Internationalization (i18n): Difference between revisions
No edit summary |
No edit summary |
||
| Line 42: | Line 42: | ||
* locale is the two letter language code to be set to. | * locale is the two letter language code to be set to. | ||
* cleanup is a function which gets called once the language change is complete. Use this to update any fields which do not change automatically. | * cleanup is a function which gets called once the language change is complete. Use this to update any fields which do not change automatically. | ||
===== Note ===== | |||
The formatting rules for JSON are not the same as for JavaScript. A couple of things which often cause problems are | |||
using single quotes instead of double quotes | |||
terminating the last definition with a comma. | |||
Unfortunately, if there is a problem with the JSON format, the conversion fails silently, so you have no idea what happened (or didn't happen). | |||
You can check JSON using a site like https://jsonlint.com/. | |||
Revision as of 14:45, 27 July 2018
Internationalization (often shortened to i18n) allows your app to run in multiple languages. For example, the user could choose to work in English, French, German, Spanish or Italian. Any number of languages can be used.
The translations are driven by a table file containing the default language and the translation. Here is a sample table for German, with the default language being English:
{
"Monday": "Montag",
"Tuesday": "Dienstag",
"Wednesday": "Mittwoch",
"Thursday": "Donnerstag",
"Friday": "Freitag",
"Saturday": "Samstag",
"Sunday": "Sontag",
"Day": "Tag"
}
This information should be saved in a file called de.json, saved in a folder named i18n in your project folder. The two letter code 'de' is the international standard code for the language.
Add 'i18n' to the Manifest property in Project Properties, so the files get deployed with your project.
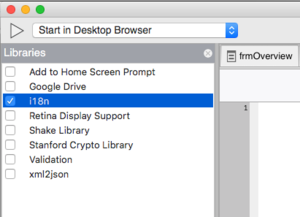
To enable i18n in your project, select i18n in the Libraries panel:
Common and Bootstrap 4 controls already have i18n enabled - nothing further needs to be done.
Assignments to controls at runtime need to call the i18n function as follows:
Input1.placeholder = $.i18n("Enter text here")
It's safe to do this with any string: if there is no entry in the translation table, the value is unchanged.
Setting the Language
When your app starts for the first time, the default language is used. If the language is changed, the setting is remembered next time the app is started.
Here's how to change the language:
NSB.initLanguage(locale).then(cleanup)
- locale is the two letter language code to be set to.
- cleanup is a function which gets called once the language change is complete. Use this to update any fields which do not change automatically.
Note
The formatting rules for JSON are not the same as for JavaScript. A couple of things which often cause problems are
using single quotes instead of double quotes terminating the last definition with a comma. Unfortunately, if there is a problem with the JSON format, the conversion fails silently, so you have no idea what happened (or didn't happen).
You can check JSON using a site like https://jsonlint.com/.