Input (Bootstrap): Difference between revisions
Jump to navigation
Jump to search
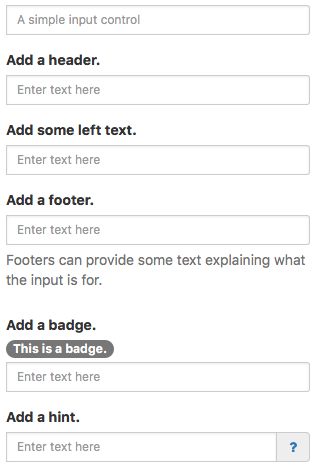
Created page with "file:Bsinput.png == Description == The Input control allows a single line of input text. It has optional headers, footers and other features. Introduction_to_Bootstra..." |
|||
| Line 27: | Line 27: | ||
|- | |- | ||
| icon || An optional [http://getbootstrap.com/components/#glyphicons icon] to appear at the top of the list. Design Time and Runtime. | | icon || An optional [http://getbootstrap.com/components/#glyphicons icon] to appear at the top of the list. Design Time and Runtime. | ||
|- | |||
| max || If inputType is numeric, the maximum allowed value. For date, the latest date in the format YYYY-MM-DD. | | max || If inputType is numeric, the maximum allowed value. For date, the latest date in the format YYYY-MM-DD. | ||
|- | |- | ||
Revision as of 19:04, 5 June 2016
Description
The Input control allows a single line of input text. It has optional headers, footers and other features.
Popovers and Tooltips are supported.
Properties and Methods
Standard properties are supported, plus:
| autocapitalize | Automatically capitalize first letter? May not be available on other platforms. |
| autocomplete | Automatically complete words? May not be available on other platforms. |
| autocorrect | Spellcheck as entering? May not be available on other platforms. |
| badge | Adds a Badge to the control. Design Time and Runtime. |
| focus() | Sets the focus to the TextBox. Runtime only. |
| footer | An optional message at the bottom of the list of items. Design Time and Runtime. |
| header | An optional message at the bottom of the list of items. Design Time and Runtime. |
| icon | An optional icon to appear at the top of the list. Design Time and Runtime. |
| max | If inputType is numeric, the maximum allowed value. For date, the latest date in the format YYYY-MM-DD. |
| maxlength | Maximum number of input characters. Does not apply to numeric: use max instead. |
| min | If inputType is numeric, the minimum allowed value. For date, the earliest date in the format YYYY-MM-DD. |
| placeholder | Text to be displayed in the field just as a comment – does not change the value. |
| readonly | If set to “True”, the control cannot be edited. At runtime, use readOnly. |
| required | If set to “True”, the field requires a value when the form is submitted. Design time only. |
| setSelectionRange(start, end) | Selects a range of characters. The first character starts at 0. Runtime only. |
| size | Maximum characters allowed. |
| step | For numeric inputType: value must be a multiple of step. Use 1 for integer only. |
| value | Gets or sets the value (true or false) of line i. Runtime. |
Events
Standard events are supported. For this control, the onclick event will be most useful.
Example (Basic)
Go through all the checkboxes and see which ones have been chosen.
Function Checkbox1_onclick()
Dim choices = "Choices: "
For i = 0 To Checkbox1.length-1
If Checkbox1.getValue(i) Then choices = choices & i & " "
Next
MsgBox choices
End Function
Example (JavaScript)
Go through all the checkboxes and see which ones have been chosen.
Checkbox1.onclick = function() {
var choices = "Choices: ";
for (i = 0; i <= Checkbox1.length - 1; i++) {
if (Checkbox1.getValue(i)) {
choices = choices + i + " ";
}
}
NSB.MsgBox(choices);
};