List1.onclick=function(i){
if(typeof i == "object") return;
alert("Menu item chosen: " + i + " " + List1.getItem(i));
}
List: Difference between revisions
No edit summary |
No edit summary |
||
| (72 intermediate revisions by 5 users not shown) | |||
| Line 1: | Line 1: | ||
[[file:List. | [[file:List.png]] | ||
== Description == | |||
The List control is used a menu list. Each line can have a name, a number and an image. Selecting one will call <ListID>_onclick(i), with i containing the line number chosen | The List control is used to display a menu list. Each line can have a name, a number and an image. Selecting one will call <ListID>_onclick(i), with i containing the line number chosen. | ||
To add a control to your app, choose the control’s icon in the Toolbar, then position it on the Design Screen. Use the Property Editor to set the properties you need, then add functions to your code to respond to the events that come from the control: usually, just onclick | To add a control to your app, choose the control’s icon in the Toolbar, then position it on the Design Screen. Use the Property Editor to set the properties you need, then add functions to your code to respond to the events that come from the control: usually, just onclick. | ||
If you have a List in a container, you cannot set the height of the list to a percentage with scrolling enabled. If you do, the list will not display. One workaround is to set height to auto and have a value for bottom. | |||
Standard [[properties|properties]] are supported, plus: | === Custom Icons === | ||
There are a few steps to using your own icon(s) instead of the built in ones. | |||
1. In the Properties Window, put 'custom' into the icon property. (In the picker, it's the gray circle in the 4th row). | |||
2. Add your icon(s) to the project. Dragging into the Project Explorer is fine. The icon(s) should be 16x16. | |||
3. Add this code to the styleheaders property in [[Properties Window|Project Properties]]: | |||
<pre> | |||
#List1_1:after {background-image: url("icon_16x16.png")} | |||
#List1_2:after {background-image: url("icon_16x16.png")} | |||
</pre> | |||
The first word on each line should be the name of the control with a # in front of it. Use the suffix _1, _2, etc.) after the control name to target a specific list row (e.g. #List1_1). | |||
== Properties == | |||
Standard [[properties and methods|properties]] are supported, plus: | |||
{| class="wikitable" | {| class="wikitable" | ||
|- | |||
| ChangeForm || A comma separated list of form names to go to if a line is clicked. If line is a divider, then leave a blank value. i.e. | |||
<code>,Form2,Form2</code> | |||
if the first line is a divider. | |||
|- | |||
| autoDividers || Put dividers between different letters of the alphabet? | |||
|- | |||
| corners || round or square. | |||
|- | |- | ||
| dividers || Is the item a divider? Comma separated list of Y and N. Design time. | | dividers || Is the item a divider? Comma separated list of Y and N. Design time. | ||
|- | |- | ||
| dividerTheme || Which theme should all the dividers have? A-z. Design time | | dividerTheme || Which theme should all the dividers have? A-z. Design time | ||
|- | |||
| filter || Show a filter box above the list? Design time | |||
|- | |||
| filterPlaceholder || Prompt to display in filter box. Design time | |||
|- | |||
| filterReveal || If filter is true, only show matching items. A-z. Design time | |||
|- | |||
| icon || The icon to show on the right of each list item. Design time | |||
|- | |- | ||
| images || Image file names for each line, comma separated. Design time | | images || Image file names for each line, comma separated. Design time | ||
| Line 20: | Line 54: | ||
| imageStyle || None, 16x16 or 80x80. Design time | | imageStyle || None, 16x16 or 80x80. Design time | ||
|- | |- | ||
