Tour of the IDE: Difference between revisions
| Line 134: | Line 134: | ||
<div class="page-break"></div> | <div class="page-break"></div> | ||
[[file:3.6.jpg]] <br /> | |||
The project, its forms and the controls on those forms have information about them that can be edited in the Properties Window. Where such a change would affect the appearance of a form or control, the Design Screen will be updated. | |||
== Project Properties == | |||
{| class = "wikitable" | |||
|- | |||
| backgroundimage || The background image on the screen. Default is a gray pattern with vertical lines. | |||
|- | |||
| browserwarnmsg || Message which appears is app is run on an unsupported browser. If blank, the warning does not appear. See also [[Projects,_Forms,_and_Controls#Browser_Warning_Message|browserWarningMessageAfterScript]]. | |||
|- | |||
| ChromeIcon || A 192x192 png file to use as an icon when running as an Android Chrome fullscreen app. | |||
|- | |||
| ChromeManifest || Configuration information for [[Making Desktop Apps with App Studio|Chrome Packaged Apps]]. | |||
|- | |||
| copyright || The copyright message. This will be placed in the generated code. | |||
|- | |||
| defaultformsize || Standard form size for most devices. If you want a size not on the list, set the height and width for each form in Form Properties. | |||
|- | |||
| description || Description of the project. Used in config.xml. | |||
|- | |||
| EULA || The text of the End User License Agreement that the user has to agree to before the app will run. | |||
|- | |||
| extraheaders || Additional lines to the header. This is a good place to include extra JavaScript libraries. | |||
|- | |||
| firstform || The name of the initial form to display. If left blank, the first form is used. If the form specified no longer exists, it will be changed to the first form on the next deploy. | |||
|- | |||
| fontfamily || The default font for all controls. Default value is Helvetica. | |||
|- | |||
| HomescreenTitle || The title to be used for the app when saved to the Home Screen on the device. iOS only. | |||
|- | |||
| icon || The icon to be used when the app is saved to the launcher. For iOS, it should be 114x114. | |||
|- | |||
| id || The saved name of the project. The app is deployed under this name. | |||
|- | |||
| language || BASIC or JavaScript. If BASIC, code is converted to JavaScript before running. | |||
|- | |||
| manifest || A list of files to be saved with the project. See “[[Distributing your App]]”. | |||
|- | |||
| manifestFile || “appcache” or “manifest”. “appcache” is recommended for all new projects. | |||
|- | |||
| obfuscation || Name of the external routine to obfucsate the runtime code. | |||
|- | |||
| PhoneGap configxml || Configuration information for [https://build.phonegap.com/docs/config-xml PhoneGap Build]. Includes things like icons, splash screens, autorotation (orientation) and more. | |||
|- | |||
| phonegapBuildID || Build number returned by PhoneGap Build. | |||
|- | |||
| phoneGapLanguages || Languages supported if PhoneGap project. | |||
|- | |||
| script || Opens a Code Window with the Global Code for the project. | |||
|- | |||
| splashscreen || An image to display as the app is loading. Do not put the file in nsb or nsb/images. | |||
|- | |||
| splashscreen-iPad ||An image to display as the app is loading on an iPad. Do not put the file in nsb or nsb/images. | |||
|- | |||
| statusbar || The appearance of the status bar at the very top of the screen. Choices are default, black or black-translucent. | |||
|- | |||
| style || The style used by the body of the app. | |||
|- | |||
| theme || If jQuery Mobile is used, the default theme. | |||
|- | |||
| title || The public title of the program. | |||
|- | |||
| version || Version number of app. User specified. | |||
|} | |||
= Code Window = | = Code Window = | ||
<div class="page-break"></div> | <div class="page-break"></div> | ||
= Wiki = | = Wiki = | ||
Revision as of 15:42, 9 December 2013
Menus
File Menu
- New, Open and Save Projects
- Open Samples
- Export Form/Code...
Edit Menu
- Undo/Redo
- Cut, Copy, Paste, Delete
- Code Window:
- Find, Go to line, Block Comment/Uncomment
View
- Show and hide various parts of the IDE
- Reset IDE panels
Project
- Add Forms
- Add Code Files
Format
- Useful for the Design Screen
- Align to grid
- Centering controls
- Nudging controls
Run
- Start in Desktop Browser
- Deploy to a server
- Build using PhoneGap
- Build Chrome Native App
- Debugger
Tools
- Preferences
- ThemeRoller
Help
- Wiki
- Offline Wiki
- Blog
- TechNotes
- Tutorials
- Updates
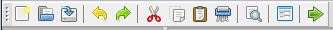
Toolbar

