JqxDropDownList: Difference between revisions
Jump to navigation
Jump to search
| Line 31: | Line 31: | ||
} | } | ||
DropDownList2. | DropDownList2.onselect = function(event) { | ||
NSB.MsgBox(event.args.item.index + " " + event.args.item.value); | |||
};</pre> | }; | ||
</pre> | |||
Latest revision as of 20:07, 3 August 2023
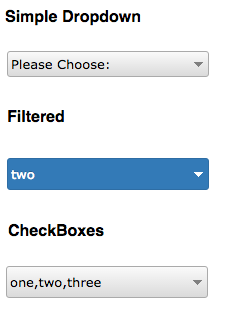
The jqxDropDownList represents a jQuery widget that contains a list of selectable items displayed in a drop-down.
This control is well documented on the jqWidget's website: http://www.jqwidgets.com/jquery-widgets-documentation/.
jqWidgets is a commercial product, which depending on how you use it, requires a license fee. Complete details are on jqWidget's website. The product is well supported.
Examples (BASIC)
Sub Main()
$("#DropDownList2").jqxDropDownList("selectItem", "two")
End Sub
Function DropDownList2_onselect(event)
NSB.MsgBox event.args.item.index + " " + event.args.item.value
End Function
Examples (JavaScript)
function Main() {
$("#DropDownList2").jqxDropDownList("selectItem", "two");
}
DropDownList2.onselect = function(event) {
NSB.MsgBox(event.args.item.index + " " + event.args.item.value);
};