JqxPhotoGallery: Difference between revisions
Jump to navigation
Jump to search
m →onpageChanged (BASIC): Changing Page to curPage so this sample actually works. |
→Functions: Adding runtime manipulation |
||
| Line 21: | Line 21: | ||
End Function | End Function | ||
</pre> | |||
==== Remove/Add Items at Runtime ==== | |||
<pre> | |||
$("#PhotoGallery1>.jqx-scrollview-inner-wrapper").empty() | |||
$("#PhotoGallery1>.jqx-scrollview-inner-wrapper").append("<div><div class=""PhotoGallery1_photostyle"" style=""background-Image: url(1.png);""></div></div>") | |||
$("#PhotoGallery1").jqxScrollView("refresh") | |||
</pre> | </pre> | ||
Revision as of 05:21, 8 July 2013
Description
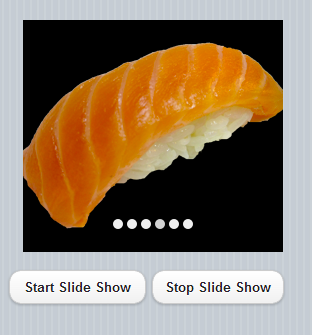
PhotoGallery displays a slide show of images. It is based on the jqWidgets jqxScrollView widget.
Properties and Methods
See the complete documentation at jqWidget's site: http://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxscrollview/jquery-scrollview-getting-started.htm
Example
Functions
Enable/Disable slideShow
Function Button1_onclick()
$("#PhotoGallery1").jqxScrollView({ slideShow: True });
End Function
Function Button2_onclick()
$("#PhotoGallery1").jqxScrollView({ slideShow: False });
End Function
Remove/Add Items at Runtime
$("#PhotoGallery1>.jqx-scrollview-inner-wrapper").empty()
$("#PhotoGallery1>.jqx-scrollview-inner-wrapper").append("<div><div class=""PhotoGallery1_photostyle"" style=""background-Image: url(1.png);""></div></div>")
$("#PhotoGallery1").jqxScrollView("refresh")
Events
onpageChanged (BASIC)
This event is triggered when the current page is changed.
Function PhotoGallery1_onpageChanged(event) Dim curPage curPage = event.args.currentPage console.log(curPage) End Function
pageChanged (JavaScript)
JavaScript
$('#PhotoGallery1').bind('pageChanged', function (event)
{
var curPage = event.args.currentPage;
console.log(curPage);
});
End JavaScript
Output
See above.