Using Dropbox to save files: Difference between revisions
Jump to navigation
Jump to search
No edit summary |
No edit summary |
||
| Line 10: | Line 10: | ||
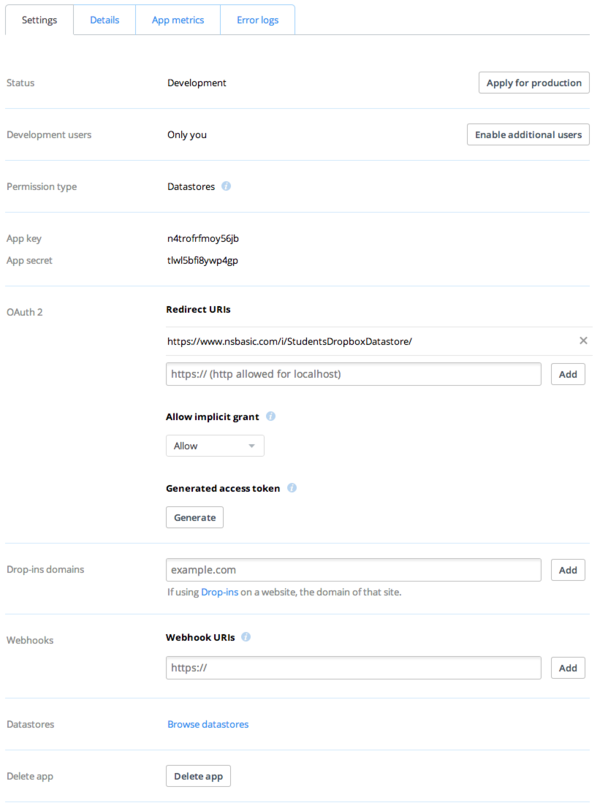
[[File:Dropboxappconsole2.png|500px|none]] | [[File:Dropboxappconsole2.png|500px|none]] | ||
Settings Fields: | |||
* Status: Development allows up to 100 users. To apply for Production, your app will have to approved by Dropbox. | |||
* Developments users: Who is allowed to use the app? | |||
* Permission type: Normally, read and write to its own folder. | |||
* App Folder Name: Name the folder you want to use in Dropbox/Apps for your app's files. If it does not exist, it will be created. | |||
* App key, App secret: Generated by Dropbox. Use App key in your app to identify the Dropbox app. | |||
* OAuth redirect URIs: The complete URL to your deployed app, including index.html. | |||
* Drop-ins domains: Not needed. | |||
* Datastores: Not needed. | |||
Revision as of 11:40, 12 January 2014
It's easy to save and read files on Dropbox using AppStudio, so you can access them on all your devices and on your desktop.
Here's how:
1. Get a DropBox account. They're free and easy to set up.
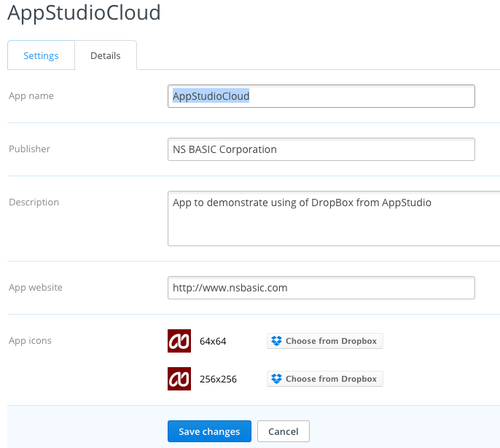
2. Create your app in the Dropbox App Console. Here's how it looks:


Settings Fields:
- Status: Development allows up to 100 users. To apply for Production, your app will have to approved by Dropbox.
- Developments users: Who is allowed to use the app?
- Permission type: Normally, read and write to its own folder.
- App Folder Name: Name the folder you want to use in Dropbox/Apps for your app's files. If it does not exist, it will be created.
- App key, App secret: Generated by Dropbox. Use App key in your app to identify the Dropbox app.
- OAuth redirect URIs: The complete URL to your deployed app, including index.html.
- Drop-ins domains: Not needed.
- Datastores: Not needed.