Date, DateTime: Difference between revisions
Jump to navigation
Jump to search
No edit summary |
|||
| Line 27: | Line 27: | ||
Standard [[events|events]] are supported. | Standard [[events|events]] are supported. | ||
== Output == | == Output == | ||
Revision as of 15:45, 2 February 2013

Description
The Date and DateTime controls allow the input of a date. The result is returned as a string in value.
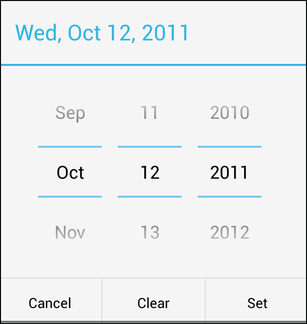
When the control is selected at runtime, a special date picker is displayed.
It is supported starting with iOS 5. It is not supported on Android at this time.
To add a control to your app, choose the control’s icon in the Toolbar, then position it on the Design Screen. Use the Property Editor to set the properties you need, then add functions to your code to respond to the events that come from the control: usually, just onclick.
Properties
Standard properties are supported.
| value | The date value of the control.
For the Date control, use the format 2012-01-06. For DateTime, use 2012-01-06T09:13:58 |
Events
Standard events are supported.
Output
(value is set to “2011-10-12” for Date) (value is set to “2011-11-12T13:59:17.011” for DateTime)
