List: Difference between revisions
| Line 80: | Line 80: | ||
== Other examples and tricks == | == Other examples and tricks == | ||
=== Formatting items using HTML === | |||
<pre> | <pre> | ||
| Line 86: | Line 86: | ||
</pre> | </pre> | ||
=== Change the color of the selected item === | |||
<pre> | <pre> | ||
| Line 92: | Line 92: | ||
</pre> | </pre> | ||
=== Change the font size of the list === | |||
<pre> | <pre> | ||
$("#List1").find("li").css("fontSize", "10px") 'heading | $("#List1").find("li").css("fontSize", "10px") 'heading | ||
| Line 98: | Line 98: | ||
</pre> | </pre> | ||
=== Change the background color of the list === | |||
<pre> | <pre> | ||
$("#List1 li").css("background-image", "none") | $("#List1 li").css("background-image", "none") | ||
| Line 104: | Line 104: | ||
</pre> | </pre> | ||
=== Load items from a database === | |||
This is a successCallback function which would be executed via the Sql command. For more details on that, see: [[Sql]] | |||
<pre> | <pre> | ||
| Line 126: | Line 127: | ||
</pre> | </pre> | ||
=== Delete individual lines === | |||
It is better to clear the list using deleteItem("all") so new items will be created properly. | |||
<pre> | <pre> | ||
$("#List1_1").remove() | $("#List1_1").remove() | ||
</pre> | </pre> | ||
=== Use count bubbles === | |||
<pre> | <pre> | ||
Choose One, Apples <span class='ui-li-count'>73</span>, Oranges <span class='ui-li-count'>82</span> | Choose One, Apples <span class='ui-li-count'>73</span>, Oranges <span class='ui-li-count'>82</span> | ||
</pre> | </pre> | ||
Change the height of a scrollable List at runtime | === Change the height of a scrollable List at runtime === | ||
<pre> | <pre> | ||
List1.Height=200 | List1.Height=200 | ||
</pre> | </pre> | ||
=== Change the icon of the first line === | |||
<pre> | <pre> | ||
$("#List1").children("li").each(changeIcon) | $("#List1").children("li").each(changeIcon) | ||
| Line 152: | Line 154: | ||
</pre> | </pre> | ||
Scroll back to the top programmatically | === Scroll back to the top programmatically === | ||
<pre> | <pre> | ||
'The third argument is the speed. | 'The third argument is the speed. | ||
| Line 161: | Line 163: | ||
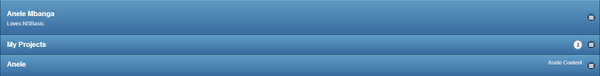
[[File:ListView.png|600px]] | [[File:ListView.png|600px]] | ||
Add a | === Add a List item with a title and description === | ||
<pre> | <pre> | ||
Function ListViewAddTitleDescription(lstView,Title,Description) | Function ListViewAddTitleDescription(lstView,Title,Description) | ||
| Line 171: | Line 173: | ||
</pre> | </pre> | ||
Add a | === Add a List item with a counter === | ||
<pre> | <pre> | ||
Function ListViewAddTitleCount(lstView,Title,Counted) | Function ListViewAddTitleCount(lstView,Title,Counted) | ||
| Line 180: | Line 182: | ||
</pre> | </pre> | ||
Add a | === Add a List item with aside content === | ||
<pre> | <pre> | ||
Function ListViewAddTitleAsideContent(lstView,Title,Content) | Function ListViewAddTitleAsideContent(lstView,Title,Content) | ||
| Line 189: | Line 191: | ||
</pre> | </pre> | ||
Detecting swipe motions | === Detecting swipe motions === | ||
<pre> | <pre> | ||
Sub Main() | Sub Main() | ||
Revision as of 16:04, 25 February 2014
Description
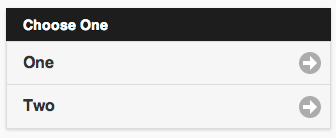
The List control is used to display a menu list. Each line can have a name, a number and an image. Selecting one will call <ListID>_onclick(i), with i containing the line number chosen.
To add a control to your app, choose the control’s icon in the Toolbar, then position it on the Design Screen. Use the Property Editor to set the properties you need, then add functions to your code to respond to the events that come from the control: usually, just onclick.