| items || List of item names, comma separated.Items can be plain text or HTML. Design time | | items || List of item names, comma separated. Since commas act as separators, use &#44; instead of a comma in the middle of your text. Items can be plain text or HTML. Hard returns are ignored. Design time. | ||
|- | |||
| scrolling || Allow scrolling? True/false. Design time. NO LONGER SUPPORTED ON iOS. | |||
|- | |||
| scroll_options || iScroll Options. See iScroll docs at https://github.com/cubiq/iscroll | |||
|- | |- | ||
| showNumbers || Show numbers to the left of each item. True/false. Design time | | showNumbers || Show numbers to the left of each item. True/false. Design time | ||
| Line 28: | Line 66: | ||
| getItemCount() || Returns the number of of items. Runtime. | | getItemCount() || Returns the number of of items. Runtime. | ||
|- | |- | ||
| deleteItem( | | deleteItem("all") || Delete all items. With no argument, just the last item is deleted. Runtime. | ||
|- | |- | ||
| addItem(''text'', ''img'', ''n'', ''header'') || Add a new item at | | addItem(''text'', ''img'', ''n'', ''header'') || Add a new item at position ''n'' with ''text'' and ''img''. ''text'' can be html. Runtime. If ''header'' is true, the line appears as a heading. Only ''text'' is required. | ||
|- | |- | ||
| replaceItem(''n'', ''text'', ''img'') || Replace item ''n'' with new ''text'' and optional ''img''. Runtime. | | replaceItem(''n'', ''text'', ''img'') || Replace item ''n'' with new ''text'' and optional ''img''. Runtime. | ||
| Line 37: | Line 75: | ||
|} | |} | ||
== Events == | |||
Standard [[events|events]] are supported. However, events are not usually associated with the control. | Standard [[events|events]] are supported. However, events are not usually associated with the control. | ||
== Example == | |||
< | <tabber> | ||
JavaScript= | |||
<syntaxhighlight lang="JavaScript"> | |||
List1.onclick=function(i){ | |||
if(typeof i == "object") return; | |||
alert("Menu item chosen: " + i + " " + List1.getItem(i)); | |||
} | |||
</syntaxhighlight> | |||
|-| | |||
BASIC= | |||
<syntaxhighlight lang="vb.net"> | |||
Function List1_onclick(i) | Function List1_onclick(i) | ||
If TypeName(i)="object" Then Exit Function | If TypeName(i)="object" Then Exit Function | ||
MsgBox "Menu item chosen: " & i & " " & List1.getItem(i) | MsgBox "Menu item chosen: " & i & " " & List1.getItem(i) | ||
End Function | |||
</syntaxhighlight> | |||
</tabber> | |||
== Other examples and tricks == | |||
=== Formatting items using HTML === | |||
<pre> | |||
List1.addItem("<table><tr><td width=30>1</td><td width=200>Beschreibung</td><td>19.99</td></tr></table>") | |||
</pre> | |||
=== Change the color of the selected item === | |||
<pre> | |||
List1.children[i].style.background="yellow" 'jQM 1.3 | |||
List1_1.style.background="yellow" 'jQM 1.4 | |||
</pre> | |||
=== Change the font size of the list === | |||
<pre> | |||
$(List1).find("li").css("fontSize", "10px") 'heading | |||
$(List1).find("a").css("fontSize", "10px") 'detail lines | |||
</pre> | |||
=== Change the background color of the list === | |||
<pre> | |||
$("#List1 li").css("background-image", "none") | |||
$("#List1 li").css("background-color", "yellow") | |||
</pre> | |||
=== Load items from a database === | |||
This is a successCallback function which would be executed via the Sql command. For more details on that, see: [[Sql]] | |||
<pre> | |||
Function successCallback(transaction, results) | |||
For i = 0 to results.rows.length | |||
List1.addItem(results.rows.item(i).columnName) 'where columnName is the name of your data column | |||
Next | |||
End Function | |||
</pre> | |||
You can add images too: | |||
<pre> | |||
Function successCallback(transaction, results) | |||
Dim Text, ImgSrc | |||
For i = 0 to results.rows.length | |||
Text = results.rows.item(i).columnName | |||
ImgSrc = "img\" & (i+1) & ".png" 'images saved numbered under the older "img\" and deployed | |||
List1.addItem(Text,ImgSrc) | |||
