JqxTabs: Difference between revisions
Kaplanerkan (talk | contribs) |
|||
| (6 intermediate revisions by 2 users not shown) | |||
| Line 2: | Line 2: | ||
== Description == | == Description == | ||
jqxTabs represents a jQuery Tabs widget. jqxTabs is breaking the content into multiple sections. You can populate it from 'LI' elements for the tab titles and 'DIV' elements for tab contents. | jqxTabs represents a jQuery Tabs widget. jqxTabs is breaking the content into multiple sections. You can populate it from 'LI' elements for the tab titles and 'DIV' elements for tab contents. | ||
jqWidgets is a commercial product, which depending on how you use it, requires a license fee. Complete details are on jqWidget's website. The product is well supported. | |||
== Properties and Methods == | == Properties and Methods == | ||
This control is well documented on the jqWidget's website: http://www.jqwidgets.com/jquery-widgets-documentation/. | |||
http://www.jqwidgets.com/jquery-widgets-documentation/ | |||
== Example == | == Example == | ||
=== Events === | === Events === | ||
==== selected ==== | |||
This event is triggered when the user selects a new tab. | |||
<pre> | <pre> | ||
Function Tabs1_onselected(e) | Function Tabs1_onselected(e) | ||
MsgBox "selected " & e.args.item | MsgBox "selected " & e.args.item | ||
End Function | End Function | ||
</pre> | |||
====tabclik==== | |||
This event is triggered when the user click a tab. You can retrieve the clicked tab's index. | |||
<pre> | |||
Function Tabs1_ontabclick(e) | Function Tabs1_ontabclick(e) | ||
MsgBox "tabclick " & e.args.item | MsgBox "tabclick " & e.args.item | ||
End Function | End Function | ||
</pre> | </pre> | ||
=== Functions === | === Functions === | ||
| Line 76: | Line 83: | ||
</pre> | </pre> | ||
==== setTitleAt ==== | |||
Sets the title of a Tab. | |||
<pre> | |||
Function Button1_onclick() | |||
$("#Tabs1").jqxTabs("setTitleAt", 1, "New Title") | |||
End Function | |||
</pre> | |||
====setContentAt==== | |||
Sets the content of a Tab. | |||
<pre> | |||
Function Button1_onclick() | |||
Dim tmpContent | |||
tmpContent = "Here is new content" | |||
$("#Tabs1").jqxTabs("setContentAt", 1, tmpContent) | |||
End Function | |||
</pre> | |||
====Select a Tab==== | |||
<pre> | |||
Sub Main() | |||
$("#Tabs1").jqxTabs("select", 2); | |||
End Sub</pre> | |||
== Output == | == Output == | ||
Latest revision as of 17:20, 7 April 2016
Description
jqxTabs represents a jQuery Tabs widget. jqxTabs is breaking the content into multiple sections. You can populate it from 'LI' elements for the tab titles and 'DIV' elements for tab contents.
jqWidgets is a commercial product, which depending on how you use it, requires a license fee. Complete details are on jqWidget's website. The product is well supported.
Properties and Methods
This control is well documented on the jqWidget's website: http://www.jqwidgets.com/jquery-widgets-documentation/.
Example
Events
selected
This event is triggered when the user selects a new tab.
Function Tabs1_onselected(e) MsgBox "selected " & e.args.item End Function
tabclik
This event is triggered when the user click a tab. You can retrieve the clicked tab's index.
Function Tabs1_ontabclick(e) MsgBox "tabclick " & e.args.item End Function
Functions
removeAt
Removing tab with indicated index.
Function Button1_onclick()
Rem delete 2.Tab on Tabs1
$("#Tabs1").jqxTabs("removeAt",1)
End Function
disableAt / enableAt
Disabling/Enabling tab with indicated index.
Function Button1_onclick()
Rem disable 2.Tab on Tabs1
$("#Tabs1").jqxTabs("disableAt",1)
End Function
Function Button2_onclick()
Rem enable 2.Tab on Tabs1
$("#Tabs1").jqxTabs("enableAt",1)
End Function
addAt
Adding tab at indicated position.
Function Button1_onclick()
Dim tmpTabTitle, tmpTabContent
tmpTabTitle = "Test1"
tmpTabContent = "Here is tabcontent at runtime with or <b>without HTML</b>"
tmpTabContent += "<img src='http://www.testedich.de/quiz29/picture/pic_1310387805_7.jpg' width=100px>"
Rem add a new Tab at 2. position
$("#Tabs1").jqxTabs("addAt", 1, tmpTabTitle, tmpTabContent)
End Function
setTitleAt
Sets the title of a Tab.
Function Button1_onclick()
$("#Tabs1").jqxTabs("setTitleAt", 1, "New Title")
End Function
setContentAt
Sets the content of a Tab.
Function Button1_onclick()
Dim tmpContent
tmpContent = "Here is new content"
$("#Tabs1").jqxTabs("setContentAt", 1, tmpContent)
End Function
Select a Tab
Sub Main()
$("#Tabs1").jqxTabs("select", 2);
End Sub
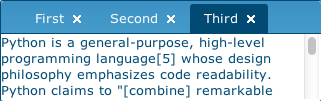
Output
See above.