Submitting to the Google Play and Amazon Stores: Difference between revisions
| Line 23: | Line 23: | ||
=== Install the Java Development Kit === | === Install the Java Development Kit === | ||
The signing key is created by a small program called keytool. It is included in the Java Development Kit. If you do not have this installed, get it from [ | The signing key is created by a small program called keytool. It is included in the Java Development Kit. If you do not have this installed, get it from [https://www.java.com/en/download/ Java Development Kit Download page] | ||
=== Open a CMD or Terminal session === | === Open a CMD or Terminal session === | ||
Revision as of 12:15, 27 May 2019
Note: Until these steps are performed, PhoneGap Build will return a debug build for Android.
Watch the video: Get ready for the Android store!
Prepare your App
Watch the video: Get ready for the Android store!
In this TechNote, we'll cover what you need to do to submit your app to Google Play and the Amazon Store. Submitting your app is fairly straightforward. The only hard part is signing your app: fortunately, PhoneGap Build makes this much easier.
The method used will be to take an AppStudio app, use PhoneGap Build to produce a .apk file, then submit that to the stores.
You can use this procedure for any AppStudio project. It will also work if your project uses the PhoneGap CLI. It will not work if you are using third party PhoneGap plugins which are not supported by PhoneGap Build: for those, you will need to use the PhoneGap CLI method.
Start by testing your app as much as possible while it is still a web app. It will be much easier to make changes, fixes and improvements at this stage.
Until you have your own account and have entered your signing key, PhoneGap will build your app in debug mode. Once signed, it will build in release mode.
Create the Signing Key
The signing key is a small file which identifies the creator. It will get built into the .apk file so the developer who built the app can be identified. Since the information in the signing key is all supplied by the developer, it really doesn't provide any security. It will make sure that updates to an app are generated by the same user.
Install the Java Development Kit
The signing key is created by a small program called keytool. It is included in the Java Development Kit. If you do not have this installed, get it from Java Development Kit Download page
Open a CMD or Terminal session
On Windows 7, open a cmd window and change directory to
cd c:\Program Files\Java\jdk1.7.0_25\bin
On Windows 8 and above, the directory could be
cd c:\Program Files (x86)\java\jre7\bin
Use KeyTool to create the keystore file
Enter this command, replacing 'KitchenSink' with the name of your app.
keytool -genkey -v -keystore KitchenSink.keystore -alias KitchenSink -keyalg RSA -keysize 2048 -validity 10000
A series of questions will then appear:
c:\Program Files\Java\jdk1.7.0_25\bin>keytool -genkey -v -keystore KitchenSink.k
eystore -alias KitchenSink -keyalg RSA -keysize 2048 -validity 10000
Enter keystore password:
Re-enter new password:
What is your first and last name?
[Unknown]: Eric Cartman
What is the name of your organizational unit?
[Unknown]:
What is the name of your organization?
[Unknown]: South Park
What is the name of your City or Locality?
[Unknown]: South Park
What is the name of your State or Province?
[Unknown]: Colorado
What is the two-letter country code for this unit?
[Unknown]: US
Is CN=Eric Cartman, OU=Unknown, O=South Park, L=South Park, ST=Colorado, C=US co
rrect?
[no]: yes
Generating 2,048 bit RSA key pair and self-signed certificate (SHA256withRSA) wi
th a validity of 10,000 days
for: CN=Eric Cartman, OU=Unknown, O=South Park, L=South Park, ST=Colorad
o, C=US
Enter key password for <KitchenSink>
(RETURN if same as keystore password):
(tracing appears as the file is generated)
[Storing KitchenSink.keystore]
The file KitchenSink.keystore has now been created in c:\Program Files\Java\jdk1.7.0_25\bin. If you would like it created elsewhere, replace KitchenSink.keystore with the complete path. i.e.
keytool -genkey -v -keystore c:\files\KitchenSink.keystore -alias KitchenSink -keyalg RSA -keysize 2048 -validity 10000
PhoneGap Build
PhoneGap Build is a web service which takes your project and returns a file which can be uploaded to the App Store.
To use it, you will need to create your own account with them. They have both a free and a paid plan. For a single project, PhoneGap Build is free.
Once you have your PhoneGap account, get the PhoneGap Auth Token and enter it into Preferences.