Next | |||
End Function | |||
</pre> | |||
=== Delete individual lines === | |||
It is better to clear the list using deleteItem("all") so new items will be created properly. | |||
<pre> | |||
$("#List1_1").remove() | |||
</pre> | |||
=== Use count bubbles === | |||
<pre> | |||
Choose One, Apples <span class='ui-li-count'>73</span>, Oranges <span class='ui-li-count'>82</span> | |||
</pre> | |||
=== Change the height of a scrollable List at runtime === | |||
<pre> | |||
List1.Height=200 | |||
</pre> | |||
=== Change the icon of the second line === | |||
<pre> | |||
$(List1).children("li").each(changeIcon(2,List1_2)) | |||
Sub changeIcon(index, line) | |||
If index=1 Then | |||
$(line).buttonMarkup({ icon: "edit" }) | |||
End If | |||
End Sub | |||
</pre> | |||
=== Scroll to line n === | |||
<pre> | |||
List1_ref.scrollTo(0, -43 * n) | |||
</pre> | |||
=== Scroll back to the top programmatically === | |||
<pre> | |||
'The third argument is the speed. | |||
'If you set it at zero, it is instant. 500 will take half a second. | |||
List1_ref.scrollTo(0,0,500) | |||
'or you can do this | |||
List1_scroller.scrollTop=100 | |||
</pre> | |||
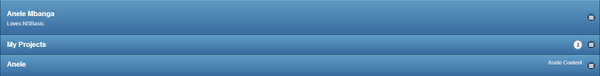
[[File:ListView.png|600px]] | |||
=== Add a List item with a title and description === | |||
<pre> | |||
Function ListViewAddTitleDescription(lstView,Title,Description) | |||
Dim sText | |||
sText = "<h2>" & Title & "</h2>" & "<p>" & Description & "</p>" | |||
lstView.addItem(sText) | |||
End Function | |||
</pre> | |||
=== Add a List item with a counter === | |||
<pre> | |||
Function ListViewAddTitleCount(lstView,Title,Counted) | |||
Dim sText | |||
sText = Title & "<span class='ui-li-count'>" & Counted & "</span>" | |||
lstView.addItem(sText) | |||
End Function | |||
</pre> | |||
=== Add a List item with aside content === | |||
<pre> | |||
Function ListViewAddTitleAsideContent(lstView,Title,Content) | |||
Dim sText | |||
sText = Title & "<span class='ui-li-aside'><p>" & Content & "</p></span>" | |||
lstView.addItem(sText) | |||
End Function | End Function | ||
</pre> | </pre> | ||
' | === Detecting swipe motions === | ||
<pre> | |||
Sub Main() | |||
$(List1).on("swipeleft swiperight", onswipe ) | |||
End Sub | |||
Function List1_ontouchmove(event) | |||
TextArea1.value="move " & event.target.getAttribute("nsbvalue") & vbCRLF & TextArea1.value | |||
End Function | |||
Function onswipe(event) | |||
TextArea1.value="swipe " & event.target.getAttribute("nsbvalue") & vbCRLF & TextArea1.value | |||
End Function | |||
Function List1_onswiperight(event) | |||
TextArea1.value="swiperight " & event.target.getAttribute("nsbvalue") & vbCRLF & TextArea1.value | |||
End Function | |||
Function List1_onswipe(event) | |||
TextArea1.value="swipeleft " & event.target.getAttribute("nsbvalue") & vbCRLF & TextArea1.value | |||
End Function | |||
</pre> | |||
=== Remove highlight from selected line === | |||
<pre> | |||
$("#List1_" & i).css("background-color", RGB(246, 246, 246)) | |||
</pre> | |||
=== Change the text of a filter === | |||
<pre> | |||
$("#List1 input").val("two").trigger("change") | |||
</pre> | |||
=== Disable and Enable an item === | |||
<pre> | |||
Function List1_onclick(i) | |||
If TypeName(i) = "object" Then Exit Function | |||
$("#List1_" & i).addClass("ui-state-disabled") | |||
End Function | |||
$("#List1_x").removeClass("ui-state-disabled") 'to enable it again | |||
</pre> | |||
== Output == | |||
<pre> | <pre> | ||
(message box showing “Menu item chosen: 2 Two”) | (message box showing “Menu item chosen: 2 Two”) | ||
</pre> | </pre> | ||
[[Category:Language Reference]] | |||
[[Category:Controls]] | |||
[[Category:jQuery Mobile]] | |||
Latest revision as of 22:45, 24 July 2019
Description
The List control is used to display a menu list. Each line can have a name, a number and an image. Selecting one will call <ListID>_onclick(i), with i containing the line number chosen.
