JqxTabs: Difference between revisions
Jump to navigation
Jump to search
Kaplanerkan (talk | contribs) |
|||
| Line 10: | Line 10: | ||
== Example == | == Example == | ||
=== Events === | |||
<pre> | <pre> | ||
Function Tabs1_onselected(e) | Function Tabs1_onselected(e) | ||
| Line 20: | Line 20: | ||
End Function | End Function | ||
</pre> | </pre> | ||
=== Functions === | |||
== Output == | == Output == | ||
Revision as of 15:27, 14 May 2013
Description
jqxTabs represents a jQuery Tabs widget. jqxTabs is breaking the content into multiple sections. You can populate it from 'LI' elements for the tab titles and 'DIV' elements for tab contents.
Properties and Methods
See the complete documentation at jqWidget's site: http://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxtabs/jquery-tabs-getting-started.htm
Example
Events
Function Tabs1_onselected(e) MsgBox "selected " & e.args.item End Function Function Tabs1_ontabclick(e) MsgBox "tabclick " & e.args.item End Function
Functions
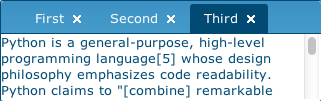
Output
See above.