MultiInput: Difference between revisions
Jump to navigation
Jump to search
No edit summary |
|||
| (4 intermediate revisions by the same user not shown) | |||
| Line 2: | Line 2: | ||
== Description == | == Description == | ||
'''This control is part of iWebKit, which has been deprecated.''' | |||
The MultiInput control is used to input one or more data items in a friendly format. | The MultiInput control is used to input one or more data items in a friendly format. | ||
| Line 13: | Line 17: | ||
{| class = "wikitable" | {| class = "wikitable" | ||
|- | |- | ||
| fieldType || bigfield or smallfield. bigField is as above. smallField reserves the left half for a prompt string – see ‘prompts’ property. | | fieldType || bigfield or smallfield. bigField is as above. smallField reserves the left half for a prompt string – see ‘prompts’ property. Design Time. | ||
|- | |||
| getValue(''n'') || Gets the value of item ''n''. Runtime. | |||
|- | |- | ||
| inputTypes || Specifies what kind of data will be input. Choices are color, email, number, password, range, search, tel, text and url. Comma separated list, with a inputType for each row. Default is text.Optional. | | inputTypes || Specifies what kind of data will be input. Choices are color, email, number, password, range, search, tel, text and url. Comma separated list, with a inputType for each row. Default is text. Optional. Design Time. | ||
|- | |- | ||
| inputValues || A comma separated list of the initial contents of each row. Optional. | | inputValues || A comma separated list of the initial contents of each row. Optional. Design Time. | ||
|- | |- | ||
| placeholders || A comma separated list of placeholders for each row. Placeholders are grayed out text to help the operator input. Does not appear for all inputTypes. Optional. | | placeholders || A comma separated list of placeholders for each row. Placeholders are grayed out text to help the operator input. Does not appear for all inputTypes. Optional. Design Time. | ||
|- | |- | ||
| prompts || A comma separated list of prompts, one per row. Only used if fieldType is smallfield. Optional | | prompts || A comma separated list of prompts, one per row. Only used if fieldType is smallfield. Optional. Design Time. | ||
|- | |- | ||
| refresh() || Recalculates the size of the scrolling area after additions or deletions. | | refresh() || Recalculates the size of the scrolling area after additions or deletions. Design Time. | ||
|- | |- | ||
| rows || Defines the number of rows of input items. | | rows || Defines the number of rows of input items. Design Time. | ||
|} | |- | ||
| setValue(''n'',''val'') || Set item ''n'' to ''val''. Runtime. | |||
|} | |||
== Events == | == Events == | ||
| Line 51: | Line 59: | ||
[[Category:Controls]] | [[Category:Controls]] | ||
[[Category:iWebKit]] | |||
Latest revision as of 18:53, 15 February 2014
Description
This control is part of iWebKit, which has been deprecated.
The MultiInput control is used to input one or more data items in a friendly format.
To add an MultiInput to your app, choose the MultiInput icon in the Toolbar. Use the Property Editor to set the properties. The onclick event can be used to check for clicks.
Properties
Standard properties are supported, plus:
| fieldType | bigfield or smallfield. bigField is as above. smallField reserves the left half for a prompt string – see ‘prompts’ property. Design Time. |
| getValue(n) | Gets the value of item n. Runtime. |
| inputTypes | Specifies what kind of data will be input. Choices are color, email, number, password, range, search, tel, text and url. Comma separated list, with a inputType for each row. Default is text. Optional. Design Time. |
| inputValues | A comma separated list of the initial contents of each row. Optional. Design Time. |
| placeholders | A comma separated list of placeholders for each row. Placeholders are grayed out text to help the operator input. Does not appear for all inputTypes. Optional. Design Time. |
| prompts | A comma separated list of prompts, one per row. Only used if fieldType is smallfield. Optional. Design Time. |
| refresh() | Recalculates the size of the scrolling area after additions or deletions. Design Time. |
| rows | Defines the number of rows of input items. Design Time. |
| setValue(n,val) | Set item n to val. Runtime. |
Events
MultiInput supports the standard events.
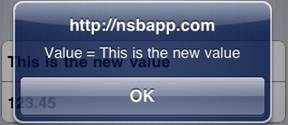
Example
Function Button1_onclick() MsgBox "Value=" & MultiInput1.getValue(1) End Function Function Button2_onclick() MultiInput1.setValue(1,"This is the new value") End Function