Preferences: Difference between revisions
No edit summary |
|||
| (52 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
[[ | This screen lets you configure your deploy options and change the language the IDE uses. | ||
The information on this screen is used to deploy your app to a server, other than the | |||
=== Deploy Options Tab === | |||
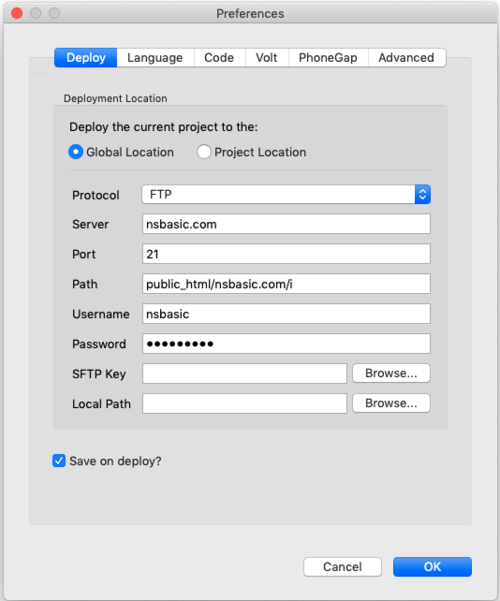
[[File:preferences.png|border|500px]]<br /> | |||
The information on this screen is used to deploy your app to a server, other than the AppStudio Server). For more information on deploying, see [[Testing and Deploying]] and [[Distributing_your_App|Tech Note 05, “Distributing your App”]]. <br /> | |||
{| class = "wikitable" | {| class = "wikitable" | ||
|- | |- | ||
| | | Deploy the current project to the || | ||
* | * Global Location: If set to Global Location, the app is deployed to the default location. | ||
* | * Project Location: This allows the deploy location to be overridden for the current project. | ||
|- | |- | ||
| Server || The name of the server. For example, nsbasic.com. | | Protocol || Does your site use SFTP or FTP for file transfers. SFTP is faster and more secure. | ||
|- | |||
| Server || The name of the server. For example, nsbasic.com. Do not put http:// as part of the path. | |||
|- | |||
| Port || The port the server uses for file transfers. The default is usually correct. | |||
|- | |- | ||
| Path || The directory to install to on the server. This can be blank. If the directory does not exist, it is created. | | Path || The directory to install to on the server. This can be blank. If the directory does not exist, it is created. | ||
| Line 16: | Line 23: | ||
| Password || The password used to ftp into your site. | | Password || The password used to ftp into your site. | ||
|- | |- | ||
| | | SFTP key || An RSA key file authorizing SFTP. | ||
* Depending on how your server is configured, you’ll need to supply either username/password or a host key - but not both. | |||
* Only works with RSA keys. Will not work with elliptic curve style keys. | |||
* If the SFTP Key field has a path in it, the key is used. If it's empty, password auth is used. | |||
* If the Password is filled in, that password is used to decrypt the key - not to log in! | |||
* If the Password field is empty, then it's assumed the key is not encrypted. | |||
|- | |- | ||
| | | Local Path || The path on your local system to deploy to. | ||
|- | |- | ||
| | | Save on Deploy? || Whenever you run or deploy your app, your entire project will be saved. | ||
|} | |} | ||
Next: [[ | === Languages Tab === | ||
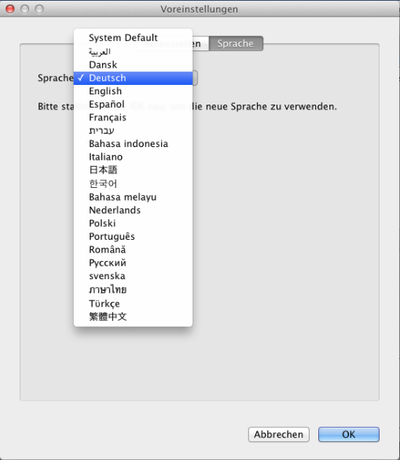
[[File:languages.png|400px]]<br> | |||
On startup, the IDE looks at the system default language, then loads the appropriate language table. | |||
Languages which are fully translated include Arabic, Chinese, French, German, Indonesian, Italian, Japanese, Korean, Polish, Russian, Spanish and Thai. | |||
Languages that are partially complete include Danish, Dutch, Hebrew, Malay, Portuguese, Romanian and Swedish. | |||
The translations are being done by over 50 hard working volunteers. If you want to help or add another language, contact us at support@nsbasic.com. | |||
If you prefer to work in a language other that the system default, it is easy to change. Go to into Preferences and choose the Language tab. Select the new language and restart the IDE | |||
=== Code Tab === | |||
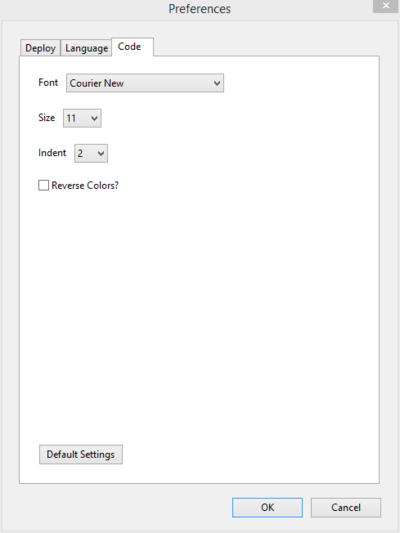
[[File:codepreferences.png|400px]]<br> | |||
