Twitter: Difference between revisions
Jump to navigation
Jump to search
Created page with "file:Twitter.jpg '''Description''' The Twitter controls add a Twitter “Follow” button to your app. Clicking on it will open up Twitter in a browser page. No program..." |
|||
| (9 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
[[file:Twitter.jpg]] | [[file:Twitter.jpg]] | ||
[[file:Twitterwidget.png]] | |||
== Description == | |||
The Twitter | The Twitter control can be used to add a Twitter “Follow” button to your app, or to display a widget with various Twitter components. | ||
If you set the api property to 'follow', the Twitter icon will appear. Clicking on it will open up Twitter in a browser page. | |||
If you set the api property to 'widget', it will display a widget which you have specified in [https://twitter.com/settings/widgets Twitter Widgets]. | |||
No program code needs to be added to use this control. Since it needs to get information from the Twitter servers, it may render more slowly than other controls. | No program code needs to be added to use this control. Since it needs to get information from the Twitter servers, it may render more slowly than other controls. | ||
For another way to control Twitter, see http://blog.nsbasic.com/2014/08/more-twitter-tricks/. | |||
== Properties == | |||
The following properties are supported: | The following properties are supported: | ||
{| class="wikitable" | {| class="wikitable" | ||
|- | |||
| api || Which format to display: follow button or a widget. | |||
|- | |- | ||
| language || Choose from a list of popular languages.. | | language || Choose from a list of popular languages.. | ||
| Line 21: | Line 30: | ||
|- | |- | ||
| user || Twitter user name. | | user || Twitter user name. | ||
|- | |||
| widgetID || The ID of the widget as set up in Twitter. | |||
|} | |} | ||
[[Category:Language Reference]] | |||
[[Category:Controls]] | |||
[[Category:General]] | |||
Latest revision as of 16:44, 22 November 2015
Description
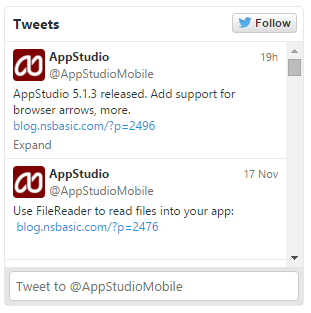
The Twitter control can be used to add a Twitter “Follow” button to your app, or to display a widget with various Twitter components.
If you set the api property to 'follow', the Twitter icon will appear. Clicking on it will open up Twitter in a browser page.
If you set the api property to 'widget', it will display a widget which you have specified in Twitter Widgets.
No program code needs to be added to use this control. Since it needs to get information from the Twitter servers, it may render more slowly than other controls.
For another way to control Twitter, see http://blog.nsbasic.com/2014/08/more-twitter-tricks/.
Properties
The following properties are supported:
| api | Which format to display: follow button or a widget. |
| language | Choose from a list of popular languages.. |
| showCount | Show the number of members? True or False. |
| showName | Show the Twitter screen name? True or False |
| size | Size of the button. Medium or Large. |
| user | Twitter user name. |
| widgetID | The ID of the widget as set up in Twitter. |