Adding the Signing Key to PhoneGap Build
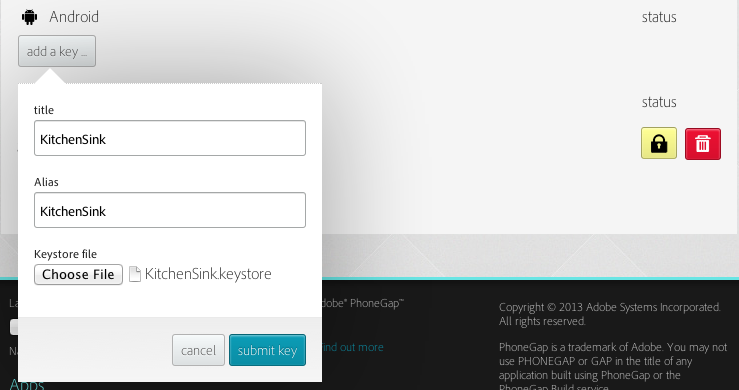
Sign onto your PhoneGap account. Click on the head icon at the top right and select "Edit Account", then choose the "Signing Keys" tab. In the Android section, click on "add a key...". Enter the name of your program into title and Alias, matching the values you used when you generated the keystore. Select the keystone file you generated. It will be where it was generated, in c:\Program Files\Java\jdk1.7.0_25\bin.
The keystore is now associated with your PhoneGap Build account. You will not have to generate the keystore again.
Build and Download
Now we can upload our app to PhoneGap Build. Set the values in Config.xml correctly and choose 'Build Native App with PhoneGap' from the Run menu.
Each time you submit a new version to the Google Plan and Amazon stores, increment the value of versionCode in config.xml.
Config.xml
One of the project properties is named PhoneGap config.xml. This is used to create the config.xml file which is passed to PhoneGap Build. It contains much of the information that PhoneGap Build needs to create your app. The default configxml file will work, though you may wish to do some customization. It's worth consulting PhoneGap's config.xml documentation to see all the options.
See SplashScreens for information on setting up splash screens for your app.
Here is a sample config.xml:
<?xml version="1.0" encoding="UTF-8"?>
<widget
xmlns = "https://www.w3.org/ns/widgets"
xmlns:gap = "http://phonegap.com/ns/1.0"
id = "com.nsbasic.{id}"
versionCode = "1"
version = "{version}">
<name>{title}</name>
<description>{description}</description>
<preference name="phonegap-version" value="{phoneGapVersion}" />
<!-- Icons -->
<icon src='{icon}' />
<platform name = 'android'>
<icon src='icons/android/ldpi.png' platform='android' qualifier='ldpi' />
<icon src='icons/android/mdpi.png' platform='android' qualifier='mdpi' />
<icon src='icons/android/hdpi.png' platform='android' qualifier='hdpi' />
<icon src='icons/android/xhdpi.png' platform='android' qualifier='xhdpi' />
<icon src='icons/android/xxhdpi.png' platform='android' qualifier='xxhdpi' />
</platform>
<platform name = 'ios'>
<icon src='icons/ios/icon-40.png' platform='ios' width='40' height='40' />
<icon src='icons/ios/icon-40@2x.png' platform='ios' width='80' height='80' />
<icon src='icons/ios/icon-50.png' platform='ios' width='50' height='50' />
<icon src='icons/ios/icon-50@2x.png' platform='ios' width='100' height='100' />
<icon src='icons/ios/icon-60.png' platform='ios' width='60' height='60' />
<icon src='icons/ios/icon-60@2x.png' platform='ios' width='120' height='120' />
<icon src='icons/ios/icon-60@3x.png' platform='ios' width='180' height='180' />
<icon src='icons/ios/icon-72@.png' platform='ios' width='72' height='72' />
<icon src='icons/ios/icon-72@2x.png' platform='ios' width='144' height='144' />
<icon src='icons/ios/icon-72@3x.png' platform='ios' width='216' height='216' />
<icon src='icons/ios/icon-76.png' platform='ios' width='76' height='76' />
<icon src='icons/ios/icon-76@2x.png' platform='ios' width='152' height='152' />
<icon src='icons/ios/icon-small.png' platform='ios' width='29' height='29' />
<icon src='icons/ios/icon-small@2x.png' platform='ios' width='58' height='58' />
<icon src='icons/ios/icon.png' platform='ios' width='57' height='57' />
<icon src='icons/ios/icon@2x.png' platform='ios' width='114' height='114' />
</platform>
<!-- Splash Screens -->
<preference name='SplashScreenDelay' value='2000' />
<preference name='AutoHideSplashScreen' value='true' />
<gap:splash src='{splashscreen}'/>
<gap:plugin name='cordova-plugin-splashscreen' source='npm' />
<platform name='android'>
<splash src='splash/android/res-long-land-hdpi/splash.png' qualifier='long-land-hdpi' />
<splash src='splash/android/res-long-land-ldpi/splash.png' qualifier='long-land-ldpi' />
<splash src='splash/android/res-long-land-mdpi/splash.png' qualifier='long-land-mdpi' />
