JqxDropDownList: Difference between revisions
Jump to navigation
Jump to search
Created page with "File:Jqxdropdownlist.png Category:Language Reference Category:jqWidgets Category:Controls The jqxDropDownList control contains a list of selectable items d..." |
No edit summary |
||
| Line 7: | Line 7: | ||
[[Category:Controls]] | [[Category:Controls]] | ||
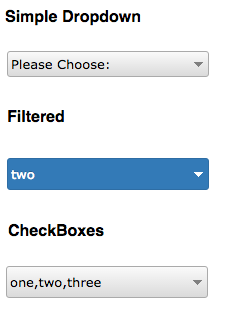
The jqxDropDownList | The jqxDropDownList represents a jQuery widget that contains a list of selectable items displayed in a drop-down. | ||
This control is well documented on the jqWidget's website: http://www.jqwidgets.com/jquery-widgets-documentation/. | This control is well documented on the jqWidget's website: http://www.jqwidgets.com/jquery-widgets-documentation/. | ||
Revision as of 18:26, 1 March 2017
The jqxDropDownList represents a jQuery widget that contains a list of selectable items displayed in a drop-down.
This control is well documented on the jqWidget's website: http://www.jqwidgets.com/jquery-widgets-documentation/.
jqWidgets is a commercial product, which depending on how you use it, requires a license fee. Complete details are on jqWidget's website. The product is well supported.
Examples (BASIC)
Sub Main()
$("#DropDownList2").jqxDropDownList("selectItem", "two")
End Sub
Function DropDownList2_oncheckChange(event)
MsgBox event.args.value
End Function
Examples (JavaScript)
function Main() {
$("#DropDownList2").jqxDropDownList("selectItem", "two");
}
DropDownList2.oncheckChange = function(event) {
NSB.MsgBox(event.args.value);
};