The ToolBar gives you shortcuts to many of the menu items. They are, from left to right
- New Project
- Open Project…
- Save Project
- Undo
- Redo
- Cut
- Copy
- Paste
- Delete
- Find
- Add Form
- Start in Desktop Browser
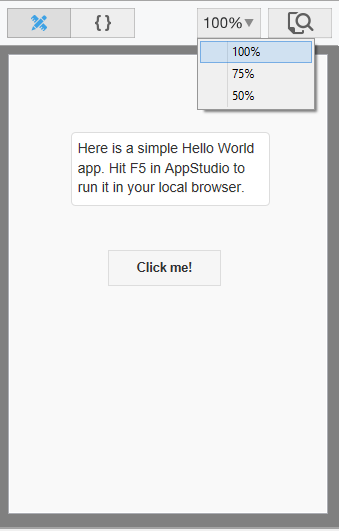
Design Screen

The Design Screen shows the layout of the form. A control that is outlined in blue is the control being edited. It can be moved or resized using the grab handles on the edges.
- When you mouse down on a control, lines extend to the edges to help with positioning.
- If Size to Grid is selected in the Format menu, edges of controls will be positioned to the nearest multiple of 4. This also makes it much easier to position controls so they look attractive.
- Certain controls have a fixed size, or have their size determined by their properties. These controls will not be able to be resized.
- Controls can be added to the Design Screen by drag & drop or by double clicking on the control in the Toolbox. They can also be added by right clicking on the form and selecting “Add Component”.
- Multiple controls can be selected and moved together.
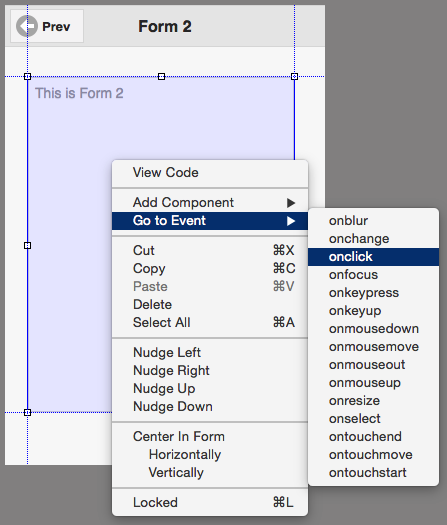
Right click Options

- To go to the event code for a control, right click on it and select “Go to Event”.
- To view the code, right click and select View Code.
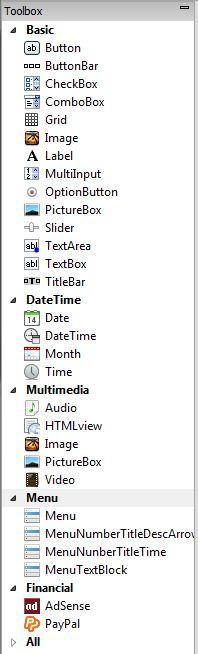
ToolBox

Controls are the building blocks for the visual elements of the form. When the Design Screen has the focus, the list of controls is displayed.
- Controls are arranged by group.
- Groups can be opened and closed by clicking on the triangle to the left of the group’s name.
- A control may appear in more than one group.
- Controls can be added to the Design Screen by drag & drop or by double clicking on the control in the Toolbox.
Libraries

