Date, DateTime: Difference between revisions
Jump to navigation
Jump to search
No edit summary |
|||
| Line 1: | Line 1: | ||
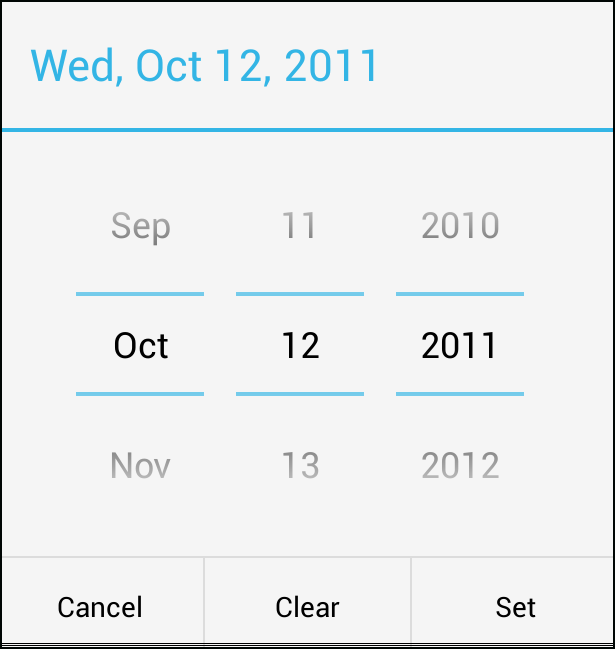
[[file:Datetime.jpg| | [[file:Datetime.jpg|frame|Date and Time on iOS]] [[File:DateAndroid.png|frame|307x325px|right|Date control on Android Chrome]] | ||
== Description == | == Description == | ||
Revision as of 15:10, 6 March 2013


Description
The Date and DateTime controls allow the input of a date. The result is returned as a string in value.
When the control is selected at runtime, a special date picker is displayed.
It is supported starting with iOS 5 and Android 4.
To add a control to your app, choose the control’s icon in the Toolbar, then position it on the Design Screen. Use the Property Editor to set the properties you need, then add functions to your code to respond to the events that come from the control: usually, just onclick.
Properties
Standard properties are supported.
| value | The date value of the control.
For the Date control, use the format 2012-01-06. For DateTime, use 2012-01-06T09:13:58 |
Events
Standard events are supported.
Example
Rem Date Example - set to current date on start Function Form1_onshow() Date1.value = FormatDateTime (Date, "yyyy-mm-dd") End Function
Output
(value is set to "2011-10-12" for Date) (value is set to "2011-11-12T13:59:17.011" for DateTime)