happens to it | |||
|- | |||
| Images||Use images in the Image, PictureBox and other controls. All common formats are supported: .png, .gif, .jpg, .bmp.||It gets deployed with the project. | |||
|- | |||
| Folders||Include a set of files, such as images. An Image control could then use 'images/myImage.png'||It gets deployed with the project in the same structure. Subfolders are included as well. | |||
|- | |||
| JavaScript||Add libraries, settings and JavaScript code modules to your app. Ends in .js||It gets merged and executed with your code at runtime. | |||
|- | |||
| Sounds||Use with PlaySound() function and the Audio control. Ends in .mp3 and .wav||It gets encoded and deployed with your app. | |||
|- | |||
| PHP||PHP scripts are programs which run on the server in the PHP programming language. Ends in .php||It gets deployed to the server. It does not download with your app. | |||
|- | |||
| Databases||SQLite databases can be read and written using the SQL functions. Ends in .db||It gets converted to JSON and deployed with your project. When your project starts, the JSON is read and turned back into an SQLite database automatically. | |||
|- | |||
| StyleSheets||Use stylesheets to format the controls and elements in your app. Ends in .css||It gets deployed with your project and is automatically loaded when your app starts. | |||
|- | |||
| Video||Use the Video control to play video. Ends in .mp4||It gets deployed with your project. | |||
|} | |||
Next: [[Properties_Window|Properties Window]] | Next: [[Properties_Window|Properties Window]] | ||
Latest revision as of 18:57, 5 May 2015

The Project Explorer gives a layout of the project and lets you navigate through its parts.
The top line brings up the global Code and properties for the project. A Code Window tab will open, and the project’s properties will show in the Properties Window.
Clicking on a line that has a form will open the layout of the form in the Design Screen. The form’s properties will show in the Property Window.
Clicking on Code line within a form will display a Code Window with the code for that form and the form’s properties in the Properties Window.
Clicking on a control within a form will bring up the Design Screen with the control selected on it. The properties of the control will show in the Property Window.
Use the down arrow icon to move the currently selected item down the list, and use the up arrow icon to move it up. Controls higher on the list will go behind lower items if they overlap.
Use the trashcan to delete the currently selected item. There is no undo.
To change the name of a control or form, double click on its name in the Project Explorer, or edit the id in the Properties Window.
To add an external file or Code Module to your project, drag and drop it into the Project Explorer. The file will then be deployed with your project: there is no need to add it to your manifest. Files types can be folder, images (png, gif, jpg, bmp), sounds (wav, mp3), SqlLite databases (.db), and other common types (js, json, css). Keep the files which your project uses in your project's directory, so they can be properly deployed.
| Type | What you can do | What happens to it |
|---|---|---|
| Images | Use images in the Image, PictureBox and other controls. All common formats are supported: .png, .gif, .jpg, .bmp. | It gets deployed with the project. |
| Folders | Include a set of files, such as images. An Image control could then use 'images/myImage.png' | It gets deployed with the project in the same structure. Subfolders are included as well. |
| JavaScript | Add libraries, settings and JavaScript code modules to your app. Ends in .js | It gets merged and executed with your code at runtime. |
| Sounds | Use with PlaySound() function and the Audio control. Ends in .mp3 and .wav | It gets encoded and deployed with your app. |
| PHP | PHP scripts are programs which run on the server in the PHP programming language. Ends in .php | It gets deployed to the server. It does not download with your app. |
| Databases | SQLite databases can be read and written using the SQL functions. Ends in .db | It gets converted to JSON and deployed with your project. When your project starts, the JSON is read and turned back into an SQLite database automatically. |
| StyleSheets | Use stylesheets to format the controls and elements in your app. Ends in .css | It gets deployed with your project and is automatically loaded when your app starts. |
| Video | Use the Video control to play video. Ends in .mp4 | It gets deployed with your project. |
Next: Properties Window