Navs (Bootstrap): Difference between revisions
Jump to navigation
Jump to search
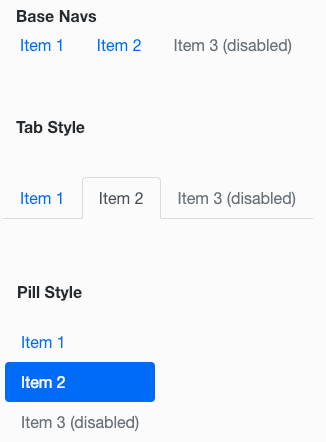
Created page with "file:BsNavs.png == Description == Provide navigation links with customizable appearance. == Properties and Methods == Standard properties ar..." |
|||
| Line 16: | Line 16: | ||
| Navstyle || How do the Navs look? Navs is an outline, Pills look like buttons. Design Time. | | Navstyle || How do the Navs look? Navs is an outline, Pills look like buttons. Design Time. | ||
|- | |- | ||
| vertical || If set to true, the items will be arranged vertically. Design Time | | vertical || If set to true, the items will be arranged vertically. Design Time|- | ||
|} | |} | ||
Revision as of 23:22, 29 January 2019
Description
Provide navigation links with customizable appearance.
Properties and Methods
Standard properties are supported, plus:
| items | Items to show, one per line. Prefix * for disabled, > for selected. Design Time. |
| justified | How do the items spread to fit? 'justified' or 'fill'. Design Time. |
| Navstyle | How do the Navs look? Navs is an outline, Pills look like buttons. Design Time. |
| vertical | - |
Events
Standard events are supported. For this control, the onclick event will be most useful.
Example (Basic)
Function Navs1_onclick(i) If TypeName(i) = "object" Then Exit Function MsgBox "Item clicked: " + Navs1.value End Function
Example (JavaScript)
Navs1.onclick = function(i) {
if (typeof i == "object") return;
NSB.MsgBox("Item clicked: " + Navs1.value);
};