Submitting to the Google Play and Amazon Stores: Difference between revisions
| Line 68: | Line 68: | ||
</pre> | </pre> | ||
The file KitchenSink.keystore has now been created. | The file KitchenSink.keystore has now been created in c:\Program Files\Java\jdk1.7.0_25\bin. If you would like it created elsewhere, replace KitchenSink.keystore with the complete path. i.e. | ||
<pre> | |||
keytool -genkey -v -keystore c:\files\KitchenSink.keystore -alias KitchenSink -keyalg RSA -keysize 2048 -validity 10000 | |||
</pre> | |||
= PhoneGap Build = | = PhoneGap Build = | ||
Revision as of 22:40, 30 December 2014
Watch the video: Get ready for the Android store!
Prepare your App
Watch the video: Get ready for the Android store!
In this TechNote, we'll cover what you need to do to submit your app to Google Play and the Amazon Store. Submitting your app is fairly straightforward. The only hard part is signing your app: fortunately, PhoneGap Build makes this much easier.
The method used will be to take an AppStudio app, use PhoneGap Build to produce a .apk file, then submit that to the stores.
You can use this procedure for any AppStudio project. It will also work if your project uses the PhoneGap CLI. It will not work if you are using third party PhoneGap plugins which are not supported by PhoneGap Build: for those, you will need to use the PhoneGap CLI method.
Start by testing your app as much as possible while it is still a web app. It will be much easier to make changes, fixes and improvements at this stage.
Until you have your own account and have entered your signing key, PhoneGap will build your app in debug mode. Once signed, it will build in release mode.
Create the Signing Key
The signing key is a small file which identifies the creator. It will get built into the .apk file so the developer who built the app can be identified. Since the information in the signing key is all supplied by the developer, it really doesn't provide any security. It will make sure that updates to an app are generated by the same user.
Install the Java Development Kit
The signing key is created by a small program called keytool. It is included in the Java Development Kit. If you do not have this installed, get it from Oracle's Java Development Kit Download page
Open a CMD or Terminal session
On Windows, open a cmd window and change directory to
cd c:\Program Files\Java\jdk1.7.0_25\bin
Use KeyTool to create the keystore file
Enter this command, replacing 'KitchenSink' with the name of your app.
keytool -genkey -v -keystore KitchenSink.keystore -alias KitchenSink -keyalg RSA -keysize 2048 -validity 10000
A series of questions will then appear:
c:\Program Files\Java\jdk1.7.0_25\bin>keytool -genkey -v -keystore KitchenSink.k
eystore -alias KitchenSink -keyalg RSA -keysize 2048 -validity 10000
Enter keystore password:
Re-enter new password:
What is your first and last name?
[Unknown]: Eric Cartman
What is the name of your organizational unit?
[Unknown]:
What is the name of your organization?
[Unknown]: South Park
What is the name of your City or Locality?
[Unknown]: South Park
What is the name of your State or Province?
[Unknown]: Colorado
What is the two-letter country code for this unit?
[Unknown]: US
Is CN=Eric Cartman, OU=Unknown, O=South Park, L=South Park, ST=Colorado, C=US co
rrect?
[no]: yes
Generating 2,048 bit RSA key pair and self-signed certificate (SHA256withRSA) wi
th a validity of 10,000 days
for: CN=Eric Cartman, OU=Unknown, O=South Park, L=South Park, ST=Colorad
o, C=US
Enter key password for <KitchenSink>
(RETURN if same as keystore password):
(tracing appears as the file is generated)
[Storing KitchenSink.keystore]
The file KitchenSink.keystore has now been created in c:\Program Files\Java\jdk1.7.0_25\bin. If you would like it created elsewhere, replace KitchenSink.keystore with the complete path. i.e.
keytool -genkey -v -keystore c:\files\KitchenSink.keystore -alias KitchenSink -keyalg RSA -keysize 2048 -validity 10000
PhoneGap Build
PhoneGap Build is a web service which takes your project and returns a file which can be uploaded to the App Store.
To use it, you will need to create your own account with them. They have both a free and a paid plan. For a single project, PhoneGap Build is free.
Once you have your PhoneGap account, get the PhoneGap Auth Token and enter it into Preferences.
Adding the Signing Key to PhoneGap Build
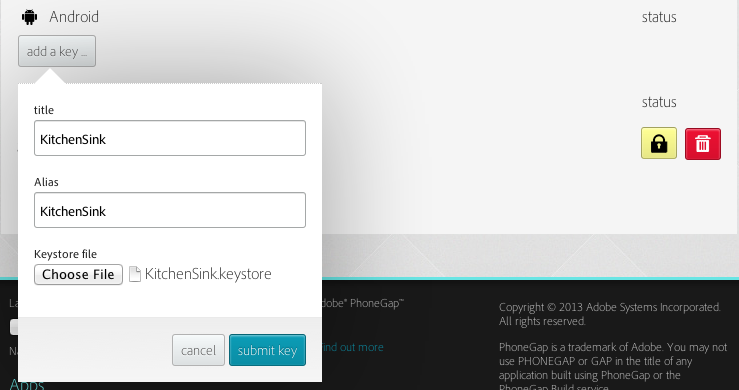
Sign onto your PhoneGap account. Click on the head icon at the top right and select "Edit Account", then choose the "Signing Keys" tab. In the Android section, click on "add a key...". Enter the name of your program into title and Alias, matching the values you used when you generated the keystore. Select the keystone file you generated. It will be where it was generated, in c:\Program Files\Java\jdk1.7.0_25\bin.
The keystore is now associated with your PhoneGap Build account. You will not have to generate the keystore again.