The Code Preferences let you select the font name, size and the number of spaces for a tab in the [[Code Window]]. | |||
=== VoltServer Tab === | |||
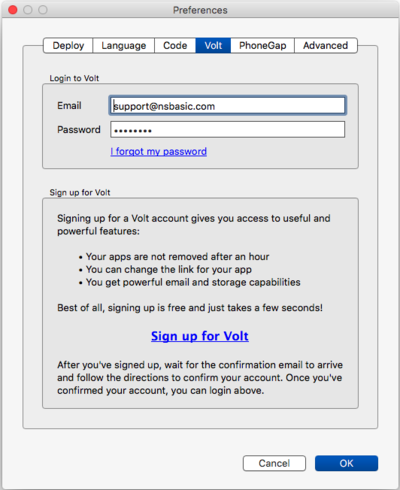
[[File:voltpreferences.png|400px]]<br> | |||
The panel lets you set the preferences for VoltServer. | |||
If you already have a VoltServer account, enter its Email and Password here. | |||
If you do not have one, click on "Sign up for VoltServer". You will be asked for information. Once complete, the Email and Password will be updated automatically. | |||
=== VoltBuilder Tab === | |||
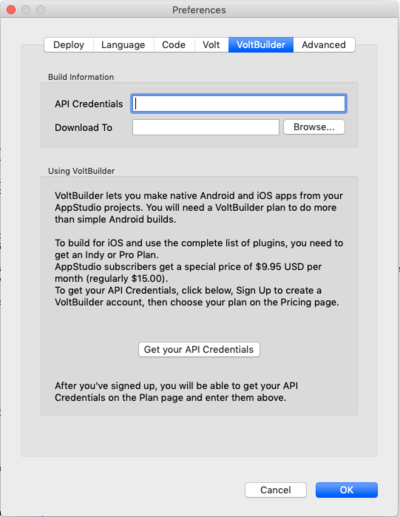
[[File:voltbuilderpreferences.png|400px]]<br> | |||
The panel lets you set the preferences for VoltBuilder. To use it from AppStudio, you will need a VoltBuilder Plan. There's a discounted rate for AppStudio user. [https://www.nsbasic.com/app/voltbuilder_for_appstudio.php/ More information here]. | |||
If you are using VoltBuilder, your ''Auth Token'' (from your VoltBuilder account) should be entered here. [https://www.appstudio.dev/app/voltbuilder_for_appstudio.php/ More information here]. | |||
''Download to'' indicates where the resulting native executables should be saved on your system. | |||
'''Getting API Credentials''' | |||
AppStudio needs to have information about your VoltBuilder account so you can use the service. Here's how to get that information. | |||
1. Click on ''Get your API Credentials''. | |||
2. This will bring up the VoltBuilder Pricing page. | |||
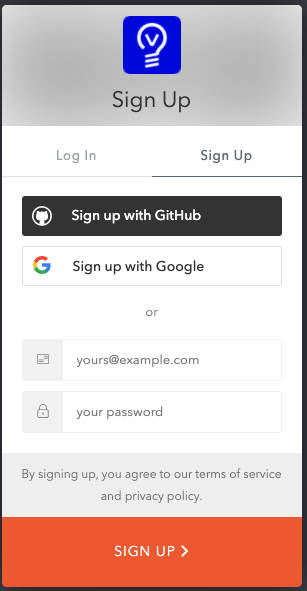
3. Before you can choose a plan, you need to Sign Up for a VoltBuilder account. | |||
4. You can sign up using your existing GitHub or Google account (or create a new one). | |||
[[File:auth0signup.png]]<br> | |||
5. Go to the Pricing page. Select either Indy or Pro, then ''Set New Plan''. Your payment information will be asked for. | |||
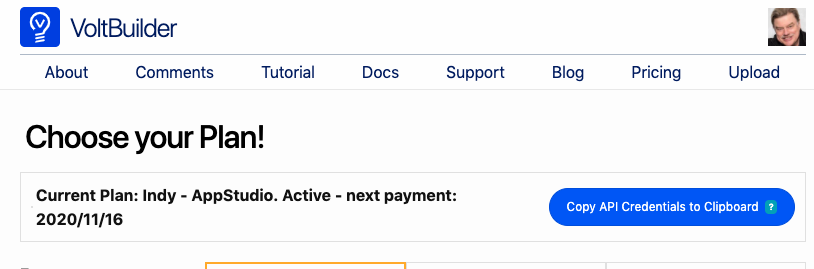
6. Once you return to the Pricing page, the ''Copy API Credentials to Clipboard'' button will appear. Click on that, then go back to AppStudio. | |||
[[File:voltbuilderPlan.png]]<br> | |||
7. Paste to the API Credentials field. | |||
Pre AppStudio 8.4: | |||
If you are using the [[Cordova|Cordova CLI]], the ''Build Path'' indicates where AppStudio should write the files used by Cordova CLI. It defaults to the project's current folder. The ''Build Command'' is the command to run once the files have been written. It defaults to build and run in the Android Emulator. | |||
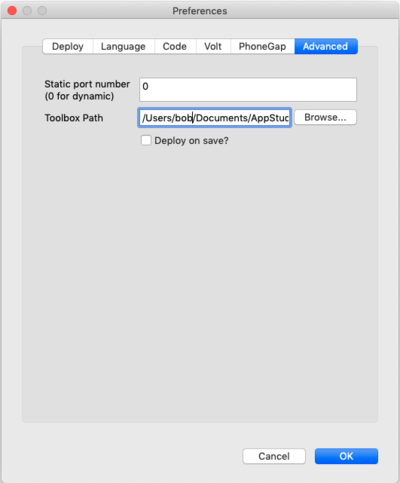
=== Advanced Tab === | |||
[[File:advancedpreferences.png|border|400px]]<br> | |||
Static Port Number: Normally, Deploy to Desktop Browser chooses a random free port number. If you would like it to use the same number, specify it here. Make sure it is free. | |||
Toolbox Path: The path to user specified [[ToolBox Files|ToolBox Files]]. | |||
Deploy on Save: If checked, your app will deploy (to the default deploy location) every time it is saved. | |||
Next: [[Make_Native_App_with_VoltBuilder|Build Native App]] | |||
Latest revision as of 12:46, 9 December 2021
This screen lets you configure your deploy options and change the language the IDE uses.
Deploy Options Tab
The information on this screen is used to deploy your app to a server, other than the AppStudio Server). For more information on deploying, see Testing and Deploying and Tech Note 05, “Distributing your App”.
| Deploy the current project to the |
|
| Protocol | Does your site use SFTP or FTP for file transfers. SFTP is faster and more secure. |
