JqxDateTimeInput: Difference between revisions
Jump to navigation
Jump to search
| Line 5: | Line 5: | ||
jqWidgets is a commercial product, which depending on how you use it, requires a license fee. | jqWidgets is a commercial product, which depending on how you use it, requires a license fee. | ||
Complete details are on jqWidget's website. The product is well supported. | Complete details are on jqWidget's website. The product is well supported. | ||
IMPORTANT: Make sure that FastClick in Project Properties is set to False, otherwise the control will not work properly on iOS. | |||
== Properties and Methods == | == Properties and Methods == | ||
Revision as of 21:08, 16 November 2016
Description
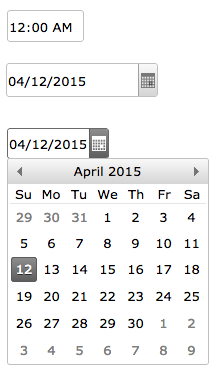
jqxDateTimeInput represents a highly configurable widget for displaying and selecting date and time values by using a popup Calendar display or by keyboard input into the text field.
jqWidgets is a commercial product, which depending on how you use it, requires a license fee. Complete details are on jqWidget's website. The product is well supported.
IMPORTANT: Make sure that FastClick in Project Properties is set to False, otherwise the control will not work properly on iOS.
Properties and Methods
This control is well documented on the jqWidget's website: http://www.jqwidgets.com/jquery-widgets-documentation/.
| closeCalendarAfterSelection | Close Calendar after selection has been done. |
| dropDownHorizontalAlignment | Calendar alignment. |
| enableBrowserBoundsDetection | When this property is set to true, the popup calendar may open above the input, if there's not enough space below the DateTimeInput. |
| formatString | Date or time format. Use t for time. See jqWidgets docs for all the options. |
| name | Key in submitted form |
| selectionMode | Sets or gets the dropdown calendar's selection mode. |
| showCalendarButton | Show the Calendar button. |
| showFooter | Sets a value indicating whether the calendar's footer is displayed. |
| style | Styling rules for element |
Example (Basic)
Function DateTimeInput1_onvalueChanged(e) MsgBox "New date is " & e.args.date End Function
Example (JavaScript)
DateTimeInput1.onvalueChanged = function(e) {
NSB.MsgBox("New date is " + e.args.date);
}
Output
See above.