To add a control to your app, choose the control’s icon in the Toolbar, then position it on the Design Screen. Use the Property Editor to set the properties you need, then add functions to your code to respond to the events that come from the control: usually, just onclick.
If you have a List in a container, you cannot set the height of the list to a percentage with scrolling enabled. If you do, the list will not display. One workaround is to set height to auto and have a value for bottom.
Custom Icons
There are a few steps to using your own icon(s) instead of the built in ones.
1. In the Properties Window, put 'custom' into the icon property. (In the picker, it's the gray circle in the 4th row).
2. Add your icon(s) to the project. Dragging into the Project Explorer is fine. The icon(s) should be 16x16.
3. Add this code to the styleheaders property in Project Properties:
#List1_1:after {background-image: url("icon_16x16.png")}
#List1_2:after {background-image: url("icon_16x16.png")}
The first word on each line should be the name of the control with a # in front of it. Use the suffix _1, _2, etc.) after the control name to target a specific list row (e.g. #List1_1).
Properties
Standard properties are supported, plus:
| ChangeForm | A comma separated list of form names to go to if a line is clicked. If line is a divider, then leave a blank value. i.e.
if the first line is a divider. |
| autoDividers | Put dividers between different letters of the alphabet? |
| corners | round or square. |
| dividers | Is the item a divider? Comma separated list of Y and N. Design time. |
| dividerTheme | Which theme should all the dividers have? A-z. Design time |
| filter | Show a filter box above the list? Design time |
| filterPlaceholder | Prompt to display in filter box. Design time |
| filterReveal | If filter is true, only show matching items. A-z. Design time |
| icon | The icon to show on the right of each list item. Design time |
| images | Image file names for each line, comma separated. Design time |
| imageStyle | None, 16x16 or 80x80. Design time |
| items | List of item names, comma separated. Since commas act as separators, use , instead of a comma in the middle of your text. Items can be plain text or HTML. Hard returns are ignored. Design time. |
| scrolling | Allow scrolling? True/false. Design time. NO LONGER SUPPORTED ON iOS. |
| scroll_options | iScroll Options. See iScroll docs at https://github.com/cubiq/iscroll |
| showNumbers | Show numbers to the left of each item. True/false. Design time |
| getItem(i) | Returns the text of item i. |
| getItemCount() | Returns the number of of items. Runtime. |
| deleteItem("all") | Delete all items. With no argument, just the last item is deleted. Runtime. |
| addItem(text, img, n, header) | Add a new item at position n with text and img. text can be html. Runtime. If header is true, the line appears as a heading. Only text is required. |
| replaceItem(n, text, img) | Replace item n with new text and optional img. Runtime. |
| refresh() | Redraw list after updating. Runtime. |
Events
Standard events are supported. However, events are not usually associated with the control.
