GridRow (Bootstrap): Difference between revisions
Jump to navigation
Jump to search
| (One intermediate revision by the same user not shown) | |||
| Line 1: | Line 1: | ||
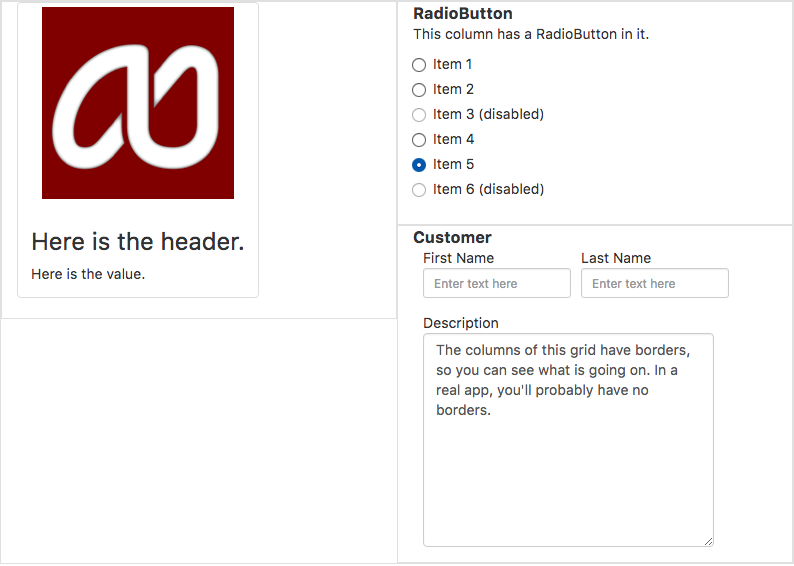
This screenshot has 3 Gridcolumn controls, each with its own group of children. The first Gridcolumn has a header, the second a Radiobutton and the third has a | This screenshot has 3 Gridcolumn controls, each with its own group of children. The first Gridcolumn has a header, the second a Radiobutton and the third has a Customer. Te arrangement will depend on the screen size. | ||
[[file:Bsgrid.png]] | [[file:Bsgrid.png]] | ||
| Line 30: | Line 30: | ||
[[Category:Bootstrap]] | [[Category:Bootstrap]] | ||
Latest revision as of 14:17, 2 February 2019
This screenshot has 3 Gridcolumn controls, each with its own group of children. The first Gridcolumn has a header, the second a Radiobutton and the third has a Customer. Te arrangement will depend on the screen size.
Description
GridRow is a container for GridColumn controls. It is an important part of making apps responsive, so they appear differently on different screen sizes.
For more information on Bootstrap Grids, see Bootstrap Grids.
Properties and Methods
Standard properties are supported.
Events
None.
Example
Not applicable. See Grid for a complete sample with GridRows.