Properties
Standard properties are supported, plus:
| ChangeForm | A comma separated list of form names to go to if a line is clicked. If line is a divider, then leave a blank value. i.e.
if the first line is a divider. |
| autoDividers | Put dividers between different letters of the alphabet? |
| corners | round or square. |
| dividers | Is the item a divider? Comma separated list of Y and N. Design time. |
| dividerTheme | Which theme should all the dividers have? A-z. Design time |
| filter | Show a filter box above the list? Design time |
| filterPlaceholder | Prompt to display in filter box. Design time |
| filterReveal | If filter is true, only show matching items. A-z. Design time |
| icon | The icon to show on the right of each list item. Design time |
| images | Image file names for each line, comma separated. Design time |
| imageStyle | None, 16x16 or 80x80. Design time |
| items | List of item names, comma separated. Since commas act as separators, use , instead of a comma in the middle of your text. Items can be plain text or HTML. Hard returns are ignored. Design time. |
| showNumbers | Show numbers to the left of each item. True/false. Design time |
| getItem(i) | Returns the text of item i. |
| getItemCount() | Returns the number of of items. Runtime. |
| deleteItem("all") | Delete all items. With no argument, just the last item is deleted. Runtime. |
| addItem(text, img, n, header) | Add a new item at position n with text and img. text can be html. Runtime. If header is true, the line appears as a heading. Only text is required. |
| replaceItem(n, text, img) | Replace item n with new text and optional img. Runtime. |
| refresh() | Redraw list after updating. Runtime. |
| showNumbers | true/false |
Events
Standard events are supported. However, events are not usually associated with the control.
Example (BASIC)
Function List1_onclick(i) If TypeName(i)="object" Then Exit Function MsgBox "Menu item chosen: " & i & " " & List1.getItem(i) End Function
Example (JavaScript)
List1.onclick=function(i){
if(typeof i == "object") return;
alert("Menu item chosen: " + i + " " + List1.getItem(i));
}
Other examples and tricks
Formatting items using HTML
List1.addItem("<table><tr><td width=30>1</td><td width=200>Beschreibung</td><td>19.99</td></tr></table>")
Change the color of the selected item
List1.children[i].style.background="yellow"
Change the font size of the list
$("#List1").find("li").css("fontSize", "10px") 'heading
$("#List1").find("a").css("fontSize", "10px") 'detail lines
Change the background color of the list
$("#List1 li").css("background-image", "none")
$("#List1 li").css("background-color", "yellow")
Load items from a database
This is a successCallback function which would be executed via the Sql command. For more details on that, see: Sql
Function successCallback(transaction, results)
For i = 0 to results.rows.length
List1.addItem(results.rows.item(i).columnName) 'where columnName is the name of your data column
Next
End Function
You can add images too:
Function successCallback(transaction, results)
Dim Text, ImgSrc
For i = 0 to results.rows.length
Text = results.rows.item(i).columnName
ImgSrc = "img\" & (i+1) & ".png" 'images saved numbered under the older "img\" and deployed
List1.addItem(Text,ImgSrc)
Next
End Function
Delete individual lines
It is better to clear the list using deleteItem("all") so new items will be created properly.
$("#List1_1").remove()
Use count bubbles
Choose One, Apples <span class='ui-li-count'>73</span>, Oranges <span class='ui-li-count'>82</span>
=== Change the height of a scrollable List at runtime ===
List1.Height=200
Change the icon of the first line
$("#List1").children("li").each(changeIcon)
Sub changeIcon(index, line)
If index=1 Then
$(line).buttonMarkup({ icon: "edit" })
End If
End Sub
Scroll back to the top programmatically
'The third argument is the speed. 'If you set it at zero, it is instant. 500 will take half a second. List1_ref.scrollTo(0,0,500)
Add a List item with a title and description
Function ListViewAddTitleDescription(lstView,Title,Description) Dim sText sText = "<h2>" & Title & "</h2>" & "<p>" & Description & "</p>" lstView.addItem(sText) End Function
Add a List item with a counter
Function ListViewAddTitleCount(lstView,Title,Counted) Dim sText sText = Title & "<span class='ui-li-count'>" & Counted & "</span>" lstView.addItem(sText) End Function
Add a List item with aside content
Function ListViewAddTitleAsideContent(lstView,Title,Content) Dim sText sText = Title & "<span class='ui-li-aside'><p>" & Content & "</p></span>" lstView.addItem(sText) End Function
Detecting swipe motions
Sub Main()
$(List1).on("swipeleft swiperight", onswipe )
End Sub
Function List1_ontouchmove(event)
TextArea1.value="move " & event.target.getAttribute("nsbvalue") & vbCRLF & TextArea1.value
End Function
Function onswipe(event)
TextArea1.value="swipe " & event.target.getAttribute("nsbvalue") & vbCRLF & TextArea1.value
End Function
Function List1_onswiperight(event)
TextArea1.value="swiperight " & event.target.getAttribute("nsbvalue") & vbCRLF & TextArea1.value
End Function
Function List1_onswipe(event)
TextArea1.value="swipeleft " & event.target.getAttribute("nsbvalue") & vbCRLF & TextArea1.value
End Function
Output
(message box showing “Menu item chosen: 2 Two”)