Example
Function List1_onclick(i)
If TypeName(i)="object" Then Exit Function
MsgBox "Menu item chosen: " & i & " " & List1.getItem(i)
End Function
Other examples and tricks
Formatting items using HTML
List1.addItem("<table><tr><td width=30>1</td><td width=200>Beschreibung</td><td>19.99</td></tr></table>")
Change the color of the selected item
List1.children[i].style.background="yellow" 'jQM 1.3 List1_1.style.background="yellow" 'jQM 1.4
Change the font size of the list
$(List1).find("li").css("fontSize", "10px") 'heading
$(List1).find("a").css("fontSize", "10px") 'detail lines
Change the background color of the list
$("#List1 li").css("background-image", "none")
$("#List1 li").css("background-color", "yellow")
Load items from a database
This is a successCallback function which would be executed via the Sql command. For more details on that, see: Sql
Function successCallback(transaction, results)
For i = 0 to results.rows.length
List1.addItem(results.rows.item(i).columnName) 'where columnName is the name of your data column
Next
End Function
You can add images too:
Function successCallback(transaction, results)
Dim Text, ImgSrc
For i = 0 to results.rows.length
Text = results.rows.item(i).columnName
ImgSrc = "img\" & (i+1) & ".png" 'images saved numbered under the older "img\" and deployed
List1.addItem(Text,ImgSrc)
Next
End Function
Delete individual lines
It is better to clear the list using deleteItem("all") so new items will be created properly.
$("#List1_1").remove()
Use count bubbles
Choose One, Apples <span class='ui-li-count'>73</span>, Oranges <span class='ui-li-count'>82</span>
Change the height of a scrollable List at runtime
List1.Height=200
Change the icon of the second line
$(List1).children("li").each(changeIcon(2,List1_2))
Sub changeIcon(index, line)
If index=1 Then
$(line).buttonMarkup({ icon: "edit" })
End If
End Sub
Scroll to line n
List1_ref.scrollTo(0, -43 * n)
Scroll back to the top programmatically
'The third argument is the speed. 'If you set it at zero, it is instant. 500 will take half a second. List1_ref.scrollTo(0,0,500) 'or you can do this List1_scroller.scrollTop=100
Add a List item with a title and description
Function ListViewAddTitleDescription(lstView,Title,Description) Dim sText sText = "<h2>" & Title & "</h2>" & "<p>" & Description & "</p>" lstView.addItem(sText) End Function
Add a List item with a counter
Function ListViewAddTitleCount(lstView,Title,Counted) Dim sText sText = Title & "<span class='ui-li-count'>" & Counted & "</span>" lstView.addItem(sText) End Function
Add a List item with aside content
Function ListViewAddTitleAsideContent(lstView,Title,Content) Dim sText sText = Title & "<span class='ui-li-aside'><p>" & Content & "</p></span>" lstView.addItem(sText) End Function
Detecting swipe motions
Sub Main()
$(List1).on("swipeleft swiperight", onswipe )
End Sub
Function List1_ontouchmove(event)
TextArea1.value="move " & event.target.getAttribute("nsbvalue") & vbCRLF & TextArea1.value
End Function
Function onswipe(event)
TextArea1.value="swipe " & event.target.getAttribute("nsbvalue") & vbCRLF & TextArea1.value
End Function
Function List1_onswiperight(event)
TextArea1.value="swiperight " & event.target.getAttribute("nsbvalue") & vbCRLF & TextArea1.value
End Function
Function List1_onswipe(event)
TextArea1.value="swipeleft " & event.target.getAttribute("nsbvalue") & vbCRLF & TextArea1.value
End Function
Remove highlight from selected line
$("#List1_" & i).css("background-color", RGB(246, 246, 246))
Change the text of a filter
$("#List1 input").val("two").trigger("change")
Disable and Enable an item
Function List1_onclick(i)
If TypeName(i) = "object" Then Exit Function
$("#List1_" & i).addClass("ui-state-disabled")
End Function
$("#List1_x").removeClass("ui-state-disabled") 'to enable it again
Output
(message box showing “Menu item chosen: 2 Two”)