|
|
| Line 37: |
Line 37: |
| == Example (Basic) == | | == Example (Basic) == |
| <pre> | | <pre> |
| Function Listgroup1_onclick(choice)
| |
| If typeof(choice) = "object" Then return
| |
| MsgBox "The choice is " & choice
| |
| End Function
| |
| </pre>
| |
|
| |
|
| Set and unset the 3rd line to active:
| |
| <pre>
| |
| $("#Listgroup1_2").addClass("active")
| |
| $("#Listgroup2_2").removeClass("active")
| |
| </pre> | | </pre> |
|
| |
|
| Change the text of line n:
| |
| <pre>
| |
| NSB.$("Listgroup1_" & n).textContent = "New text"
| |
| </pre>
| |
|
| |
|
| Change line n as html:
| |
| <pre>
| |
| NSB.$("Listgroup1_" & n).innerHTML = "New text"
| |
| </pre>
| |
|
| |
| Change line 1 as html and set the badge:
| |
| <pre>
| |
| Listgroup1_1.innerHTML = "<i>item 2</i><span id='Listgroup1_1_badge' class='badge'>2</span>"
| |
| </pre>
| |
|
| |
|
| == Example (JavaScript) == | | <tabber> |
| Ignore the event when the Dropdown is first clicked, and handle the event when a selection is made. | | JavaScript= |
| <pre>
| | <syntaxhighlight lang="JavaScript"> |
| | // JavaScript |
| | // Ignore the event when the Dropdown is first clicked, and handle the event when a selection is made. |
| Listgroup1.onclick = function(choice) { | | Listgroup1.onclick = function(choice) { |
| if (typeof(choice) === "object") return; | | if (typeof(choice) === "object") return; |
| NSB.MsgBox("The choice is " + choice); | | NSB.MsgBox("The choice is " + choice); |
| }; | | }; |
| </pre>
| |
|
| |
|
| Set and unset the 3rd line to active: | | // Set and unset the 3rd line to active: |
| <pre>
| | |
| $("#Listgroup1_2").addClass("active"); | | $("#Listgroup1_2").addClass("active"); |
| $("#Listgroup2_2").removeClass("active"); | | $("#Listgroup2_2").removeClass("active"); |
| </pre>
| |
|
| |
|
| Change the text of line n: | | // Change the text of line n: |
| <pre>
| |
| NSB.$("Listgroup1_" + n).textContent = "New text" | | NSB.$("Listgroup1_" + n).textContent = "New text" |
| </pre>
| |
|
| |
|
| Change line n as html: | | // Change line n as html: |
| <pre>
| |
| NSB.$("Listgroup1_" + n).innerHTML = "New text" | | NSB.$("Listgroup1_" + n).innerHTML = "New text" |
| </pre>
| |
|
| |
|
| Change line 1 as html and set the badge: | | // Change line 1 as html and set the badge: |
| <pre>
| |
| Listgroup1_1.innerHTML = "<i>item 2</i><span id='Listgroup1_1_badge' class="badge">2</span>" | | Listgroup1_1.innerHTML = "<i>item 2</i><span id='Listgroup1_1_badge' class="badge">2</span>" |
| </pre> | | </syntaxhighlight> |
| | |-| |
| | BASIC= |
| | <syntaxhighlight lang="vb.net"> |
| | ' Basic |
| | Function Listgroup1_onclick(choice) |
| | If typeof(choice) = "object" Then return |
| | MsgBox "The choice is " & choice |
| | End Function |
| | |
| | ' Set and unset the 3rd line to active: |
| | $("#Listgroup1_2").addClass("active") |
| | $("#Listgroup2_2").removeClass("active") |
| | |
| | ' Change the text of line n: |
| | NSB.$("Listgroup1_" & n).textContent = "New text" |
| | |
| | ' Change line n as html: |
| | NSB.$("Listgroup1_" & n).innerHTML = "New text" |
| | |
| | ' Change line 1 as html and set the badge: |
| | Listgroup1_1.innerHTML = "<i>item 2</i><span id='Listgroup1_1_badge' class='badge'>2</span>" |
| | </syntaxhighlight> |
| | </tabber> |
|
| |
|
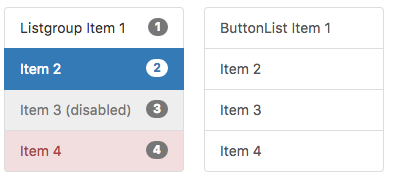
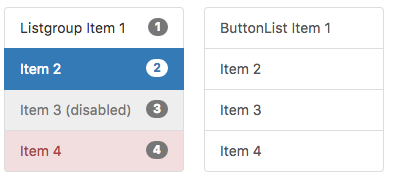
| == Output == | | == Output == |

Description
List groups are a flexible and powerful component for displaying not only simple lists of elements, but complex ones with custom content.
To restrict the scrollable area, add this to the Listgroup's style property:
max-height: 300px; overflow:scroll;
Two onclick events happen when a Dropdown is clicked. When the control is initially clicked, an event is sent. When the user makes a selection, onclick is called again with the text of the selection.
Popovers and Tooltips are supported.
Properties and Methods
Standard properties are supported, plus:
| appearances |
Appearance of each item, one per line. Can be default, success, info, warning or danger. Design time.
|
| addItem(item, type, appearance) |
Adds an item to the end. item can be HTML - characters like LF and CR should not be included.
type can be "active" or "disabled". Runtime.
|
| clear() |
Clears all items. Runtime.
|
| itemBadges |
Badges to show, one per line.
|
| items |
Items to show, one per line. Prefix * for disabled, > for selected, ! for heading (not all controls support headings). Design Time.
|
| length |
Current number of items. Runtime.
|
Events
Standard events are supported. For this control, the onclick event will be most useful.
Example (Basic)
// JavaScript
// Ignore the event when the Dropdown is first clicked, and handle the event when a selection is made.
Listgroup1.onclick = function(choice) {
if (typeof(choice) === "object") return;
NSB.MsgBox("The choice is " + choice);
};
// Set and unset the 3rd line to active:
$("#Listgroup1_2").addClass("active");
$("#Listgroup2_2").removeClass("active");
// Change the text of line n:
NSB.$("Listgroup1_" + n).textContent = "New text"
// Change line n as html:
NSB.$("Listgroup1_" + n).innerHTML = "New text"
// Change line 1 as html and set the badge:
Listgroup1_1.innerHTML = "<i>item 2</i><span id='Listgroup1_1_badge' class="badge">2</span>"
' Basic
Function Listgroup1_onclick(choice)
If typeof(choice) = "object" Then return
MsgBox "The choice is " & choice
End Function
' Set and unset the 3rd line to active:
$("#Listgroup1_2").addClass("active")
$("#Listgroup2_2").removeClass("active")
' Change the text of line n:
NSB.$("Listgroup1_" & n).textContent = "New text"
' Change line n as html:
NSB.$("Listgroup1_" & n).innerHTML = "New text"
' Change line 1 as html and set the badge:
Listgroup1_1.innerHTML = "<i>item 2</i><span id='Listgroup1_1_badge' class='badge'>2</span>"
Output