| Server | The name of the server. For example, nsbasic.com. Do not put http:// as part of the path. |
| Port | The port the server uses for file transfers. The default is usually correct. |
| Path | The directory to install to on the server. This can be blank. If the directory does not exist, it is created. |
| Username | The user name used to ftp into your site. |
| Password | The password used to ftp into your site. |
| SFTP key | An RSA key file authorizing SFTP.
|
| Local Path | The path on your local system to deploy to. |
| Save on Deploy? | Whenever you run or deploy your app, your entire project will be saved. |
Languages Tab
On startup, the IDE looks at the system default language, then loads the appropriate language table.
Languages which are fully translated include Arabic, Chinese, French, German, Indonesian, Italian, Japanese, Korean, Polish, Russian, Spanish and Thai.
Languages that are partially complete include Danish, Dutch, Hebrew, Malay, Portuguese, Romanian and Swedish.
The translations are being done by over 50 hard working volunteers. If you want to help or add another language, contact us at support@nsbasic.com.
If you prefer to work in a language other that the system default, it is easy to change. Go to into Preferences and choose the Language tab. Select the new language and restart the IDE
Code Tab
The Code Preferences let you select the font name, size and the number of spaces for a tab in the Code Window.
VoltServer Tab
The panel lets you set the preferences for VoltServer.
If you already have a VoltServer account, enter its Email and Password here.
If you do not have one, click on "Sign up for VoltServer". You will be asked for information. Once complete, the Email and Password will be updated automatically.
VoltBuilder Tab
The panel lets you set the preferences for VoltBuilder. To use it from AppStudio, you will need a VoltBuilder Plan. There's a discounted rate for AppStudio user. More information here.
If you are using VoltBuilder, your Auth Token (from your VoltBuilder account) should be entered here. More information here.
Download to indicates where the resulting native executables should be saved on your system.
Getting API Credentials
AppStudio needs to have information about your VoltBuilder account so you can use the service. Here's how to get that information.
1. Click on Get your API Credentials. 2. This will bring up the VoltBuilder Pricing page. 3. Before you can choose a plan, you need to Sign Up for a VoltBuilder account. 4. You can sign up using your existing GitHub or Google account (or create a new one).
5. Go to the Pricing page. Select either Indy or Pro, then Set New Plan. Your payment information will be asked for.
6. Once you return to the Pricing page, the Copy API Credentials to Clipboard button will appear. Click on that, then go back to AppStudio.
7. Paste to the API Credentials field.
Pre AppStudio 8.4:
If you are using the Cordova CLI, the Build Path indicates where AppStudio should write the files used by Cordova CLI. It defaults to the project's current folder. The Build Command is the command to run once the files have been written. It defaults to build and run in the Android Emulator.
Advanced Tab
Static Port Number: Normally, Deploy to Desktop Browser chooses a random free port number. If you would like it to use the same number, specify it here. Make sure it is free.
Toolbox Path: The path to user specified ToolBox Files.
Deploy on Save: If checked, your app will deploy (to the default deploy location) every time it is saved.
Next: Build Native App