<splash src='splash/android/res-long-land-xhdpi/splash.png' qualifier='long-land-xhdpi' />
<splash src='splash/android/res-long-land-xxhdpi/splash.png' qualifier='long-land-xxhdpi' />
<splash src='splash/android/res-long-land-xxxhdpi/splash.png' qualifier='long-land-xxxhdpi' />
<splash src='splash/android/res-long-port-hdpi/splash.png' qualifier='long-port-hdpi' />
<splash src='splash/android/res-long-port-ldpi/splash.png' qualifier='long-port-ldpi' />
<splash src='splash/android/res-long-port-mdpi/splash.png' qualifier='long-port-mdpi' />
<splash src='splash/android/res-long-port-xhdpi/splash.png' qualifier='long-port-xhdpi' />
<splash src='splash/android/res-long-port-xxhdpi/splash.png' qualifier='long-port-xxhdpi' />
<splash src='splash/android/res-long-port-xxxhdpi/splash.png' qualifier='long-port-xxxhdpi' />
<splash src='splash/android/res-notlong-land-hdpi/splash.png' qualifier='notlong-land-hdpi' />
<splash src='splash/android/res-notlong-land-ldpi/splash.png' qualifier='notlong-land-ldpi' />
<splash src='splash/android/res-notlong-land-mdpi/splash.png' qualifier='notlong-land-mdpi' />
<splash src='splash/android/res-notlong-land-xhdpi/splash.png' qualifier='notlong-land-xhdpi' />
<splash src='splash/android/res-notlong-land-xxhdpi/splash.png' qualifier='notlong-land-xxhdpi' />
<splash src='splash/android/res-notlong-land-xxxhdpi/splash.png' qualifier='notlong-land-xxxhdpi' />
<splash src='splash/android/res-notlong-port-hdpi/splash.png' qualifier='notlong-port-hdpi' />
<splash src='splash/android/res-notlong-port-ldpi/splash.png' qualifier='notlong-port-ldpi' />
<splash src='splash/android/res-notlong-port-mdpi/splash.png' qualifier='notlong-port-mdpi' />
<splash src='splash/android/res-notlong-port-xhdpi/splash.png' qualifier='notlong-port-xhdpi' />
<splash src='splash/android/res-notlong-port-xxhdpi/splash.png' qualifier='notlong-port-xxhdpi' />
<splash src='splash/android/res-notlong-port-xxxhdpi/splash.png' qualifier='notlong-port-xxxhdpi' />
</platform>
<platform name = 'ios'>
<splash src='splash/ios/Default.png' width='320' height='480' />
<splash src='splash/ios/Default@2x.png' width='640' height='960' />
<splash src='splash/ios/Default-568h@2x.png' width='640' height='1136' />
<splash src='splash/ios/Default-667h@2x.png' width='750' height='1334' />
<splash src='splash/ios/Default-Portrait.png' width='768' height='1024' />
<splash src='splash/ios/Default-Landscape.png' width='1024' height='768' />
<splash src='splash/ios/Default-Portrait@2x.png' width='1536' height='2048' />
<splash src='splash/ios/Default-Landscape@2x.png' width='2048' height='1536' />
<splash src='splash/ios/Default-Portrait-736h@3x.png' width='1242' height='2208' />
<splash src='splash/ios/Default-Landscape-736h@3x.png' width='2208' height='1242' />
</platform>
<preference name="permissions" value="none"/>
<!-- sample preference specifications -->
<!-- <preference name="autorotate" value="false" readonly="true"/> -->
<!-- <preference name="orientation" value="default" /> -->
<!-- <preference name="fullscreen" value="true" /> -->
<!-- Platforms: Customize as needed. -->
<gap:platforms>
<gap:platform name="android" />
<gap:platform name="ios" />
<gap:platform name="winphone" />
</gap:platforms>
<plugin name="cordova-plugin-camera" source="npm" />
<plugin name="cordova-plugin-device" source="npm" />
<plugin name="cordova-plugin-contacts" source="npm" />
<plugin name="phonegap-plugin-barcodescanner" source="npm" />
<!-- AppStudio 6 required. -->
<plugin name="cordova-plugin-statusbar" source="npm" />
<preference name="StatusBarOverlaysWebView" value="{phoneGapStatusBarOverlay}" />
<preference name="StatusBarBackgroundColor" value="{phoneGapStatusBarColor}" />
<preference name="StatusBarStyle" value="{phoneGapStatusBarStyle}" />
<plugin name="cordova-plugin-whitelist" source="npm" />
<allow-navigation href="*" />
<access origin="*" />
</plugin>
Field with are surrounded by brackets, like {version}, are automatically filled in by AppStudio from the other information in the project.
