JqxColorPicker: Difference between revisions
Jump to navigation
Jump to search
No edit summary |
|||
| Line 20: | Line 20: | ||
</pre> | </pre> | ||
Change picker | Change picker to hue or saturation mode: | ||
<pre> | <pre> | ||
$("#ColorPicker1").jqxColorPicker({ colorMode: "hue" }); | $("#ColorPicker1").jqxColorPicker({ colorMode: "hue" }); | ||
Revision as of 14:10, 17 May 2013
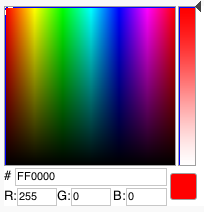
Description
The ColorPicker control lets you easily select a color. It is based on the jqWidgets jqxColorPicker widget.
Properties and Methods
See the complete documentation at jqWidget's site: http://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxColorPicker/jquery-colorpicker-getting-started.htm
Example
Events
oncolorchange (BASIC)
Function ColorPicker1_oncolorchange()
color=$("#ColorPicker1").jqxColorPicker("getColor")
TextBox1.text=RGB(color.r, color.g, color.b)
End Function
Change picker to hue or saturation mode:
$("#ColorPicker1").jqxColorPicker({ colorMode: "hue" });
$("#ColorPicker1").jqxColorPicker({ colorMode: "saturation" });
Output
See above.