JqxNavigationBar: Difference between revisions
Jump to navigation
Jump to search
No edit summary |
|||
| Line 15: | Line 15: | ||
== Properties and Methods == | == Properties and Methods == | ||
This control is well documented on the jqWidget's website: http://www.jqwidgets.com/jquery-widgets-documentation/. | |||
http://www.jqwidgets.com/jquery-widgets- | |||
{| class='wikitable' | {| class='wikitable' | ||
| Line 35: | Line 34: | ||
|- | |- | ||
| toggleMode || Sets navigation bar's expand mode. | | toggleMode || Sets navigation bar's expand mode. | ||
|} | |} | ||
== Example (Basic) == | == Example (Basic) == | ||
Revision as of 17:18, 7 April 2016
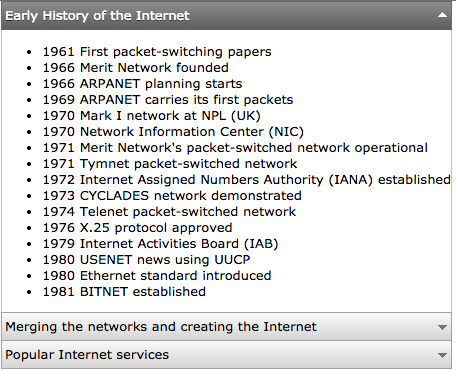
NavigationBar with the top tab showing
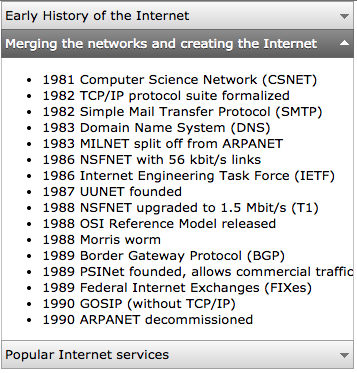
NavigationBar with the second tab showing
Description
jqxNavigationBar is a versatile jQuery widget for building collapsible side-menu systems. It has header and content sections(like tabs). Users can expand or collapse a content section by clicking its associated header.
jqWidgets is a commercial product, which depending on how you use it, requires a license fee. Complete details are on jqWidget's website. The product is well supported.
Properties and Methods
This control is well documented on the jqWidget's website: http://www.jqwidgets.com/jquery-widgets-documentation/.
| animationType | Sets the animation type of switching tabs. |
| arrowPosition | Sets header's arrow position. |
| arrowShow | Show header arrow? |
| collapseAnimationDuration | Sets or gets the collapse animation duration. |
| contents | The contents of the NavigationBar. |
| expandAnimationDuration | Sets the expanding animation duration. |
| expandMode | Sets user interaction used for switching the different tabs. |
| toggleMode | Sets navigation bar's expand mode. |
Example (Basic)
Function Button1_onclick()
$("#NavigationBar1").jqxNavigationBar("setHeaderContentAt", 1, "My New Content")
$("#NavigationBar1").jqxNavigationBar("setContentAt", 1, "This content replaces what was there before.")
End Function
Example (JavaScript)
Button1.onclick = function() {
$("#NavigationBar1").jqxNavigationBar("setHeaderContentAt", 1, "My New Content");
$("#NavigationBar1").jqxNavigationBar("setContentAt", 1, "This content replaces what was there before.");
}
Output
See above.