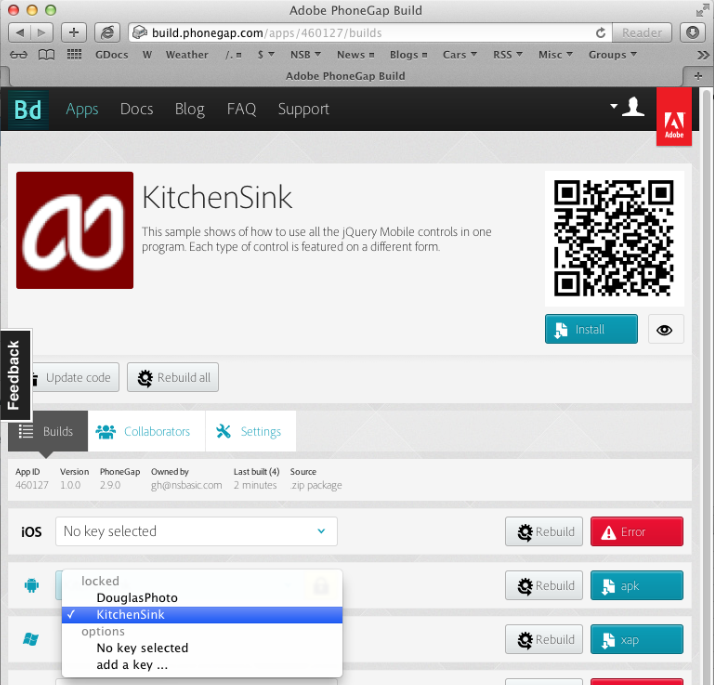
Select the key
Sign into PhoneGap Build and select your project. You can then select the key for your project. Use the same name that you gave your key:
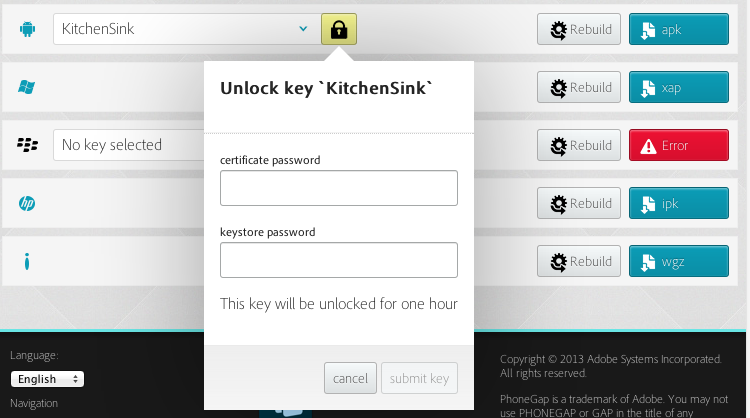
Unlock the key
Unlock the key by clicking on the lock icon and entering your password.
Rebuild and download
You now have one hour to build your app. Click on the Rebuild button to create the .apk file with the included keysign, then click on the blue "apk" button to download the app file.
Set up store accounts
Setting up your store account is straightforward, but involves many steps. Thankfully, they are clear and well documented, so we do not have to repeat them here.
Google Play
The Google Play Store costs $25.00 to join. You can get started here: https://play.google.com/apps/publish
Amazon Store
The Amazon Store is free to join. You can get started here: https://developer.amazon.com/welcome.html
To submit your apps to the Amazon Store, you need to add some lines to your configxml to tell it which devices you support.
At the top, add this:
xmlns:android = "http://schemas.android.com/apk/res/android"
and add this elsewhere in configxml:
<config-file platform="android" parent="/manifest" mode="merge">
<supports-screens android:anyDensity="true" android:resizeable="true"
android:smallScreens="true"
android:normalScreens="true"
android:largeScreens="true"
android:xlargeScreens="true" />
</config-file>
Submit your App
Finally, you're done. Both stores have an Upload APK button where you can upload the apk file that was downloaded from PhoneGap Build.
Google apps go live automatically a few hours after being submitted. Amazon app go through a review process which is not as extensive as Apple's, which can take a couple of days.