JqxColorPicker: Difference between revisions
Jump to navigation
Jump to search
| Line 8: | Line 8: | ||
== Properties and Methods == | == Properties and Methods == | ||
This control is well documented on the jqWidget's website: http://www.jqwidgets.com/jquery-widgets-documentation/. | |||
http://www.jqwidgets.com/jquery-widgets-documentation/ | |||
== Example == | == Example == | ||
Latest revision as of 17:14, 7 April 2016
Description
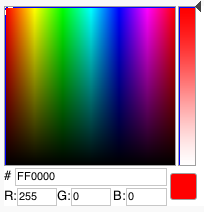
The ColorPicker control lets you easily select a color. It is based on the jqWidgets jqxColorPicker widget. On a mobile, clicking on the control works properly, but drag might not be supported.
jqWidgets is a commercial product, which depending on how you use it, requires a license fee. Complete details are on jqWidget's website. The product is well supported.
Properties and Methods
This control is well documented on the jqWidget's website: http://www.jqwidgets.com/jquery-widgets-documentation/.
Example
Events
oncolorchange (BASIC)
Function ColorPicker1_oncolorchange()
color=$("#ColorPicker1").jqxColorPicker("getColor")
TextBox1.text=RGB(color.r, color.g, color.b)
End Function
Change picker to hue or saturation mode:
$("#ColorPicker1").jqxColorPicker({ colorMode: "hue" });
$("#ColorPicker1").jqxColorPicker({ colorMode: "saturation" });
oncolorchange (JavaScript)
ColorPicker1.oncolorchange = function() {
color=$("#ColorPicker1").jqxColorPicker("getColor");
Document.getElementById('TextBox1').style.color="RGB("+color.r+", "+color.g+", "+color.b+");";
}
Change picker to hue or saturation mode:
$("#ColorPicker1").jqxColorPicker({ colorMode: "hue" });
$("#ColorPicker1").jqxColorPicker({ colorMode: "saturation" });
Output
See above.