LocalStorage made Simple: Difference between revisions
Jump to navigation
Jump to search
No edit summary |
|||
| (One intermediate revision by the same user not shown) | |||
| Line 13: | Line 13: | ||
== Sample App == | == Sample App == | ||
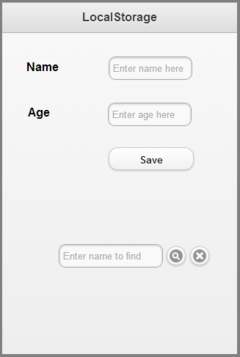
[[File:Localstorage.png| | [[File:Localstorage.png|240px]] | ||
The following app saves names and ages to localStorage. A Find function can be used to locate existing entries. The current entry, once found, can be deleted. | The following app saves names and ages to localStorage. A Find function can be used to locate existing entries. The current entry, once found, can be deleted. | ||
| Line 107: | Line 107: | ||
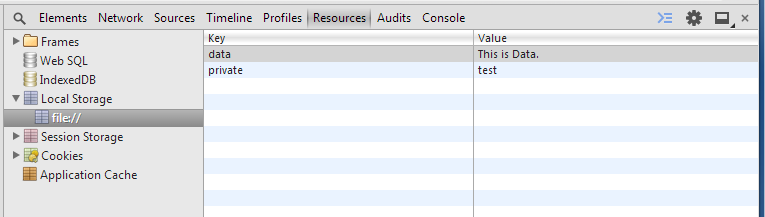
* Here is what localStorage looks like after executing the code above. | * Here is what localStorage looks like after executing the code above. | ||
[[File:LocalStorage.png | [[File:LocalStorage.png]] | ||
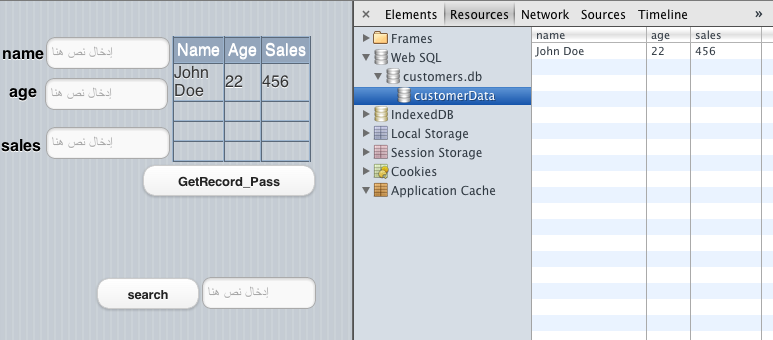
* The following example shows a database named customers with a single record containing John Doe's name, age and sales: | * The following example shows a database named customers with a single record containing John Doe's name, age and sales: | ||
[[File:Sqldebugger.png]] | [[File:Sqldebugger.png]] | ||
Latest revision as of 15:11, 7 January 2014
LocalStorage
localStorage allows you to save string data so it is available next time you run the program.
- An entry can be created by assigning to localStorage.variableName, where variableName is chosen by you.
- Data is retrieved the same way.
- The information in localStorage is lost if the browser cache is cleared on some devices.
- To be certain that you do not lose data, save it into an SQLite database instead.
Sample App
The following app saves names and ages to localStorage. A Find function can be used to locate existing entries. The current entry, once found, can be deleted.
Initialize
- We will keep all the entries in an array called studentInfo, saved in localStorage
- currentRecord is a global, containing the index to the current record in the array.
- When we start for the first time, if localStorage.studentInfo does not exist, we create it.
- Otherwise, we use JSON.parse to unpack it into an array called saves.
- We don't do anything further with the saves array.
Dim currentRecord
Sub Main
If localStorage.studentInfo=undefined Then
localStorage.studentInfo=JSON.stringify([])
End If
saves=[[JSON.parse]](localStorage.studentInfo)
End Sub
Save Button
- Add the current student data to the saves() array.
- No duplicate checking is done.
- Don't save if the name field is empty.
- For each save, we read in the entire array from localStorage, add the entry and save again.
- This could be made more efficient by only reading the array in once, at the beginning.
- JSON.stringify is used to convert the array to a string, so it can be saved.
- The Push() function adds an element to the array.
Function btnSave_onclick()
Dim saves(), data
If txtName.value="" Then Exit Function
data={name: txtName.value, age: TxtAge.value}
saves=JSON.parse(localStorage.studentInfo)
saves.push(data)
localStorage.studentInfo=JSON.stringify(saves)
End Function
Find Button
- Go through the array of names and find the first match, displaying name and age
- Don't do anything if not found
- Once again, would be more efficient if we didn't read saves in again.
Function btnFind_onclick()
Dim saves, i
saves=JSON.parse(localStorage.studentInfo)
For i=0 To UBound(saves)
If saves[i].name=txtFind.value Then
MsgBox saves[i].name & " is " & saves[i].age
currentRecord=i
End If
Next
End Function
Delete Button
- Deletes the current record
- Splice deletes elements from arrays.
- We then save the array back into localStorage
Function btnDelete_onclick() saves=JSON.parse(localStorage.studentInfo) Splice(saves, currentRecord, 1) localStorage.studentInfo=JSON.stringify(saves) End Function
iOS and Private Browsing
- On iOS, if Private Browsing is turned on, localStorage cannot be written to.
- Here is how to test if this is the case:
Rem Test if Private Browsing is turned on (iOS) Try localStorage.private = "test" Catch err MsgBox "Please turn Private Browsing off" End Try
Chrome Debugger Resources Tab
By opening the Chrome Debugger and using the Resource Tab, you can examine what is in localStorage and in any SQLite databases.
- Here is what localStorage looks like after executing the code above.
- The following example shows a database named customers with a single record containing John Doe's name, age and sales: