JqxMenu: Difference between revisions
Jump to navigation
Jump to search
Kaplanerkan (talk | contribs) |
|||
| Line 22: | Line 22: | ||
[[file:Jqxmenu fontsize.jpg]] | [[file:Jqxmenu fontsize.jpg]] | ||
== Minimized == | |||
You can show the jqxmenu as minimized. | |||
<pre> | |||
$("#Menu1").jqxMenu("minimize"); | |||
</pre> | |||
[[file:Jqxmenu minimized.jpg]] | |||
== Example (Basic) == | == Example (Basic) == | ||
Revision as of 14:14, 24 April 2015
Description
jqxMenu represents a jQuery menu widget that makes it easy to add menus to your app. With the jqxMenu you can create website menus, customized context menus, or application-style menu bars with just a small amount of scripting. Submenus are not supported on mobile devices.
jqWidgets is a commercial product, which depending on how you use it, requires a license fee. Complete details are on jqWidget's website. The product is well supported.
Properties and Methods
See the complete documentation at jqWidget's site: http://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxmenu/jquery-menu-getting-started.htm
Styling and Appearance
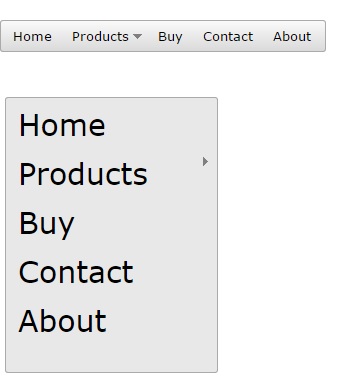
Font Size
You can change the font size with the LI or UL attribute.
$("#Menu2").find("li").css("font-size","30px")
or
$("#Menu2").find("ul").css("font-size","30px")
Minimized
You can show the jqxmenu as minimized.
$("#Menu1").jqxMenu("minimize");
Example (Basic)
Sub Main()
$("#Menu1").jqxMenu(Menu1_settings)
$("#Menu2").jqxMenu(Menu2_settings)
End Sub
Function Menu1_onitemclick(event)
menuItemText=$(event.target).text()
console.log(menuItemText)
End Function
source = [ _
{label: "Home" }, _
{label: "Products", items: [ _
{label: "Product A" }, _
{label: "Product B" } ] _
}, _
{label: "Purchase" }, _
{label: "Contact Us" }, _
{label: "About Us"}]
Menu1_settings.source=source
Menu2_settings.source=source
Example (JavaScript)
function Main() {
$("#Menu1").jqxMenu(Menu1_settings);
$("#Menu2").jqxMenu(Menu2_settings);
}
Menu1.onitemclick = function(event) {
menuItemText=$(event.target).text();
console.log(menuItemText);
}
source = [ {label: "Home" }, {label: "Products" , items: [ {label: "Product A" }, {label: "Product B" } ] }, {label: "Purchase" }, {label: "Contact Us" }, {label: "About Us"}];
Menu1_settings.source=source;
Menu2_settings.source=source;
Output
See above.