Using Dropbox to save files: Difference between revisions
Jump to navigation
Jump to search
| Line 31: | Line 31: | ||
* App website: The main website for your app. | * App website: The main website for your app. | ||
* App icons: 64x64 and 256x256 images. You need to save them to your Dropbox before uploading them, | * App icons: 64x64 and 256x256 images. You need to save them to your Dropbox before uploading them, | ||
== Write your app == | == Write your app == | ||
Revision as of 11:46, 12 January 2014
It's easy to save and read files on Dropbox using AppStudio, so you can access them on all your devices and on your desktop.
Here's how:
Get a DropBox account.
Use your existing account or get a new one. They're free and easy to set up.
Create your app in the Dropbox App Console.
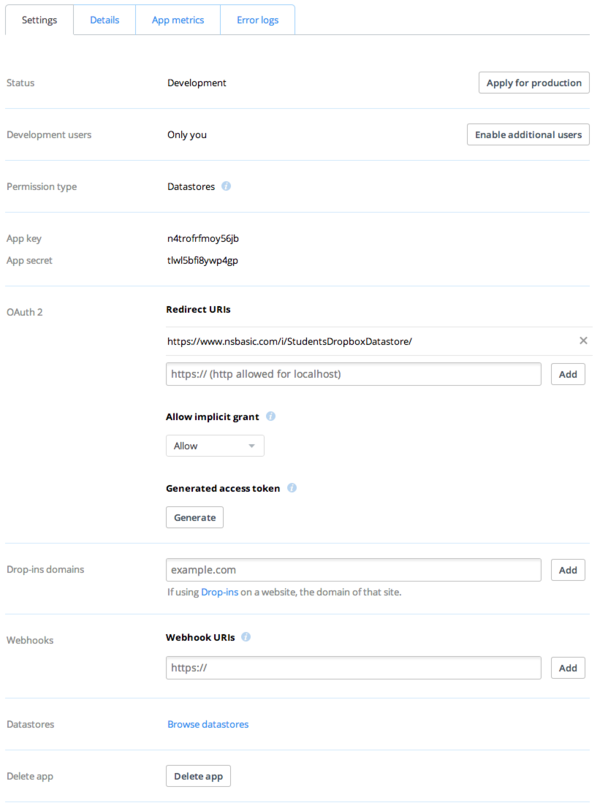
Settings

Settings Fields:
- Status: Development allows up to 100 users. To apply for Production, your app will have to approved by Dropbox.
- Developments users: Who is allowed to use the app?
- Permission type: Normally, read and write to its own folder.
- App Folder Name: Name the folder you want to use in Dropbox/Apps for your app's files. If it does not exist, it will be created.
- App key, App secret: Generated by Dropbox. Use App key in your app to identify the Dropbox app.
- OAuth redirect URIs: The complete URL to your deployed app, including index.html.
- Drop-ins domains: Not needed.
- Datastores: Not needed.
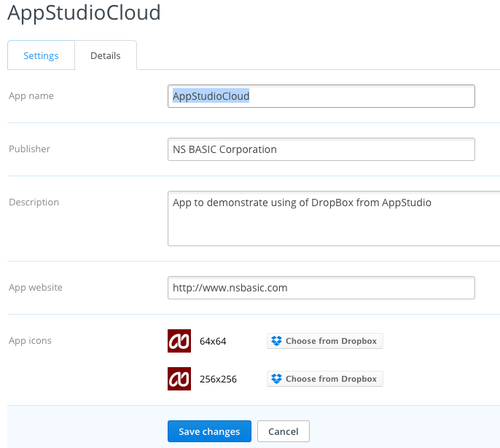
Details

Details Fields:
- App name: The name of your app. Don't use "Dropbox" in the name.
- Publisher: Your name or the name of your company.
- Description: A description of your app.
- App website: The main website for your app.
- App icons: 64x64 and 256x256 images. You need to save them to your Dropbox before uploading them,