JqxEditor: Difference between revisions
Jump to navigation
Jump to search
| Line 34: | Line 34: | ||
<pre> | <pre> | ||
value = $("#jqxEditor").jqxEditor("val") | value = $("#jqxEditor").jqxEditor("val") | ||
</pre> | </pre> | ||
Revision as of 14:41, 26 March 2017
Description
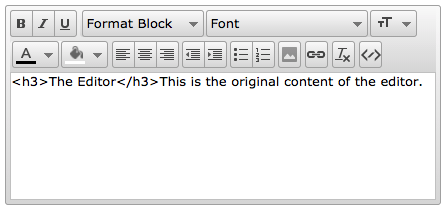
jqxEditor represents a ready-for-use HTML text editor which can simplify web content creation or be a replacement of your HTML Text Areas.
jqWidgets is a commercial product, which depending on how you use it, requires a license fee. Complete details are on jqWidget's website. The product is well supported.
Properties and Methods
This control is well documented on the jqWidget's website: http://www.jqwidgets.com/jquery-widgets-documentation/.
| editable | Can the text be edited? |
| lineBreak | Sets or gets the jqxEditor's line break. |
| localization | Sets or gets the jqxEditor's localization. |
| name | Key in submitted form |
| pasteMode | Sets or gets whether the clipboard data is pasted as HTML or Plain Text. |
| style | Styling rules for element |
| toolbarPosition | Position of Toolbar. |
| tools | Sets or gets the visibility and layout of the jqxEditor's tools. If you clear this field, you will have a simple TextArea. |
| val | The contents of the Editor. |
Example (Basic)
value = $("#jqxEditor").jqxEditor("val")
Example (JavaScript)
value = $("#jqxEditor").jqxEditor("val");
Output
See above.