Build and Download
Now we can upload our app to PhoneGap Build. Set the values in Config.xml correctly and choose 'Build Native App with PhoneGap' from the Run menu.
Config.xml
One of the project properties is named PhoneGap config.xml. This is used to create the config.xml file which is passed to PhoneGap Build. It contains much of the information that PhoneGap Build needs to create your app. The default configxml file will work, though you may wish to do some customization. It's worth consulting PhoneGap's config.xml documentation to see all the options.
See SplashScreens for information on setting up splash screens for your app.
Here is the default config.xml:
<?xml version="1.0" encoding="UTF-8"?>
<widget
xmlns = "http://www.w3.org/ns/widgets"
xmlns:gap = "http://phonegap.com/ns/1.0"
id = "com.nsbasic.{id}"
version = "{version}">
<name>{title}</name>
<description>{description}</description>
<!-- Icons: Expand this section with sizes for platforms you are targeting.-->
<icon src="icons/android/36.png" gap:platform="android" gap:density="ldpi" />
<icon src="icons/android/48.png" gap:platform="android" gap:density="mdpi" />
<icon src="icons/android/72.png" gap:platform="android" gap:density="hdpi" />
<icon src="icons/android/96.png" gap:platform="android" gap:density="xhdpi" />
<preference name="splash-screen-duration" value="500" />
<gap:splash src="{splashscreen}"/>
<!-- Platforms: Uncomment this section and customize as needed.
<gap:platforms>
<gap:platform name="android" minVersion="2.1" />
<gap:platform name="webos" />
<gap:platform name="ios" />
<gap:platform name="symbian.wrt" />
<gap:platform name="blackberry" project="widgets"/>
</gap:platforms> -->
<!-- sample feature specification -->
<!-- <feature name="http://api.phonegap.com/1.0/network"/> -->
<!-- sample preference specification -->
<!-- <preference name="autorotate" value="false" readonly="true"/> -->
<!-- <preference name="orientation" value="default" > -->
<!-- <preference name="fullscreen" value="true" > -->
</widget>
Field with are surrounded by brackets, like {version}, are automatically filled in by AppStudio from the other information in the project.
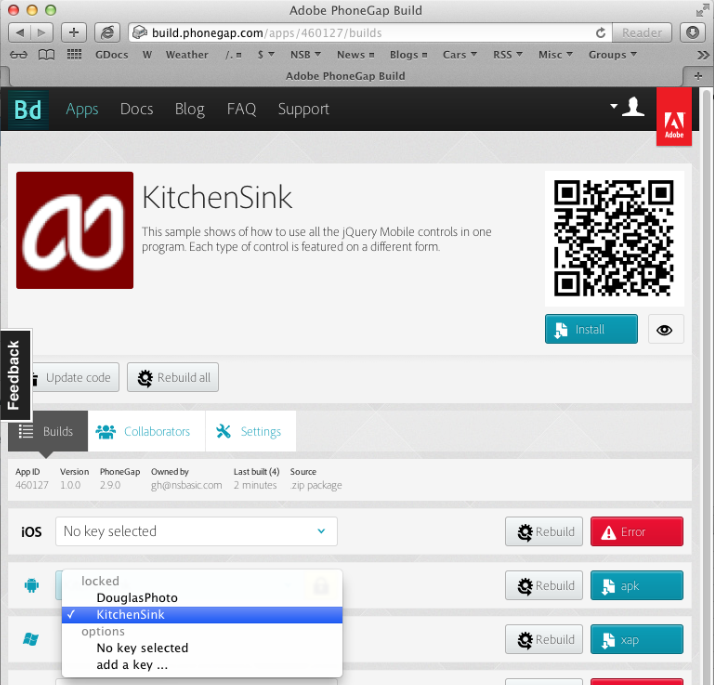
Select the key
Sign into PhoneGap Build and select your project. You can then select the key for your project. Use the same name that you gave your key:
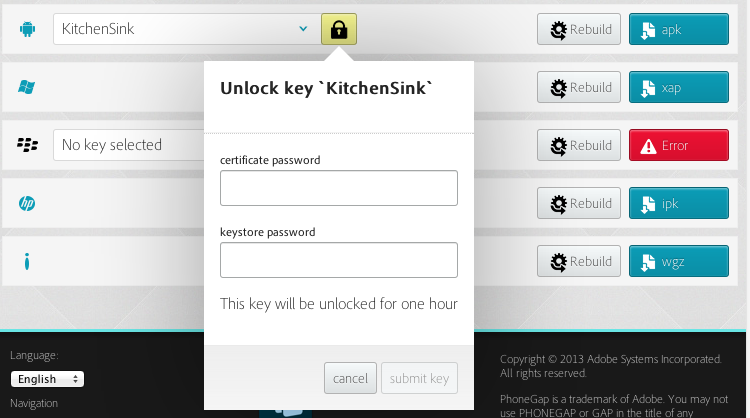
Unlock the key
Unlock the key by clicking on the lock icon and entering your password.
Rebuild and download
You now have one hour to build your app. Click on the Rebuild button to create the .apk file with the included keysign, then click on the blue "apk" button to download the app file.
Set up store accounts
Setting up your store account is straightforward, but involves many steps. Thankfully, they are clear and well documented, so we do not have to repeat them here.
Google Play
The Google Play Store costs $25.00 to join. You can get started here: https://play.google.com/apps/publish
Amazon Store
The Amazon Store is free to join. You can get started here: https://developer.amazon.com/welcome.html
Submit your App
Finally, you're done. Both stores have an Upload APK button where you can upload the apk file that was downloaded from PhoneGap Build.
Google apps go live automatically a few hours after being submitted. Amazon app go through a review process which is not as extensive as Apple's.