The list of Libraries displays when the Project Explorer is set to Project Properties and Global Code.
- Libraries are “canned” code which can be added to your project, then used in your app. You will need to consult the documentation for these libraries to see what functions they add to your program.
- Samples using Libraries can be found in the Libraries folder in Samples.
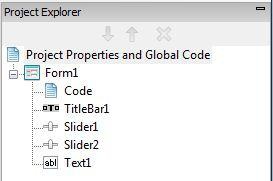
Project Explorer

The Project Explorer gives a layout of the project and lets you navigate through its parts.
- The top line brings up the global Code and properties for the project. A Code Window tab will open, and the project’s properties will show in the Properties Window.
- Clicking on a line that has a form will open the layout of the form in the Design Screen and the form’s properties will show in the Property Window.
- Clicking on a control within a form will bring up the Design Screen with the control selected on it. The properties of the control will show in the Property Window.
- Use the down arrow to move the currently selected item down the list, and use up arrow to move it up. Controls higher on the list will go behind lower items if they overlap.
- Use the X to delete the currently selected item. There is no undo.
- To change the name of a control or form, double click on its name in the Project Explorer, or edit the id in the Properties Window. Windows XP does not allow the editing of the name in the Project Explorer.
- To add an external file or Code Module to your project, drag and drop it into the Project Explorer.
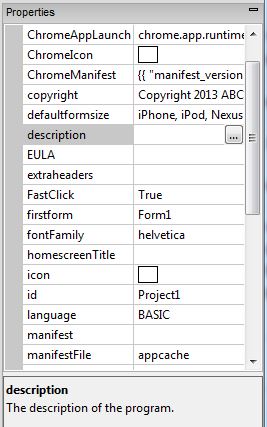
Properties Window

The project, its forms and the controls on those forms have information about them that can be edited in the Properties Window. Where such a change would affect the appearance of a form or control, the Design Screen will be updated.
Project Properties
| backgroundimage | The background image on the screen. Default is a gray pattern with vertical lines. |
| browserwarnmsg | Message which appears is app is run on an unsupported browser. If blank, the warning does not appear. See also browserWarningMessageAfterScript. |
| ChromeIcon | A 192x192 png file to use as an icon when running as an Android Chrome fullscreen app. |
| ChromeManifest | Configuration information for Chrome Packaged Apps. |
| copyright | The copyright message. This will be placed in the generated code. |
| defaultformsize | Standard form size for most devices. If you want a size not on the list, set the height and width for each form in Form Properties. |
| description | Description of the project. Used in config.xml. |
| EULA | The text of the End User License Agreement that the user has to agree to before the app will run. |
| extraheaders | Additional lines to the header. This is a good place to include extra JavaScript libraries. |
| firstform | The name of the initial form to display. If left blank, the first form is used. If the form specified no longer exists, it will be changed to the first form on the next deploy. |
| fontfamily | The default font for all controls. Default value is Helvetica. |
| HomescreenTitle | The title to be used for the app when saved to the Home Screen on the device. iOS only. |
| icon | The icon to be used when the app is saved to the launcher. For iOS, it should be 114x114. |
| id | The saved name of the project. The app is deployed under this name. |
| language | BASIC or JavaScript. If BASIC, code is converted to JavaScript before running. |
| manifest | A list of files to be saved with the project. See “Distributing your App”. |
| manifestFile | “appcache” or “manifest”. “appcache” is recommended for all new projects. |
| obfuscation | Name of the external routine to obfucsate the runtime code. |
| PhoneGap configxml | Configuration information for PhoneGap Build. Includes things like icons, splash screens, autorotation (orientation) and more. |
| phonegapBuildID | Build number returned by PhoneGap Build. |
| phoneGapLanguages | Languages supported if PhoneGap project. |
| script | Opens a Code Window with the Global Code for the project. |
| splashscreen | An image to display as the app is loading. Do not put the file in nsb or nsb/images. |
| splashscreen-iPad | An image to display as the app is loading on an iPad. Do not put the file in nsb or nsb/images. |
| statusbar | The appearance of the status bar at the very top of the screen. Choices are default, black or black-translucent. |
| style | The style used by the body of the app. |
| theme | If jQuery Mobile is used, the default theme. |
| title | The public title of the program. |
| version | Version number of app. User specified. |