JqxPhotoGallery: Difference between revisions
Jump to navigation
Jump to search
→Functions: Adding runtime manipulation |
→Functions: add changing the current page example |
||
| Line 28: | Line 28: | ||
$("#PhotoGallery1>.jqx-scrollview-inner-wrapper").append("<div><div class=""PhotoGallery1_photostyle"" style=""background-Image: url(1.png);""></div></div>") | $("#PhotoGallery1>.jqx-scrollview-inner-wrapper").append("<div><div class=""PhotoGallery1_photostyle"" style=""background-Image: url(1.png);""></div></div>") | ||
$("#PhotoGallery1").jqxScrollView("refresh") | $("#PhotoGallery1").jqxScrollView("refresh") | ||
</pre> | |||
==== Change Current Image ==== | |||
<pre> | |||
$("#PhotoGallery1").jqxScrollView({currentPage:0}) | |||
</pre> | </pre> | ||
Revision as of 06:47, 11 July 2013
Description
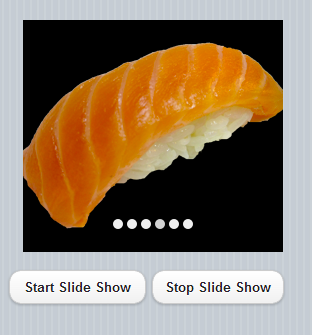
PhotoGallery displays a slide show of images. It is based on the jqWidgets jqxScrollView widget.
Properties and Methods
See the complete documentation at jqWidget's site: http://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxscrollview/jquery-scrollview-getting-started.htm
Example
Functions
Enable/Disable slideShow
Function Button1_onclick()
$("#PhotoGallery1").jqxScrollView({ slideShow: True });
End Function
Function Button2_onclick()
$("#PhotoGallery1").jqxScrollView({ slideShow: False });
End Function
Remove/Add Items at Runtime
$("#PhotoGallery1>.jqx-scrollview-inner-wrapper").empty()
$("#PhotoGallery1>.jqx-scrollview-inner-wrapper").append("<div><div class=""PhotoGallery1_photostyle"" style=""background-Image: url(1.png);""></div></div>")
$("#PhotoGallery1").jqxScrollView("refresh")
Change Current Image
$("#PhotoGallery1").jqxScrollView({currentPage:0})
Events
onpageChanged (BASIC)
This event is triggered when the current page is changed.
Function PhotoGallery1_onpageChanged(event) Dim curPage curPage = event.args.currentPage console.log(curPage) End Function
pageChanged (JavaScript)
JavaScript
$('#PhotoGallery1').bind('pageChanged', function (event)
{
var curPage = event.args.currentPage;
console.log(curPage);
});
End JavaScript
Output
See above.